We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
v2.0.1-0-ga295e70-dirty
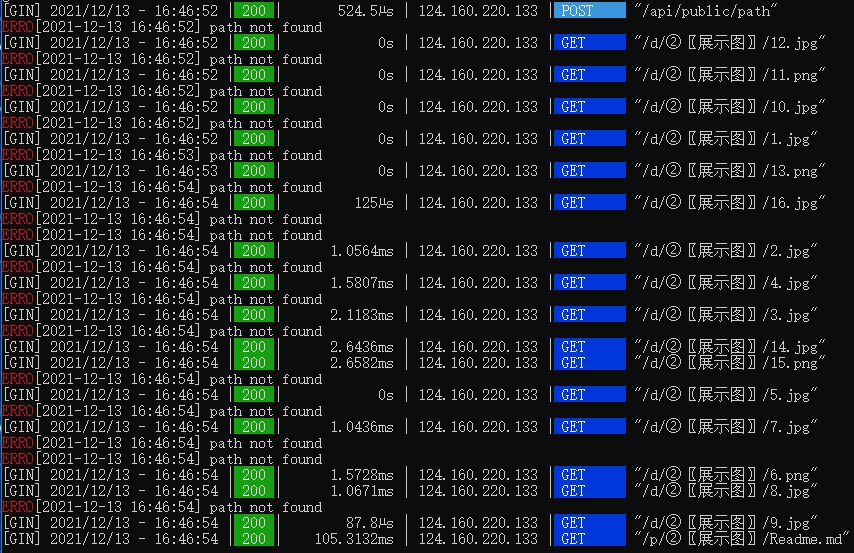
1、网格布局下点击浏览图片会同时请求同目录下的所有图片,在图片数量庞大的情况下会导致加载缓慢以及不必要的流量流失。
2、预览图拉伸异常
3、点击浏览图片后直接返回上一层,出现异常的请求 (path not found)
http://alist.kiocg.com:30302/%E2%91%A1%E3%80%96%E5%B1%95%E7%A4%BA%E5%9B%BE%E3%80%97/%E3%80%90%E5%9C%B0%E5%BD%A2%E9%A3%8E%E5%85%89%E3%80%91world1
No response
The text was updated successfully, but these errors were encountered:
🐛 alist-org/alist#212 3.abnormal request
da2a05b
🐛 alist-org/alist#212 2.the preview shows abnormal stretching
6b7e58e
.react-viewer-navbar img{ object-fit: cover; }
Sorry, something went wrong.
你觉得应该如何设计浏览图片的方式,react-viewer提供的组件下方的预览图就是原图,所以会一次性请求所有图片
react-viewer组件下方的图如果没法改成预览图的话,直接去除也可以,毕竟没点开react-viewer之前已经有网格预览图了。 网格预览图默认可以改得大点,比如我上面提供的网址里那样的效果看图会比较舒服
alist-org/web-v2@6fde27e
No branches or pull requests
Alist Version / Alist 版本
v2.0.1-0-ga295e70-dirty
Describe the bug / 问题描述
1、网格布局下点击浏览图片会同时请求同目录下的所有图片,在图片数量庞大的情况下会导致加载缓慢以及不必要的流量流失。

2、预览图拉伸异常

3、点击浏览图片后直接返回上一层,出现异常的请求 (path not found)

Reproduction / 复现链接
http://alist.kiocg.com:30302/%E2%91%A1%E3%80%96%E5%B1%95%E7%A4%BA%E5%9B%BE%E3%80%97/%E3%80%90%E5%9C%B0%E5%BD%A2%E9%A3%8E%E5%85%89%E3%80%91world1
日志 / Logs
No response
The text was updated successfully, but these errors were encountered: