-
-
Notifications
You must be signed in to change notification settings - Fork 273
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug: incorrect import path generation #132
Comments
|
Btw, the same issue with slashes happens in project with relative paths in several places. |
|
Should be fixed with the |
|
@anymaniax https://github.com/anymaniax/orval/blob/master/src/core/generators/react-query.ts#L82 // fails
<Data extends unknown ? ${ response.definition } : Data>
// better
const typing = response.definition
? "<Data extends unknown ? " + response.definition + " : Data>"
: ''; |
|
Can you do a pull request to fix it please? |
|
And if response.definition is falsy the value should be Data to have the generic type |
|
If you don't have time I will do it tomorrow |
|
Sure, PR is on the run) Sorry, timezones lag ) |
|
Done. Also i feel like project heavily needs some refactoring to keep DRY-principle and consistency. |
|
Be careful, it seems that you are not up to date with master |
|
But otherwise, it's a good idea |
|
For the relativeSafe util, it's used everywhere normally in the v5 |
|
And please, if you do some refactoring try to do small pull request. Like that we can easily discuss it. |
|
Sure (about tiny commits). And indeed, version was obsolete, sorry |
|
@anymaniax Also, Victor, some notes, non related
|
|
@Boorj I already thought about it and it could be a really good feature. Maybe open a new issue first this one. For point 2 at the beginning, this project was inspired by restful-react and he wasn't using templates. I also already thought about it but it's a big refactor. I maintain this in my free time and don't have a lot of time for this one. I always thought that there were more important changes to do than that one. |
|
@Boorj can we close this one? |
|
@anymaniax yeah, sure. |
|
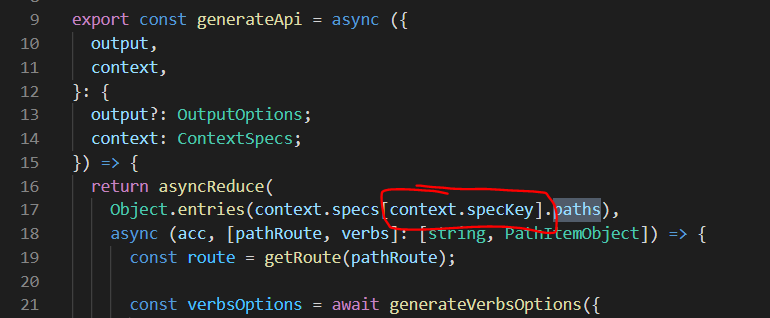
Opening again. Encountered error: Getting like specKey === 'c:/path/foo.json'
specs === { 'c:\path\foo.json\': ...} |
|
well, v. 6.11.0 has the same problem |
|
Hello @Vylda, can you try if |
|
Hello @anymaniax , 🍻 Start orval v6.11.1-alpha.1 - A swagger client generator for typescript [UnhandledPromiseRejection: This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). The promise rejected with the reason "failed to load from C:/www/studentagency/orval.config.ts => TypeError: n is not a function".] { |
|
check here #725 did an other alpha version to fix that |
|
6.11.1-alpha.2 looks fine, thank you. |


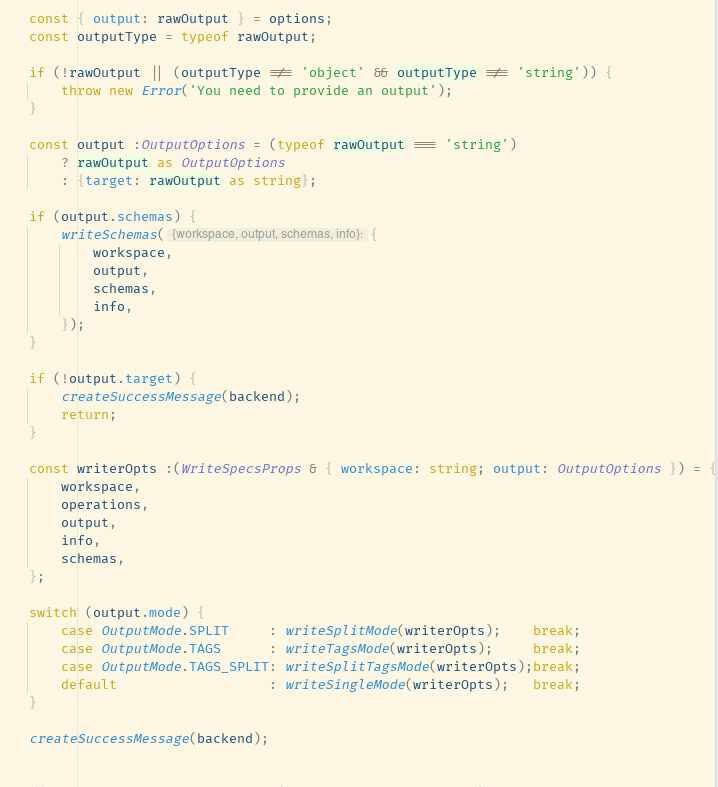
In
writers/SingleMode.tsthere's a part producing incorrect relative schemas pathCode here https://github.com/anymaniax/orval/blob/master/src/core/writers/singleMode.ts#L43
What are the steps to reproduce this issue?
What happens?
endpoints/openapi.tsoutput file will get incorrect import path:What were you expecting to happen?
but expected to get
from '../model';Any other comments?
So we are getting 2 problems:
The solution.
.replace(/\\/g, '/');relative(dirname || '', output.schemas);,dirnameis already absolute path, processed withpath.join((1)). Butoutput.schemasis still dirty input from config file(2). So the result is incorrect.Fix could look this way:
What versions are you using?
Operating System: Win10
Node 14
The text was updated successfully, but these errors were encountered: