We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
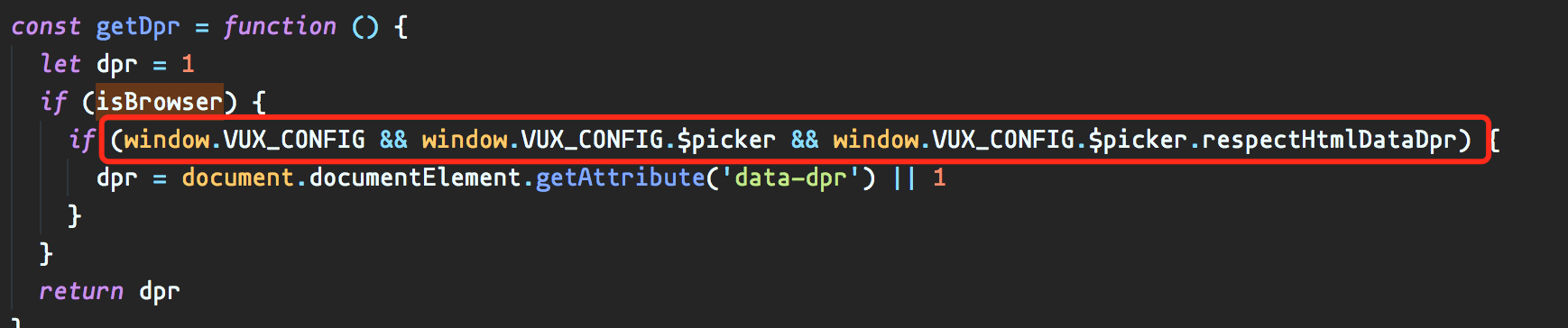
之前我提出的Picker根据dpr来适配rem自适应布局,刚看到2.7.0有了新的判定方式,请问这一段判断是从哪里取的? 是需要配置什么吗?
The text was updated successfully, but these errors were encountered:
瞅瞅这里: https://github.com/airyland/vux/releases/tag/v2.7.0
Sorry, something went wrong.
import { ConfigPlugin } from 'vux' Vue.use(ConfigPlugin, { $picker: { respectHtmlDataDpr: true } });
这个在项目主入口配置吗?我在组件里面配置貌似不生效
因为 picker 影响到了 datetime popup-picker,它要做全局配置,在主入口配置。
No branches or pull requests
之前我提出的Picker根据dpr来适配rem自适应布局,刚看到2.7.0有了新的判定方式,请问这一段判断是从哪里取的?

是需要配置什么吗?
The text was updated successfully, but these errors were encountered: