We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
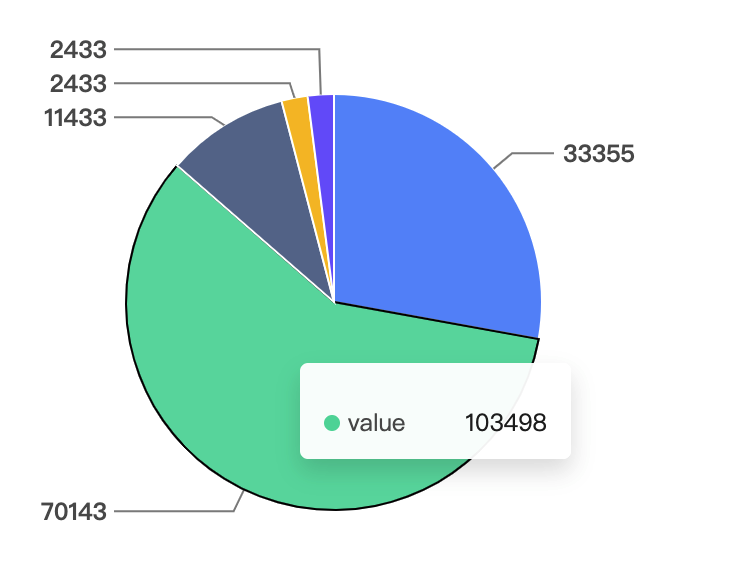
import { Chart } from "@antv/g2"; const chart = new Chart({ container: "container", width: 320, height: 320 }); chart.coordinate({ type: "theta", outerRadius: 0.8 }); chart .data([ { id: "中后台", value: 33355 }, { id: "移动端", value: 70143 }, { id: "服务端", value: 11433 }, { id: "营销活动", value: 2433 }, { id: "文档和官网", value: 2433 } ]) .interaction({ type: "tooltip" }) .interaction({ type: "elementHighlight" }); chart .interval() .transform({ type: "stackY" }) .encode("y", "value") .encode("color", "id") .label({ text: "value", fontWeight: "bold", position: "outside", transform: [{ type: "spider", edgeDistance: 20 }, { type: "dodgeY" }] }) .style("stroke", "#fff") .style("lineWidth", 1) .legend(false) .encode("enterType", "waveIn") .encode("updateType", "waveIn"); chart.render();
可以看到黑色描边少了一条。这种 case 之前在 4.0 的时候也修复过,需要将激活的元素层级提前,取消交互选中之后,还原层级
The text was updated successfully, but these errors were encountered:
其实这个地方配置 highlightedZIndex 就可以了:
chart.interaction({ type: 'elementHighlight', highlightedZIndex: 1, highlightedStroke: 'black', });
Sorry, something went wrong.
pearmini
No branches or pull requests
可以看到黑色描边少了一条。这种 case 之前在 4.0 的时候也修复过,需要将激活的元素层级提前,取消交互选中之后,还原层级

The text was updated successfully, but these errors were encountered: