-
-
Notifications
You must be signed in to change notification settings - Fork 8.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
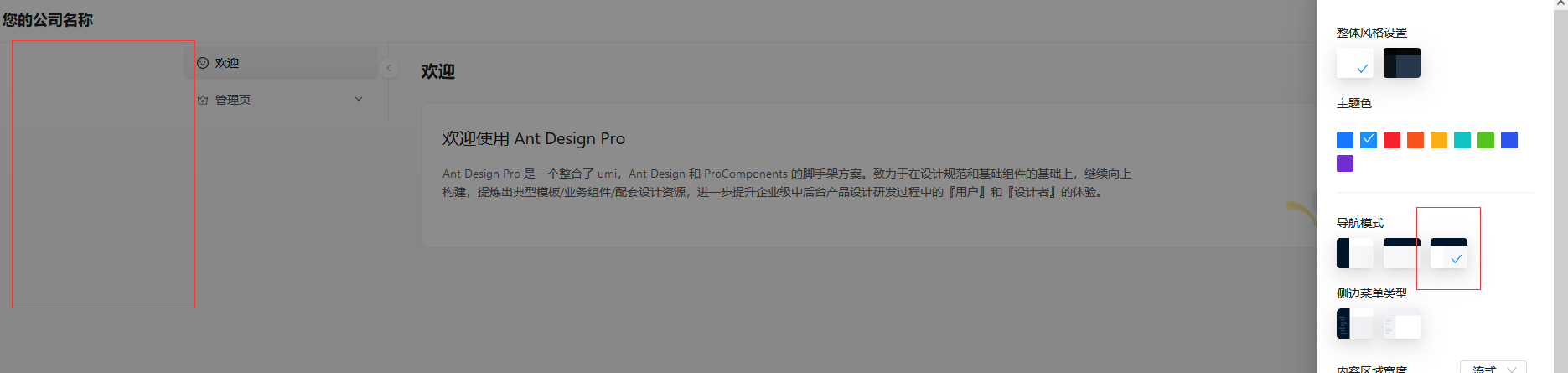
用混合菜单布局,浏览器左边出现一个空白 #10706
Comments
|
依赖的代码库更新了,我看 ant design 和 pro component 都最近更新了。先锁死版本吧 |
|
版本是:v5的 |
|
更新到最新的会有这问题 |
|
安装包之前 删除了 pnpm-lock.yaml |
|
大神门,谁有解决方案啊? |
|
更新 package.json |
|
定义一个样式吧: body {
.my-prefix-layout .my-prefix-sider-fixed {
position: fixed !important;
}
} |
|
先回滚了,样式 虽然可以隐藏,但是菜单右边一条线不到底 |
|
ok,谢谢 |
|
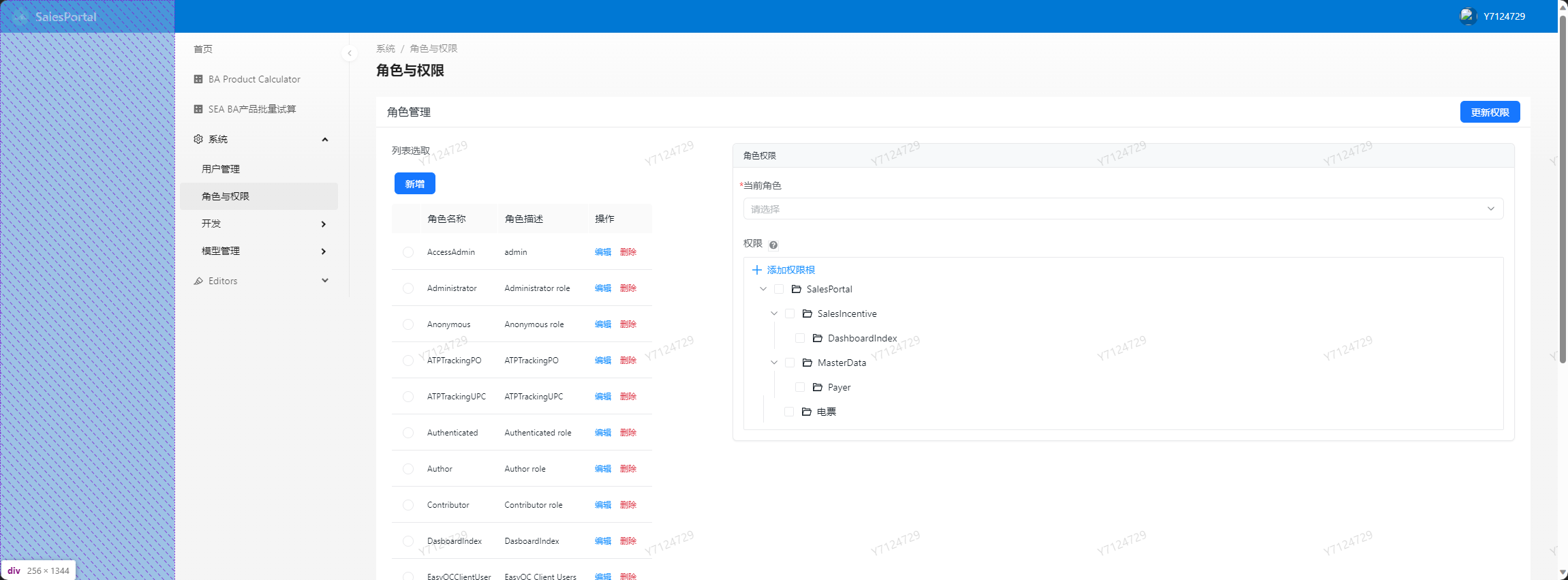
我这边 是 256 ~~ 估计这段代码是计算的,然后代码的某个地方 结束标签位置不对 <div style="width: 256px; overflow: hidden; flex: 0 0 256px; max-width: 256px; min-width: 256px; transition: all 0.2s ease 0s;"></div> |
|
在官网拉的最新版我也是这样的,设置固定侧边菜单=false,可以解决,然后npm install 其他包得时候,拉不成功,一生气直接执行 yarn upgrade --latest 然后就修复了,就算侧边菜单=true也是正常得, |
|
@ant-design/pro-components 2.4.12 已经好了 |
问题描述中提到了侧边菜单布局是正确的,并且在其他浏览器中也是正常的,这说明问题可能与浏览器有关。由于提供的信息有限,我将给出以下解决方案来解决这个问题: 步骤一:检查浏览器兼容性首先,检查浏览器的兼容性,确保使用的浏览器支持所使用的前端技术(如CSS Grid)。可以使用Can I Use网站来检查浏览器的兼容性。 步骤二:清除浏览器缓存有时候浏览器可能会缓存旧的版本的前端文件,导致页面显示异常。尝试清除浏览器缓存,然后重新加载页面,看看是否能够解决问题。 步骤三:检查侧边菜单布局的代码仔细检查侧边菜单布局的相关代码,确保没有错误或者冲突的CSS样式。可以使用浏览器的开发者工具来检查元素的样式并进行调试。确保侧边菜单布局的CSS样式是正确的。 步骤四:检查项目依赖和配置检查项目依赖和配置,确保项目中使用的库和框架(如React、Umi和Antd)的版本是正确的,并且配置文件中没有错误的配置项。特别注意Umi和Antd的配置项,可能会影响页面布局。 步骤五:检查项目环境设置检查项目的环境设置,包括Webpack或者其他打包工具的配置。确保打包后的前端文件没有错误或者冲突的代码。可以尝试重新构建项目,然后重新加载页面。 步骤六:查看控制台输出查看浏览器的控制台输出,看看是否有任何错误或者警告信息。根据错误或者警告信息,进行相应的调试和修复。 如果以上解决方案都没有解决问题,可以尝试在其他浏览器中运行项目,或者将项目部署到其他环境中。如果问题仍然存在,可能需要更多的信息来进行进一步的分析和解决。 |


🧐 问题描述 | Problem description
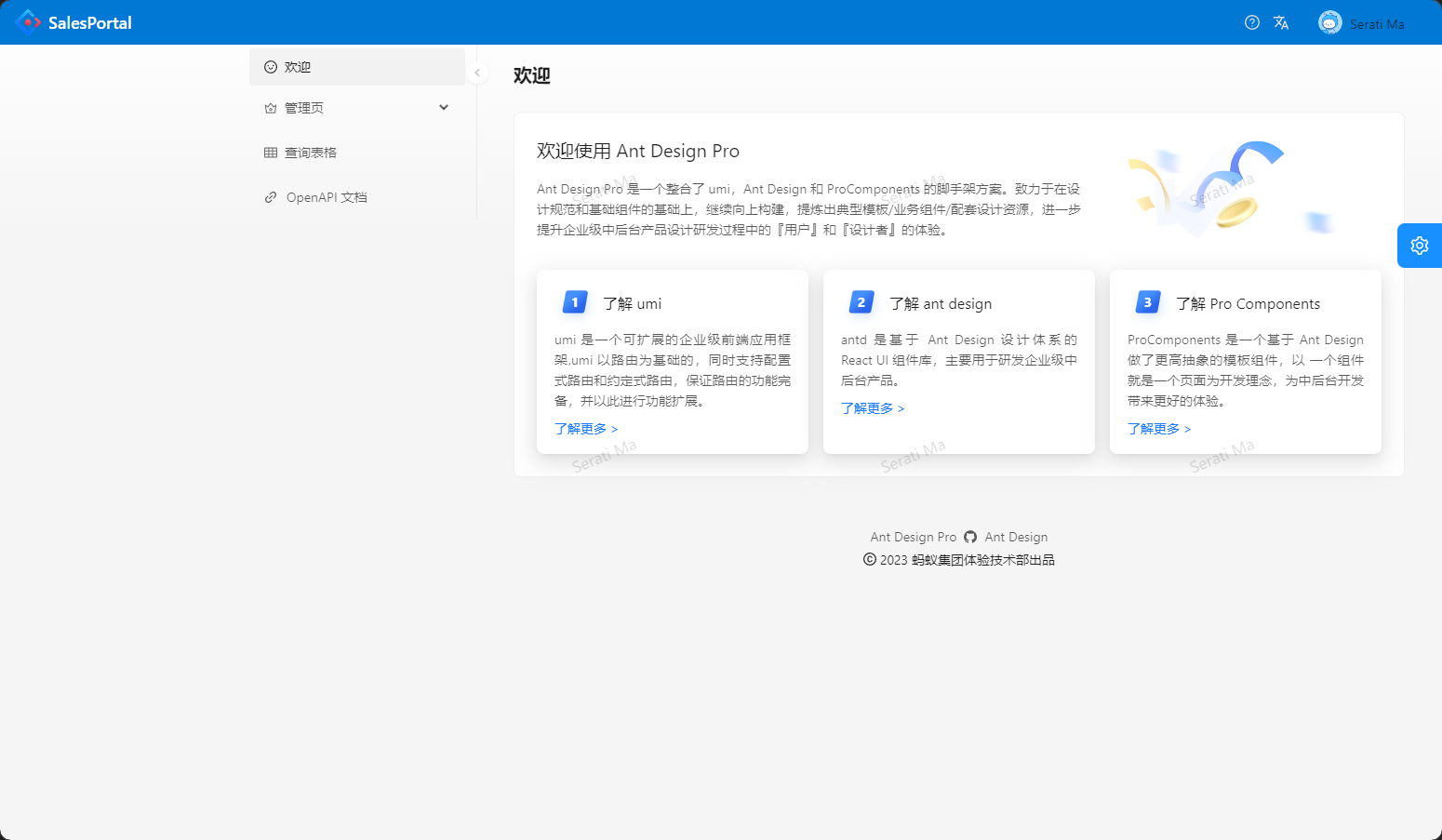
用混合菜单布局,浏览器左边出现一个空白,侧边菜单布局是好的,换了浏览器也不行,而且别人跑项目是好的,是什么原因
💻 示例代码 | Sample code
🚑 其他信息 | Other information
OS:

Node:
浏览器 | browser:firefox

The text was updated successfully, but these errors were encountered: