New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
antd加载问题 #72
Comments
|
引用了 babel-plugin-import , 以及使用了antd 的 Button组件, 未复现出问题,如方便,能贴出可复现的代码么? 或者加入钉钉群讨论一下 |
|
引用 |
|
我写的代码在这里: https://github.com/alex-my/beidou-boilerplate |
|
@alex-my isomorphic: {
babel: {
plugins: [
[
require.resolve('babel-plugin-import'),
{ libraryName: 'antd', libraryDirectory: 'es', style: 'css' },
],
],
},
},这部分配置是对服务端生效的,你的目的应该想是在webpack打包中启用 如果想要启用
webpack: {
custom: {
configPath: path.join(__dirname, './webpack.config.js'),
},
},
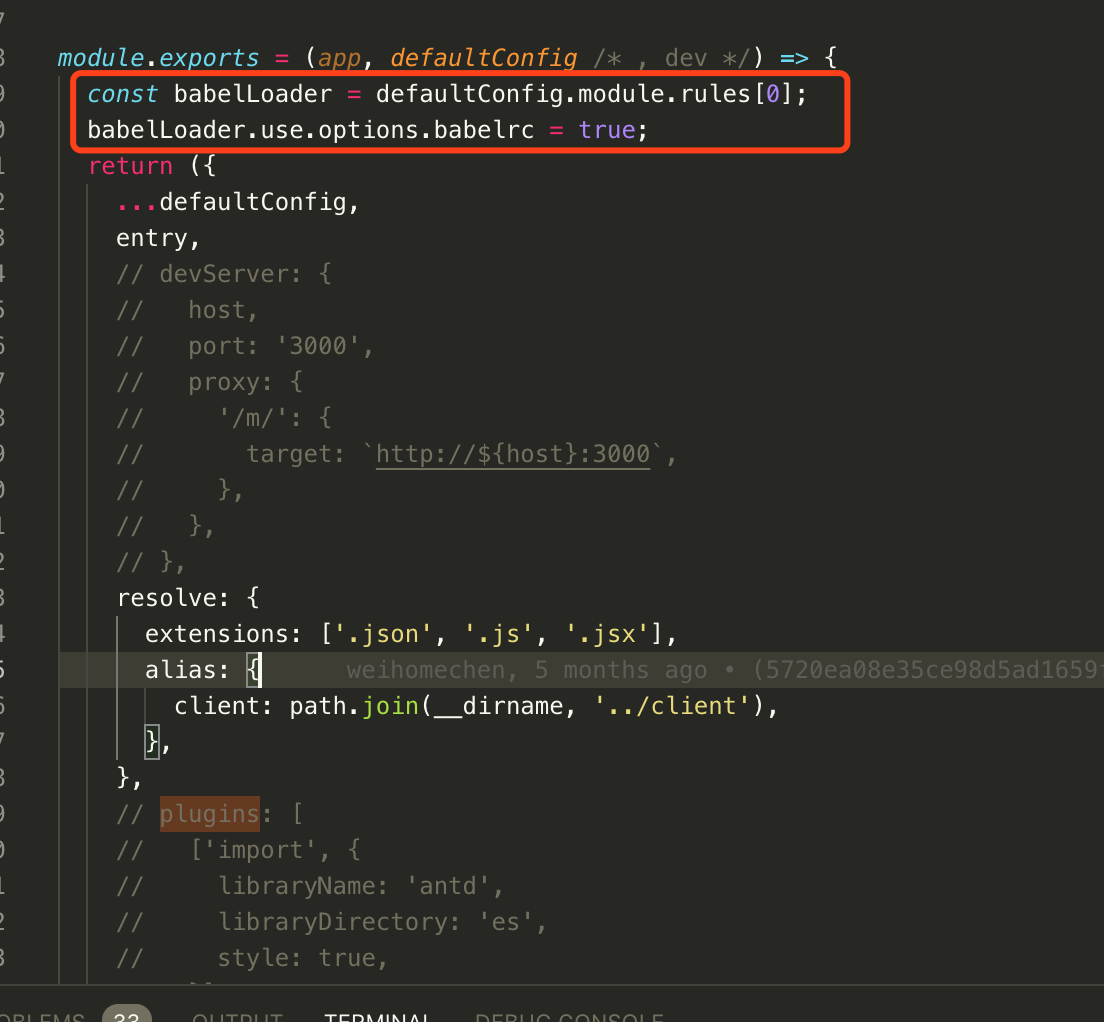
module.exports = (app, defaultConfig /* , dev */) => {
const babelLoader = defaultConfig.module.rules[0];
babelLoader.use.options.babelrc = true;
return defaultConfig;
};
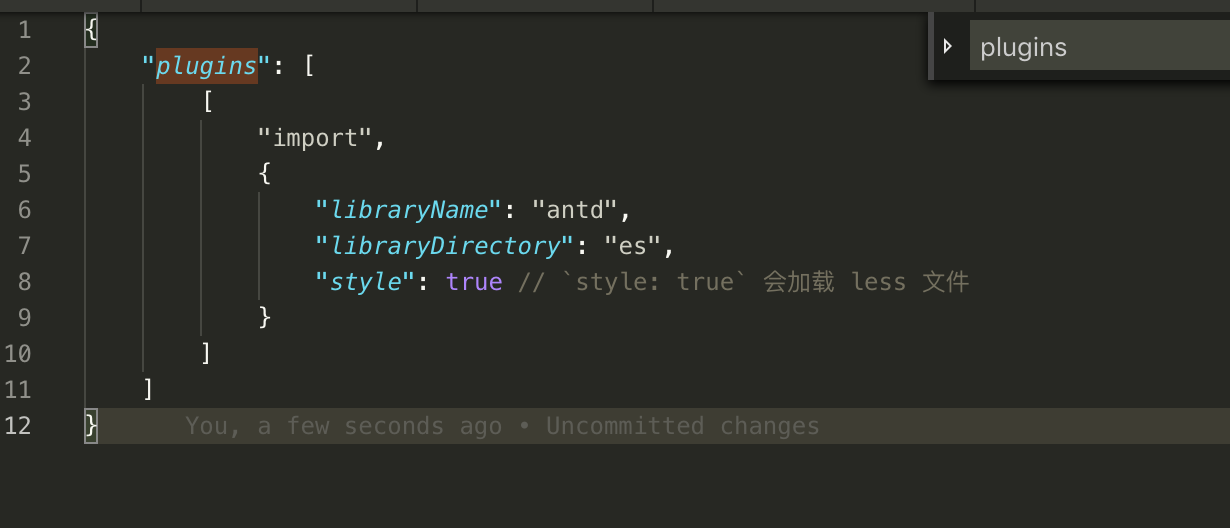
{
"plugins": [["import", {
"libraryName": "antd",
"style": true
}]]
} |
|
兄弟,你热加载可以用吗,就是react的模块热替换。我一直报unaccepted module |
|
目前需要手动刷新下页面,还没细看,今天周末我好好看看。 |
|
嗯嗯,我昨晚试了下可能是通用bug.我提个issue |
|
@njugray 用以上方法尝试了下, 仍然会有警告
|
|
@alex-my 上述方法是antd按需加载的配置方式,至于你这个告警我无法复现,如果实在node端上打印的话,没有影响的,node上引打包还是小包没大区别 |
|
这样子啊,我打包试试,谢谢。 |
|
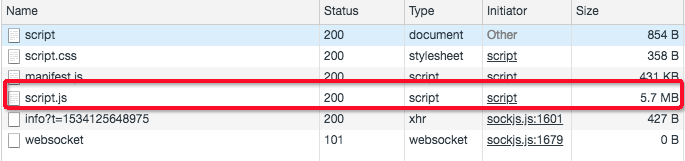
@alex-my 有试着在生产环境下看看加载大小吗,我这边也是这个问题,然后试着生产环境跑了下,打包后的文件都找不到了。。。 |
|
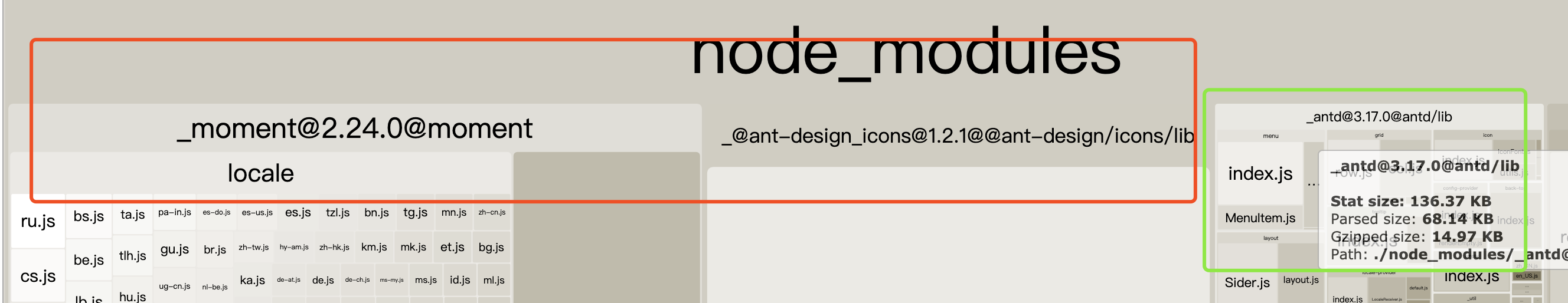
我也发现没用,也没报错。。。打出来的index.js永远是2.2M无论我的组件是多还是少 |
|
配置了babel import 同样没有生效,前后打包大小没变化 ~ |
|
你用的哪个例子? 或者把wepack的配置贴一下? |
|







在使用
antd的时候会有这样的提醒我安装了
babel-plugin-import在
config.default.js增加了配置不过运行后报错:
是不是
babel-plugin-import配置的方法不对,我尝试了其它方式也没成功。基于
advanced版本。The text was updated successfully, but these errors were encountered: