New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
XDialog 弹窗,若弹窗内容有input输入框。在ios浏览器下,弹出输入框会出现fixed不兼容问题 #1995
Comments
|
你指的是遮罩? |
|
但是键盘会把弹窗顶上去,这个无法解决。样式的话,是UI设计的 |
|
IOS会出现弹窗里的输入框,获取焦点之后输入法上浮,输入框也跟着上浮了,但光标还在原来的地方,造成光标错位。 |
|
@jianming221 我之前也是,排查了一下,发现是html{ -webikit-overflow-scrolling: touch } 的锅,下移到body就好了 |
|
@Sapphire2k 我也遇到popup内input输入框光标下移的问题,可以说的具体点吧,比如框架内 html{ -webikit-overflow-scrolling: touch }在哪,要移到哪个文件,感谢。 |
|
@ciotas 看起来情况不太一样,可以简单复现的话可以快速定位问题。我现在手机的demo里面放input都没有出现这个问题~ |
|
@Sapphire2k 我的是在popup弹出层上有x-input输入框,但输入框的光标的位置会受阴影下底层页面位置的影响,很是奇怪。 |
|
@ciotas 是最新的vux? 是局部的popup 还是100%的布局,上个图? |
|
我在iPhone8p上遇到x-input输入的时候键盘盖住文本输入框问题,我想要的实现是输入的时候自动xdialog移动上去,安卓上暂时没有这个问题 |
|
那么,问题来了,最后是怎么解决的呢? |
|
ios中-webikit-overflow-scrolling: touch属性没加 仍然有fixed问题导致光标错位,部分ios手机中在dialog嵌套的picker也会出现遮罩挡住无法选中问题以及布局错位 |
|
ios上普通的input框 快速点击很难获取焦点 |
請問怎么解决呢 |
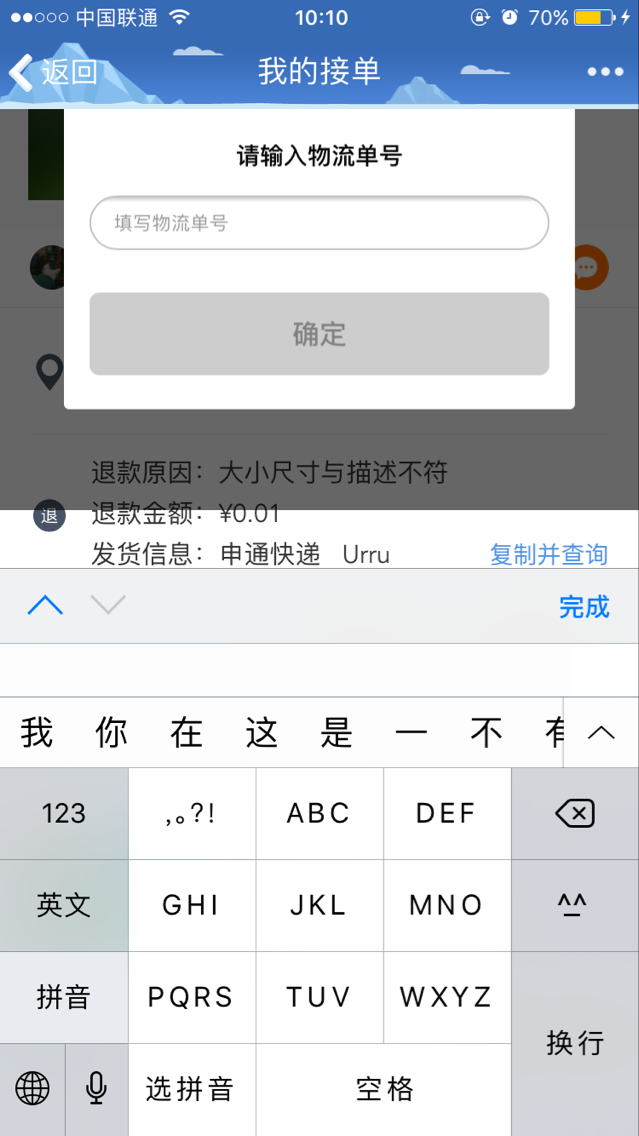
XDialog 弹窗,若弹窗内容有input输入框。在ios浏览器下,弹出输入框会出现fixed不兼容问题


如图:
通过样式暂无法处理。
The text was updated successfully, but these errors were encountered: