O Projeto está sendo refatorado e modificado e com isso trarei mais algumas novidades ao site, aguardem novidades!
Na instalação das depêndencias do projeto na hora de executar pode acontecer algum erro por conta de incompatibilidade, porém como a própria instrução no docs do npm rode este comando: --legacy-peer-deps... Fora que também deletar o package-lock-json seja solicitado, mas é só seguir as instruções caso de algum erro ai é so curtir o projeto.
Obs: é possível que o audio e video apareça bloqueado no navegador de vocês no firefox pelo menos aparece é so desbloquear e curtir.
Caso o video não carregue na primeira vez que acessar pelo PC de um reload na página, caso esteja na versão mobile e quiser vizualizar melhor o conteúdo vire a tela do aparelho ou ative a versão desktop no seu aparelho celular, espero que curtam !
https://resident-evil-portal-fa-site.netlify.app/
Obs: Todas as dependências podem ser instaladas via npm install ou yarn install, assim como os projetos podem ser startados com npm start
ou yarn start, usem o que for de sua preferência pois no Readme.md eu enfatizei muito o npm.
o projeto foi desenvolvido com esses passos
Abra um terminal no Linux ou Windows e digite o comando npx create-react-app "nome do projeto sem aspas".
Obs se o nome do projeto tiver mais uma palavra sempre colocar um -para separar cada palavra ficando assim create-react-app nome-do-projeto.
Aperte enter e espero o projeto ser criados junto a alguns pacotes e dependências padrões que o React cria,
feito isso o terminal ira mostrar tudo que foi instalado e o nome do projeto, ao término do projeto criado rode o comando code .
dessa forma para abrir o vs code ou alguma IDE que sua preferência.
Rode o ocmando npm start para iniciar o projeto na porta http://localhost:3000/
Caso esta porta ja esteja ocupada o terminal mostrar se você quer mudar a porta para rodar o projeto (Y/N)
Selecione Y para continuar e aguarde o projeto subir. e veja se está tudo ok,
a tela que deve aparecer é a do simbolo do React mostrando que seu projeto está funcionando.
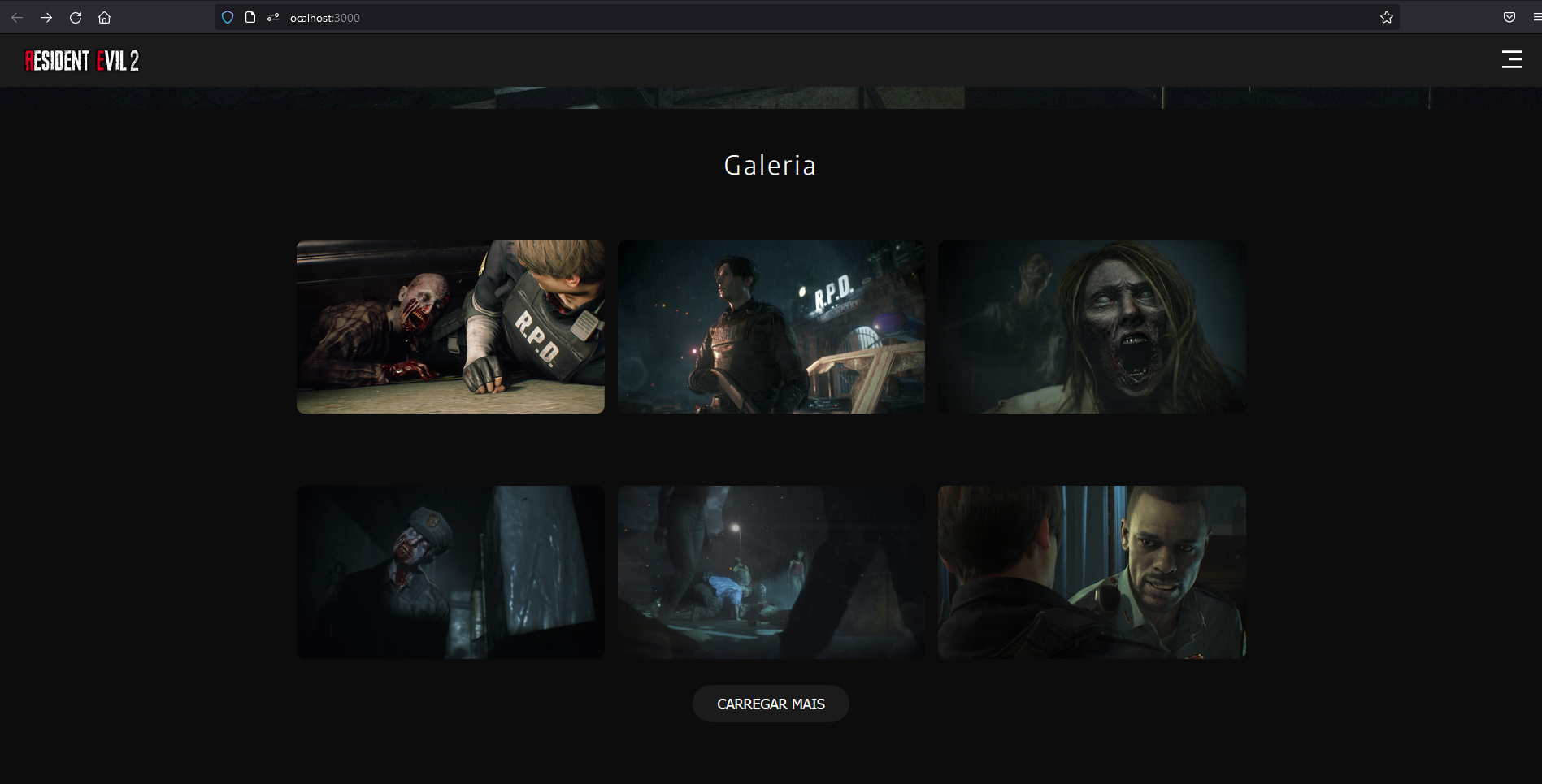
Quando abrir seu projeto verá uma tela parecida como mostra abaixo.
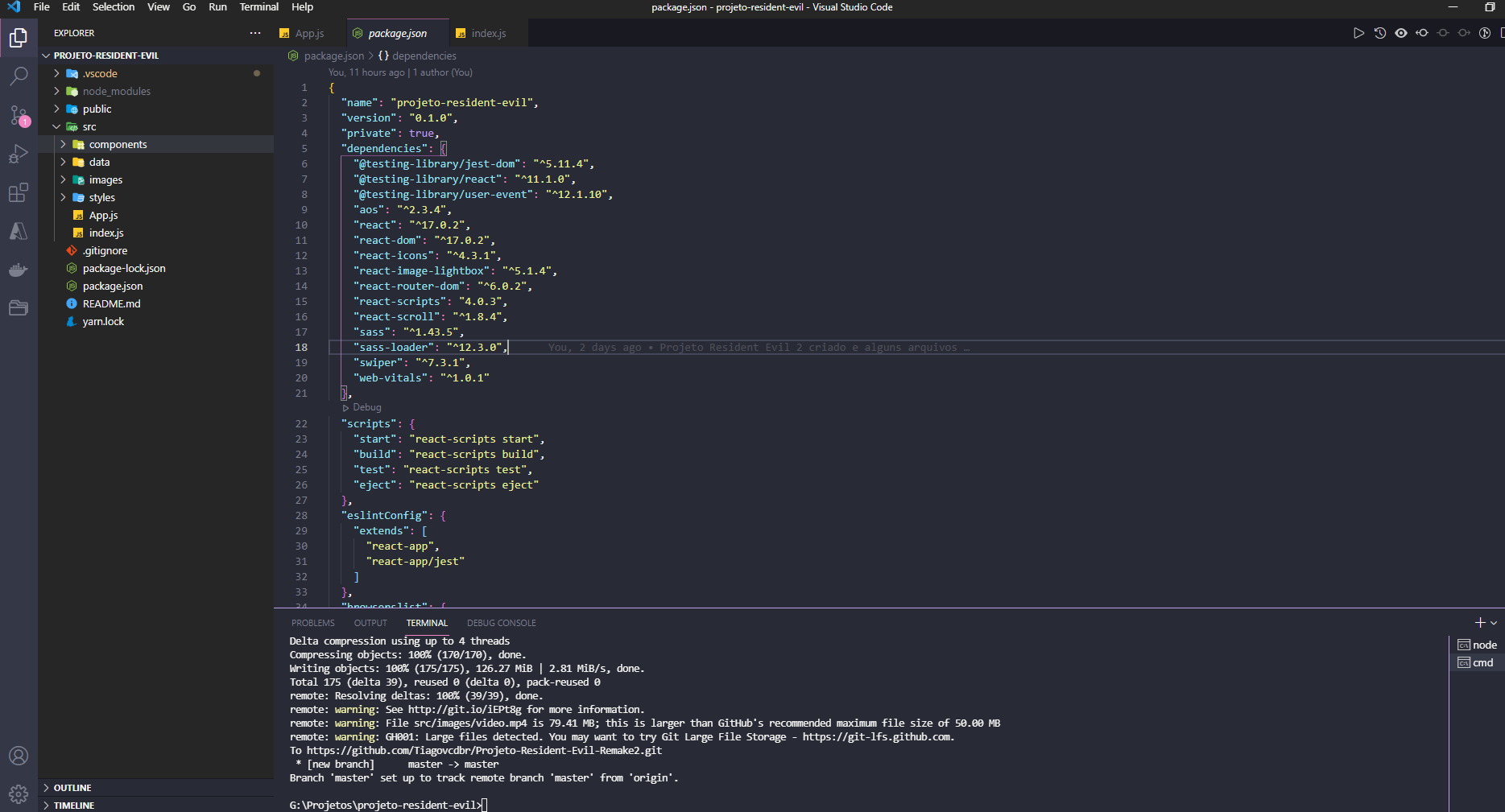
Note no package.json está mostrando todas as depedências que seu projeto tem, no caso da imagem acima já é o projeto feito e suas depedências, o que irei mostrar agora é como instalar e onde encontrar, caso você já saiba onde procure esses pacotes só pelo nome algumas pessoas já sabem onde é a fonte e por isso não precisa seguir esses passos a risca.