This issue was moved to a discussion.
You can continue the conversation there. Go to discussion →
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
G2 4.x 文档问题统一反馈和吐槽 #2713
Comments
|
顶一个 |
|
好多404 |
|
文档问题确实很多,最近我们正在整治。这个 issue 作为统一的文档吐槽和反馈,置顶在 issue 中了。欢迎搭建监督吐槽。 |
|
@所有人,4.x 文档重构中,目录大纲如下:https://www.yuque.com/antv/g2-docs/putwke
|
|
内置组件使用,没有找到较为详细的内容,目前在使用sider上遇到了问题。不知道如何与当前chart下的view数据进行联动 |
组件部分,我们会出一个详细的配置手册和使用方式。你自己关系 slider 的使用问题,也可以单独一个 issue 提出,我们看看是 bug 还是优化,看看怎么解决。 |
|
建议官方自己先过一遍文档,现在看着真的有点乱 |
|
https://g2.antv.vision/zh/docs/manual/upgrade |
|
对 |
|
有没有对折线图上的折线命名的方法呢 ? |
给折线命名是什么意思? |
就是 比如我现在有一张折线图,上面有两条线 分别代表当前时间段的登录pv以及uv, 在每条折线的上自定义名称,有且仅显示一次(pv,uv),不是 legend ,不是每个点的数据,也不用在意最大值最小值,只是更直观的显示这条线是代表pv 或者 uv的。请问有支持嘛? 我找语雀还有文档都没看到 |
chart.geometries 的顺序会和你创建的顺序( |
|
自定义热力图背景 this.chart.annotation().image({src: '本地图片'}) 为什么图片显示不出来 |
如果不是文档问题,可以新开 issue。这个问题应该就是不能使用本地图片,存在跨域问题。使用 url 的方式。 |
好的 我新开一个 |
|
主题配置项中关于 Tooltip 的部分,只说了开放哪些配置,却没有说怎么配置,看了有些无从下手。 作为对比,同一个页面下,文档的其它部分,都有介绍每个属性名与描述的表格。(其实有表格的那些也不是特别清晰,建议每个部分有对应的示例,会减少很多歧义) --- 更新 --- 在源码里找到了对应的配置,src/util/theme.ts 建议在文档里加上这个链接。 |
|
主题自定义文档,不够清晰。 |
|
https://antv-g2.gitee.io/en/docs/api/general/legend 我想设置 图例项 宽度,但是没有找到可以用的 api, 直到在代码提示中,发现一个 |
|
https://www.yuque.com/antv/g2-docs/geometry#animate 到了这里回调的参数变成了: |
|
本周更新了新的文档?现在 chart 实例的API被去掉了,类似 filter,createView 等都看不到。 |
|
各位大佬想问一下,4.0版本 chart.line().select() 还可以使用吗? 在使用的过程中发现报错了,若是不能使用了,麻烦问一下,怎么修改选中态折线的样式呢?感谢 |
|
草率了 |
4.x 状态需要在 Element 上设置, line.elements.forEach(elem => elem.setState('selected', true)) |
|
自定义交互部分:https://g2.antv.vision/zh/docs/api/advanced/registerinteraction |
|
geometries 的通用方法现在在文档里找不到了 |
|
调整 - Adjust 应该放到 geometry 下面吧?后续还有其他部署? // 下面两行代码应该是完全不一样的吧?
chart.adjust()
gemetry.adjust() |
|
G2 4.x 版本以后是否还支持 “使用配置项创建图表”的功能? 当前从官方文档中已看不到 “使用配置项创建图表”、DataSet 等相关API了,操心的很。 正在给数据可视化框架进行选型,请给吃个定心丸 |
|
官方文档DataSet的详细文档又404了,想看看Transform的API |
|
垃圾啊,用了一次伤到了 |
|
@alphabetabc 有兴趣来来 pr 直接改掉不? |
|
https://g2.antv.vision/zh/docs/api/general/axis#axisoptiontitle 中关于 AxisTitleCfg 的内容是不是忽略了很多可配置项啊,我在找如何配置坐标轴标题的位置,死活找不到,搜索别的文章才找到,差点就给你们提bug了说没这个功能了,即下面代码中的 position |
|
|
|
文档中的对于按需加载能否更详细一点?想要按需使用的话,每一次都不知道具体该引入哪些动画、哪些Label;在新版的 echarts 的文档就比较好,会有 js、ts、全部代码、按需加载的代码。 |
|
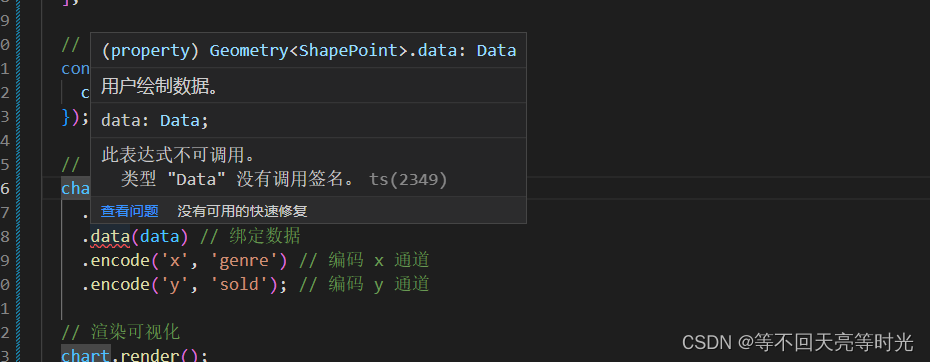
我真的无语死了,选择这个我真哭死。大家帮忙看看这个有什么问题 |
你用的语法是 5.0 的语法,但你安装的应该是 4.0 的版本? |
This issue was moved to a discussion.
You can continue the conversation there. Go to discussion →







Reproduction link
https://g2.antv.vision/zh/docs/manual/tutorial/event
Steps to reproduce
直接访问这个文档阅读就会发现很多错误
期望能及时更新文档,让G2设计这么好的图表可视化工具社区快速繁荣起来,
The text was updated successfully, but these errors were encountered: