New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
echarts3.8.5 + vue 2.0 实现Map地图下钻,市级click事件下钻到区级再返回省级无法获取点击事件params的name值 #8266
Comments
|
大哥,请问您有没有较新的市区/县的地图。 |
|
@Snatch-jie 百度npm 安装echart里面自带的有,你打开你项目node_modules里面找下。 |
|
@IdenPin 百度npm 安装echart里面自带的有 这个已经看过了。只有国和省份的。没有市/县的 |
|
@IdenPin 可能原因:返回后,地图里没有填充数据的,点击时无法获得正确的 event.name 值。 |
省市区三级地图下钻,click事件市级别偶尔无法获取name属性
ECharts option [ECharts配置项]
Other comments [其他信息]
正确情况应该返回name属性:

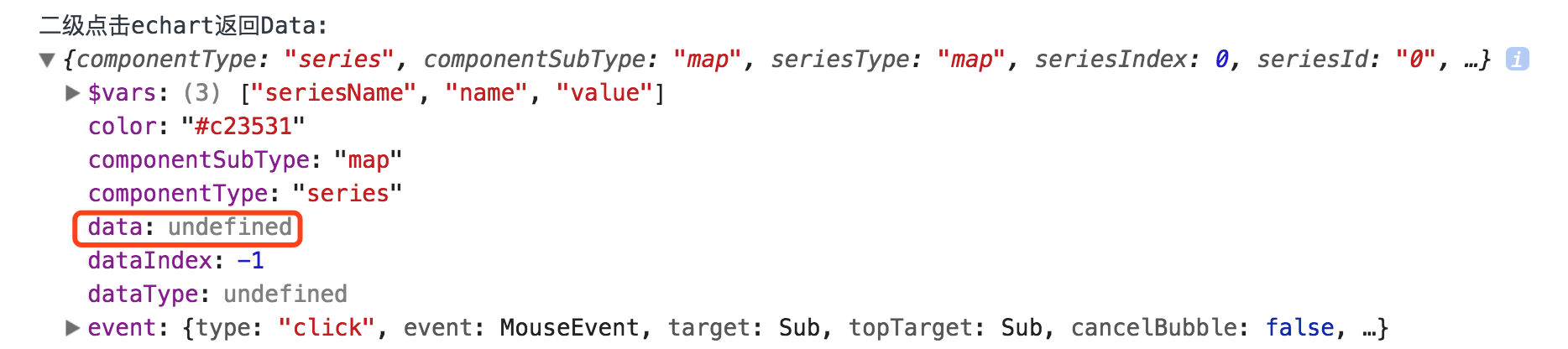
下面是错误截图:

The text was updated successfully, but these errors were encountered: