New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
axis name and label overlaps when the nameLocation is 'center' or 'middle' #12415
Comments
|
Hi! We've received your issue and please be patient to get responded. 🎉 In the meanwhile, please make sure that you have posted enough image to demo your request. You may also check out the API and chart option to get the answer. If you don't get helped for a long time (over a week) or have an urgent question to ask, you may also send an email to dev@echarts.apache.org. Please attach the issue link if it's a technical questions. If you are interested in the project, you may also subscribe our mail list. Have a nice day! 🍵 |
|
This configuration item should be enhanced. Maybe you can use nameGap temporarily. |
|
I have the same issue, waiting for an option like grid.containLabel. |
|
i have same issue, i think if |
|
Worth noting @rephus's workaround (for those waiting for this to be implemented in ECharts): lightdash/lightdash#2730 😊 |
|
两年了咋没进展呢, 我还以为是我没找到配置, 原来确实没有自动计算标题位置. 这可就难受了,如果每个chart都需要手动给个nameGap, 那得多难受! |
不止两年了,16年就有兄弟提了 |


Version
4.7.0
Steps to reproduce
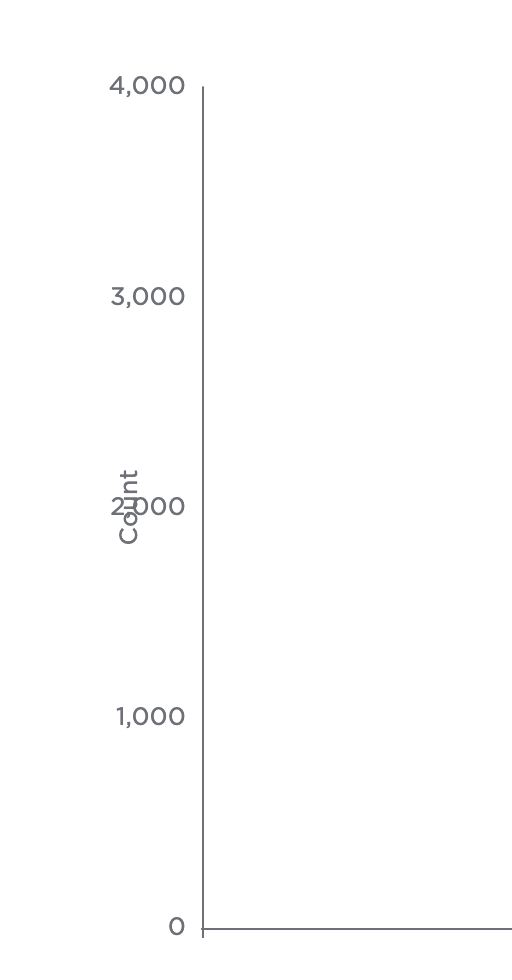
in this example https://echarts.apache.org/examples/en/editor.html?c=watermark
add these lines to yAxis:
What is expected?
the name comes after the longest label name automatically
What is actually happening?
the name and label overlaps
we can fix it by nameGap for a certain resolution
but it is not dynamic and on different resolution the it may be wrong
besides when using a dynamic charts when the label length is unknown we can not be sure how much nameGap we must consider
The text was updated successfully, but these errors were encountered: