New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
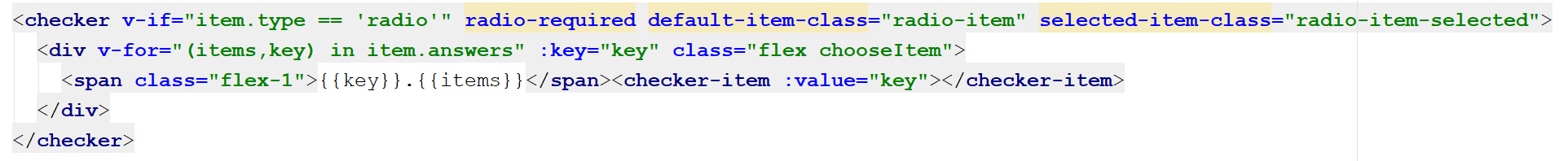
checker 组件,无法点击checker-item,点击报错 #2147
Labels
Comments
|
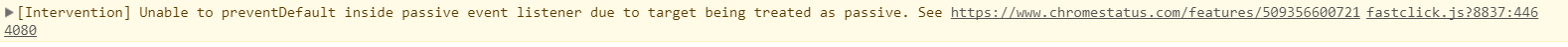
非报错,仅仅是 chrome 的提示,暂时可以不关注。 |
|
|
|
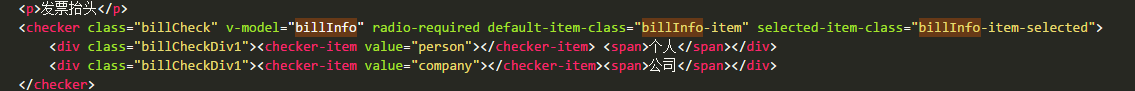
我也是在checker里面加div是可以的 个人
公司
|
|
你提问时直接上完整代码应该可以省下很多时间。。 |
|
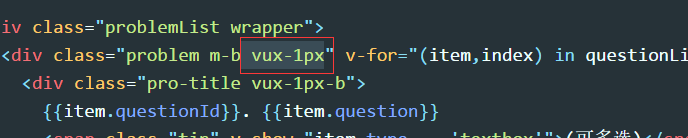
没想到边框会影响,以为不好点击只是组件的问题... |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment






之前测试是可以点击的,样式什么的都有,今天突然就点击报错了,百度过了,好像要改到源码,求教作者君和各位大神,谢谢

The text was updated successfully, but these errors were encountered: