-
Notifications
You must be signed in to change notification settings - Fork 257
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[Sidebar] 字号、间距、类型问题 #1305
Labels
in progress
issue or pull request is in progress
Comments
|
👋 @pageee1021,感谢给 TDesign 提出了 issue。 |
Closed
|
这里不建议加一个状态的示例, |
|
非通栏的选项样式 |
|
@LeeJim 上述问题已确认无误,非通栏选项样式后续再实现没问题的,另再补充两个小问题: |
|
@pageee1021 sidebar 也可以重新验收了~ |
|
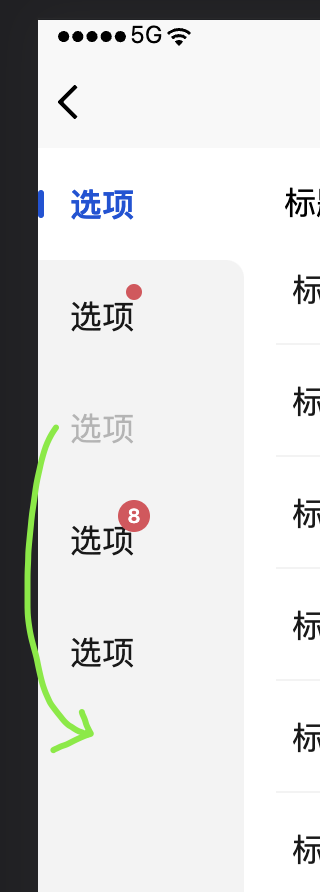
实机体验时,打开会默认定位到了第二个bar,往下滑动时定位会先回到第一个bar |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment


tdesign-miniprogram 版本
最新版
重现链接
https://tdesign.tencent.com/miniprogram-live/m2w/program/miniprogram/#!pages/side-bar/side-bar.html
重现步骤
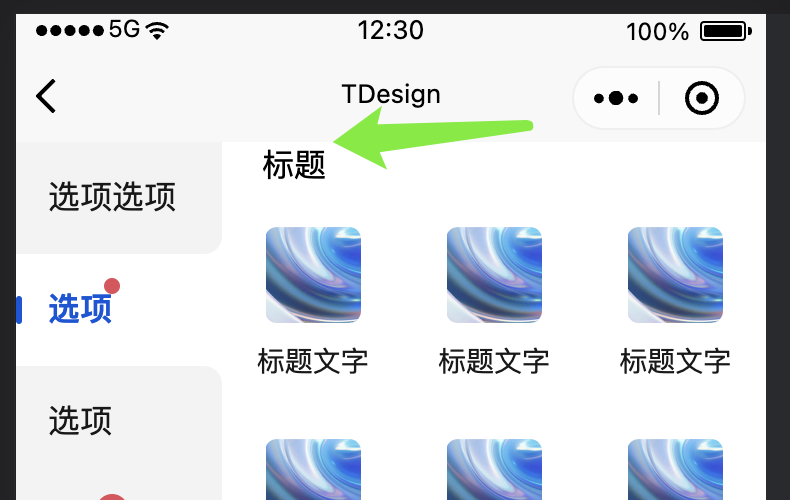
2.锚点展示切换时,标题顶边了

3.占位素材可以参照设计稿,更换为品牌素材
Figma:https://www.figma.com/file/pc6iUYkkyHgfelIRoFdRl0/TDesign-for-mobile-new-version?node-id=24891%3A18510&t=ucLePyP0lykJZ0fp-4
CoD:https://codesign.qq.com/s/RG6X0kXNObZxEPB/2kY5j3A3o3k0ExN/inspect
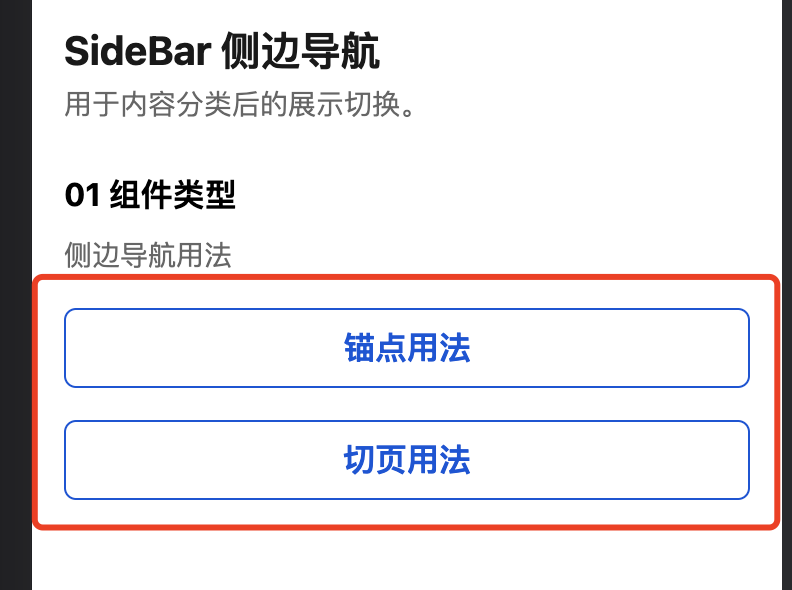
4.demo中的按钮高度有误

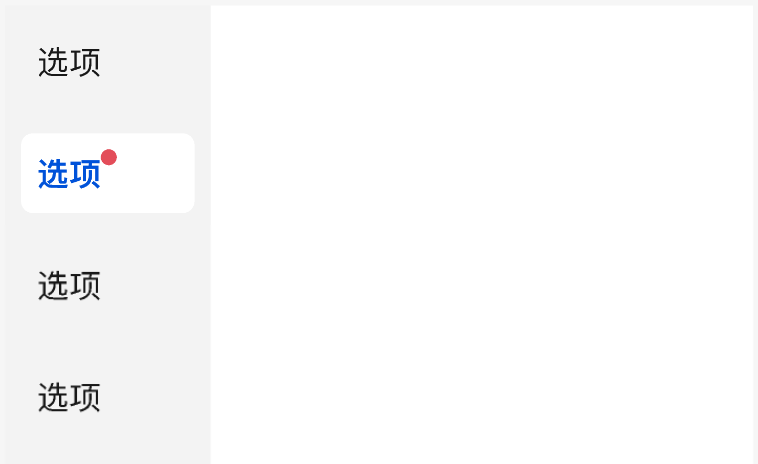
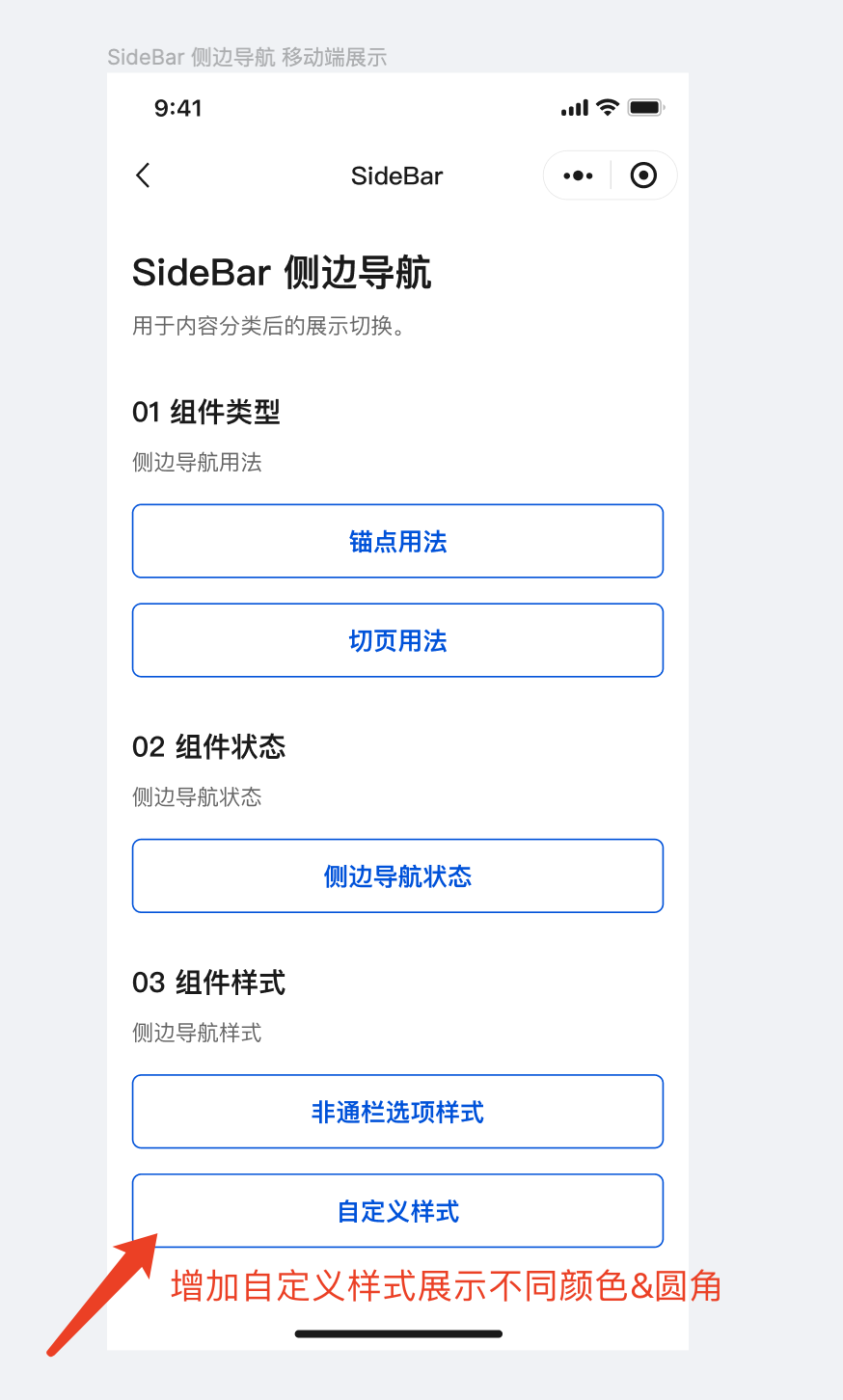
5.设计稿新增了一种非通栏的选项样式类型

6.如果要表现可自定义颜色,可以在demo中新增一种展示(目前的类型直接点进去发现选中颜色和圆角不一样,有点怪)

期望结果
No response
实际结果
No response
框架版本
No response
浏览器版本
No response
系统版本
No response
Node版本
No response
补充说明
No response
The text was updated successfully, but these errors were encountered: