New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Share identities via link #775
Conversation
b17f2e6
to
93e8bc0
Compare
|
@AquiGorka is it ready to be reviewed? Asking because of the “pending” list. |
|
@bpierre after discussing with @dizzypaty about the animations (and how the Save labels modal is part of Preferences) I will make some big changes to this code (mostly on how and where to render) so the code that shares and imports will likely stay the same. |
|
@dizzypaty @AquiGorka I’m wondering if we shouldn’t make it more explicit that we are importing data coming from the outside on the importing screen? Maybe using the word “importing” instead of “saving”, or by displaying a warning message? Otherwise a click on the “save” button might seem like a non-risky action, if the user assumes the data displayed is theirs. |
|
"Save external custom labels"? |
20bce07
to
c5eb87a
Compare
|
@bpierre changes done, ready for review ✅ |
8d8ff3d
to
354dd62
Compare
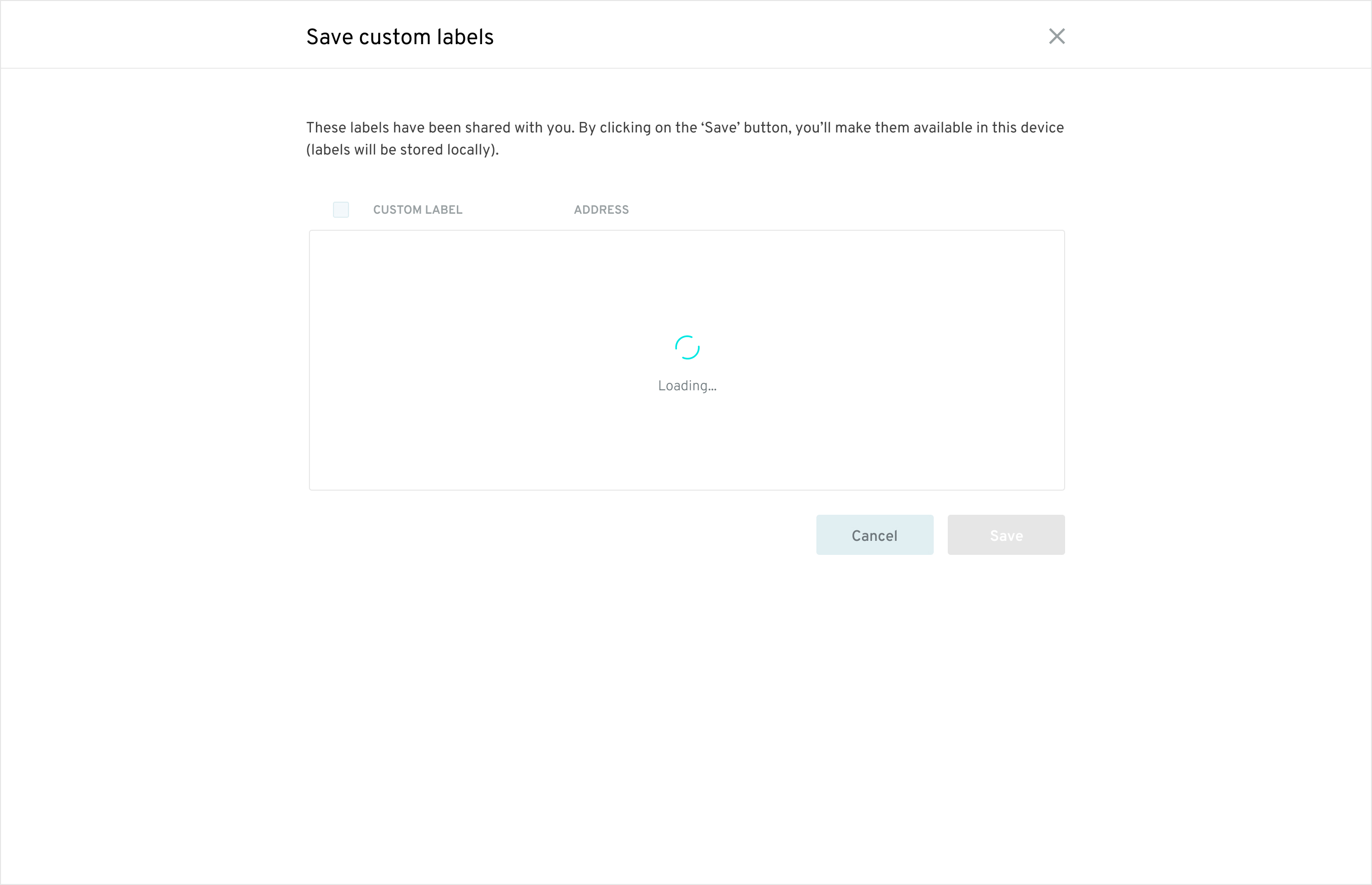
Loading screen when saving shared custom labels |
|
@AquiGorka I've merged with master, noticed a few things:
|
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looking good! I only have one important issue with unicode characters. Also, shouldn’t we have the same importation screen when we import from a file?
| const handleDownload = useCallback(() => { | ||
| useEffect(() => { | ||
| if (shareModalOpen) { | ||
| setTimeout(() => inputRef.current.focus(), 0) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
👌
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thank you, got this gem from your code 😄
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good, confirmed the fixes :).
Left a number of clean up / API comments that we don't need to fix immediately for this release.
| } | ||
| }, []) | ||
|
|
||
| return { isSharedLink, setIsSharedLink, sharedLabels, removeSharedLink } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Rather than directly exposing setIsSharedLink and removeSharedLink, it seems like we could roll them into a single API?
And could we detect isSharedLink from a non-null sharedLabels?
| ], | ||
| [selected] | ||
| ) | ||
| return { selected, setSelected, allSelected, someSelected } |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This also feels like we could include some of the toggling functionality (for toggling all and individual ids) to avoid repeating it.
Should we also use this directly in SelectableLocalIdentity?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Functionality all looks good to me, great job @AquiGorka! Let's work on the other review comments after this has been merged :).
Co-Authored-By: Brett Sun <qisheng.brett.sun@gmail.com>
Co-Authored-By: Brett Sun <qisheng.brett.sun@gmail.com>
2ce17df
to
e1c47a4
Compare


Share local identities via link (and import them too 😄 )
Summary
base64encoded)wrapperinstance exists and thelabelshave been parsed from the url)How to test
git fetch && git checkout feature/share-identitiesnpm i && npm runPending