Chrome extension to propagate cookie for dev servers with proxy configuration (i.e. webpack-dev-server) using to propagate access cookies
- Clone repo
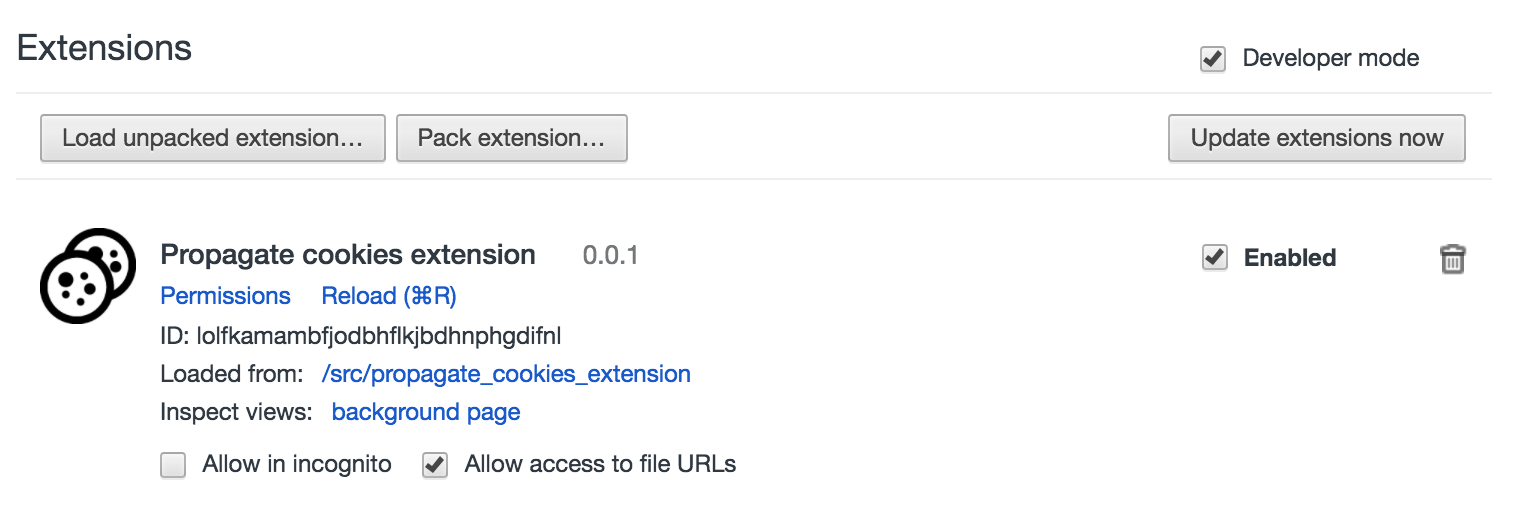
- Go to chrome menu -> More Tools -> Extensions
- Check developer mode checkbox
- Press "Load unpacked extension" button and select extension folder in finder
- Press
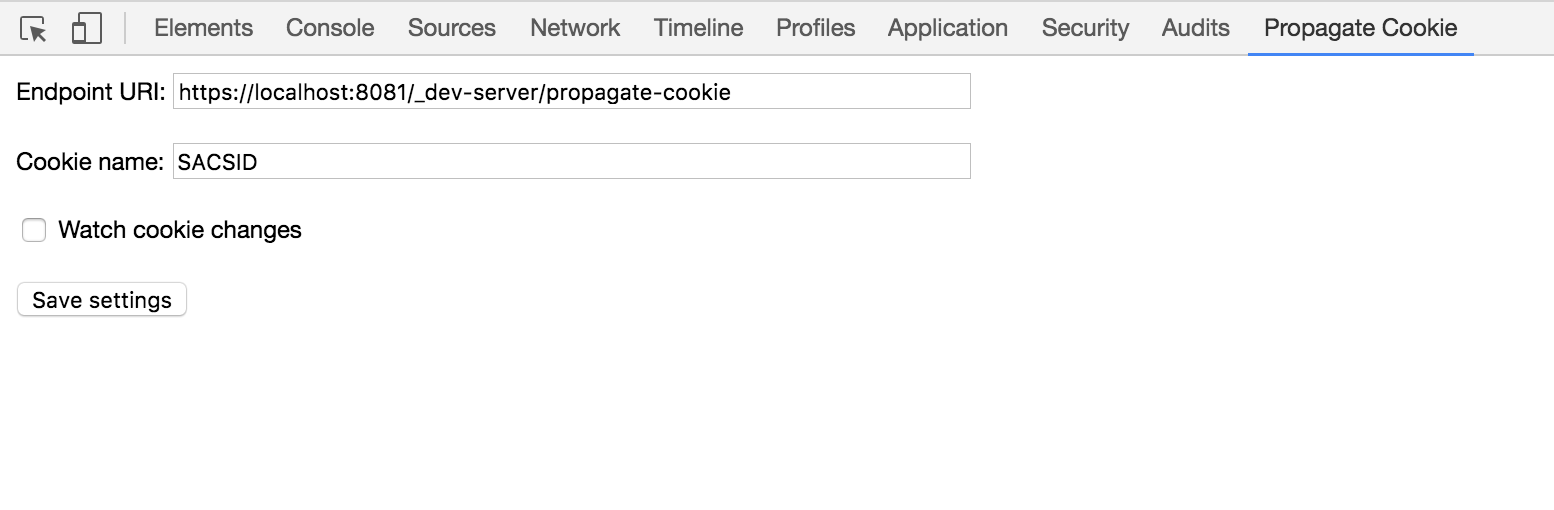
CMD+Shift+ito open dev tools - Click 'Propagate Cookie' tab. The default settings will be the following, but you may modify if desired.
- Run the server using
make dev_server. - Go to target website and press cookie icon in the extensions menu to
send cookie to the server
You should configure /_dev-server/propagate-cookie endpoint on your local dev server
to handle click action. (The click handler should already be setup in /src/trigger_mail/dev_server.js but
you can modify as needed).
Example express endpoint:
app.post('/_dev-server/propagate-cookie', (req, res) => {
res.send('OK');
// do smth with the cookie in req.body
// ...
});Extension sends request in the following format:
{
"host": "https://example.com",
"domain": "example.com",
"cookie": "<cookie name>=<cookie value>"
}- If you get an error that says can't find cookie with name
SACSIDyou may need to restart Chrome and try again. - If you get an error saying that server responded with non-success status, make sure you are running the command
make dev_serverand notmake watch. - You can manually debug the extension by debugging the code that gets cookies and sends them to server
LICENSE: MIT