We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Some of these will need to be done in the ocular-theme directly.
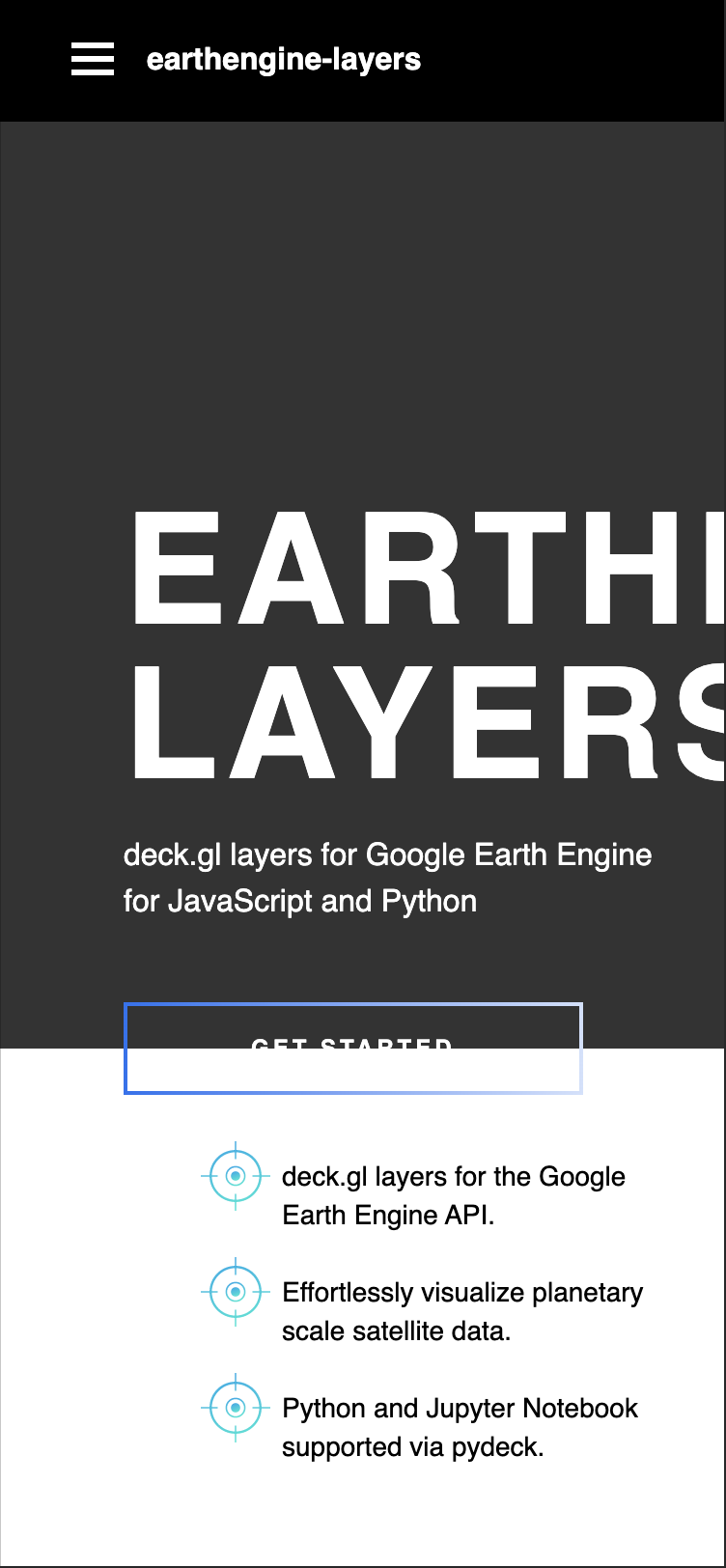
Fix mobile layout (Ocular). Currently subpar:
Loading spinner for examples. Would be helpful to have a Deck-level isLoading prop
Deck
isLoading
Support GIFs as image thumbnails on the Examples gallery page (Ocular change) and use a GIF for the ImageCollection animation thumbnail.
Add a helper function that can cut Image and ImageBitmap. Or add note to ImageCollection example that it won’t show up on Safari/iOS devices.
Add image/GIF behind “earthengine-layers” on homepage, so that it's visible without a login needed.
change pointerEvents on infobox to allow selection. Currently you can click links but can't select text.
Example subtitles should be more left-aligned:
Blue labels on published site (only shows for me in Incognito mode):
Also shows up in loaders.gl, so I think this is an Ocular fix:
Python syntax highlighting doesn't highlight comments.
We're using Prism JS, but the standard Prism highlighter does highlight comments:
The text was updated successfully, but these errors were encountered:
No branches or pull requests
Some of these will need to be done in the ocular-theme directly.
Fix mobile layout (Ocular). Currently subpar:

Loading spinner for examples. Would be helpful to have a
Deck-levelisLoadingpropSupport GIFs as image thumbnails on the Examples gallery page (Ocular change) and use a GIF for the ImageCollection animation thumbnail.
Add a helper function that can cut Image and ImageBitmap. Or add note to ImageCollection example that it won’t show up on Safari/iOS devices.
Add image/GIF behind “earthengine-layers” on homepage, so that it's visible without a login needed.
change pointerEvents on infobox to allow selection. Currently you can click links but can't select text.
Example subtitles should be more left-aligned:
Blue labels on published site (only shows for me in Incognito mode):
Also shows up in loaders.gl, so I think this is an Ocular fix:
Python syntax highlighting doesn't highlight comments.
We're using Prism JS, but the standard Prism highlighter does highlight comments:
The text was updated successfully, but these errors were encountered: