You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
What is the use-case or motivation for changing an existing behavior?
Navigating the user to the tab they just opened.
Which versions of Angular, Material, OS, TypeScript, browsers are affected?
Angular: any
Material: 5.0.0
OS: any
TypeScript: 2.4.2
Browsers: any
Is there anything else we should know?
A related issue which can also be seen in the stackbliz provided, is that the transform of the bar is not correctly updating when removing tabs. Steps to reproduce: Add 4(or enough tabs to show pagination) tabs (pagination will be shown and last tab will be selected).
Remove the third tab by clicking the X on the label. Pagination is shown until clicking on the label. It then updates and removes the pagination controls since the content can fit.
Both issues seem to be related to the animation of the inkbar. (ink-bar.ts line 35) Performing the left calculation in the animation frame plus the delay of the actual animation happens after all the calculations to show/hide the paginator controls.
The text was updated successfully, but these errors were encountered:
jelbourn
added
feature
This issue represents a new feature or feature request rather than a bug or bug fix
P4
A relatively minor issue that is not relevant to core functions
labels
Jan 2, 2018
Bug, feature request, or proposal:
Bug
What is the expected behavior?
Tab is selected after being added to mat-tab-group and is in full view.
What is the current behavior?
Tab is selected and is hidden behind the paginators.
What are the steps to reproduce?
https://stackblitz.com/edit/angular-material2-issue-c9hsyv

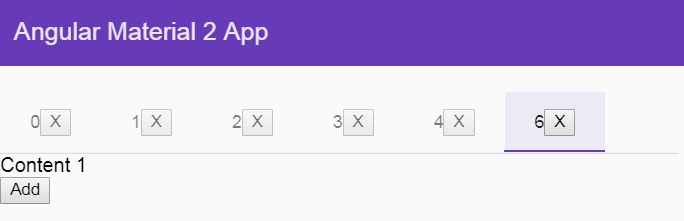
In the stackblitz above, add tabs until the paginator is shown. The tab will be partial hidden by the paginator.
What is the use-case or motivation for changing an existing behavior?
Navigating the user to the tab they just opened.
Which versions of Angular, Material, OS, TypeScript, browsers are affected?
Angular: any
Material: 5.0.0
OS: any
TypeScript: 2.4.2
Browsers: any
Is there anything else we should know?
A related issue which can also be seen in the stackbliz provided, is that the transform of the bar is not correctly updating when removing tabs. Steps to reproduce: Add 4(or enough tabs to show pagination) tabs (pagination will be shown and last tab will be selected).


Remove the third tab by clicking the X on the label. Pagination is shown until clicking on the label. It then updates and removes the pagination controls since the content can fit.
Both issues seem to be related to the animation of the inkbar. (ink-bar.ts line 35) Performing the left calculation in the animation frame plus the delay of the actual animation happens after all the calculations to show/hide the paginator controls.
The text was updated successfully, but these errors were encountered: