Examples of building realworld user interfaces using Tailwind.css
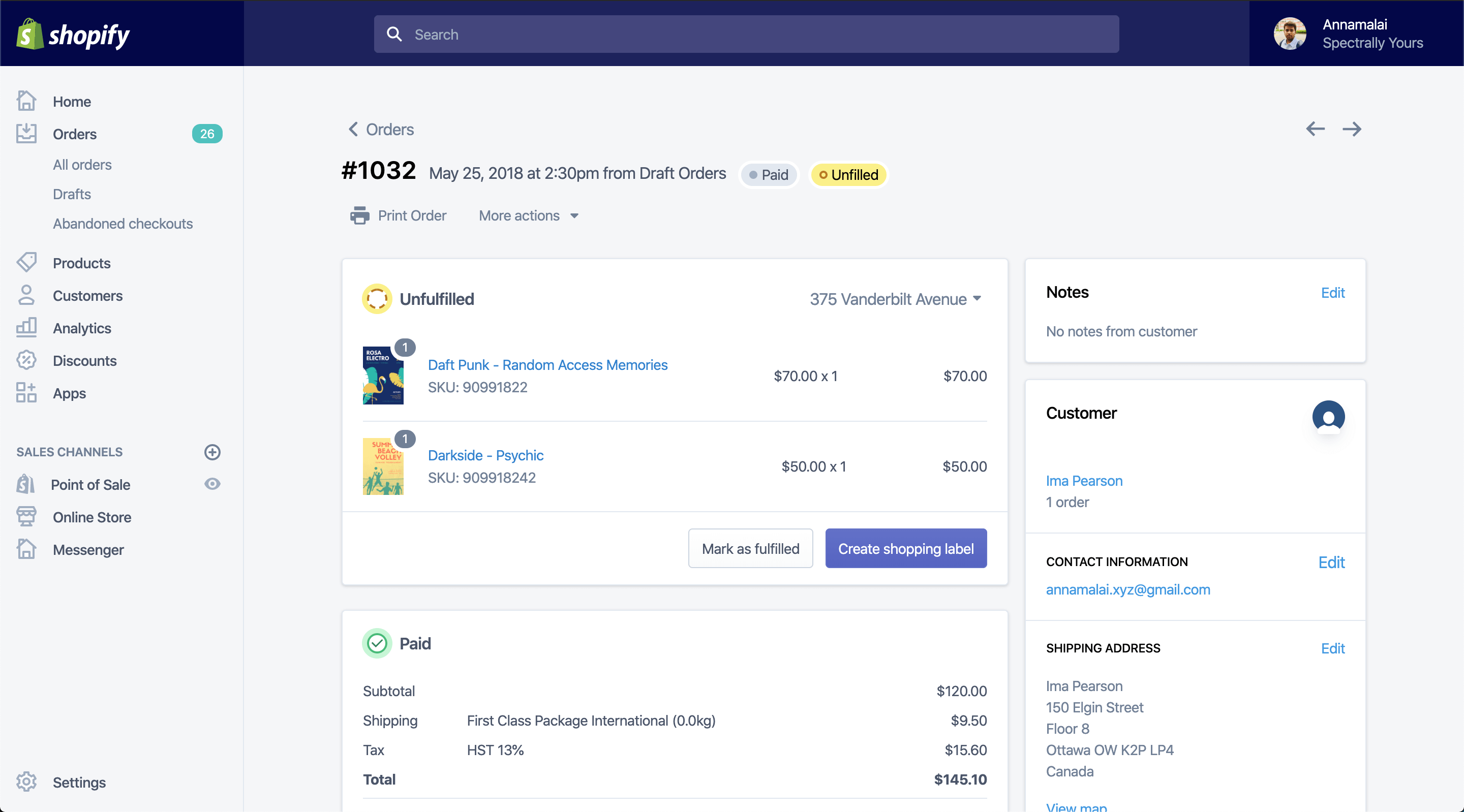
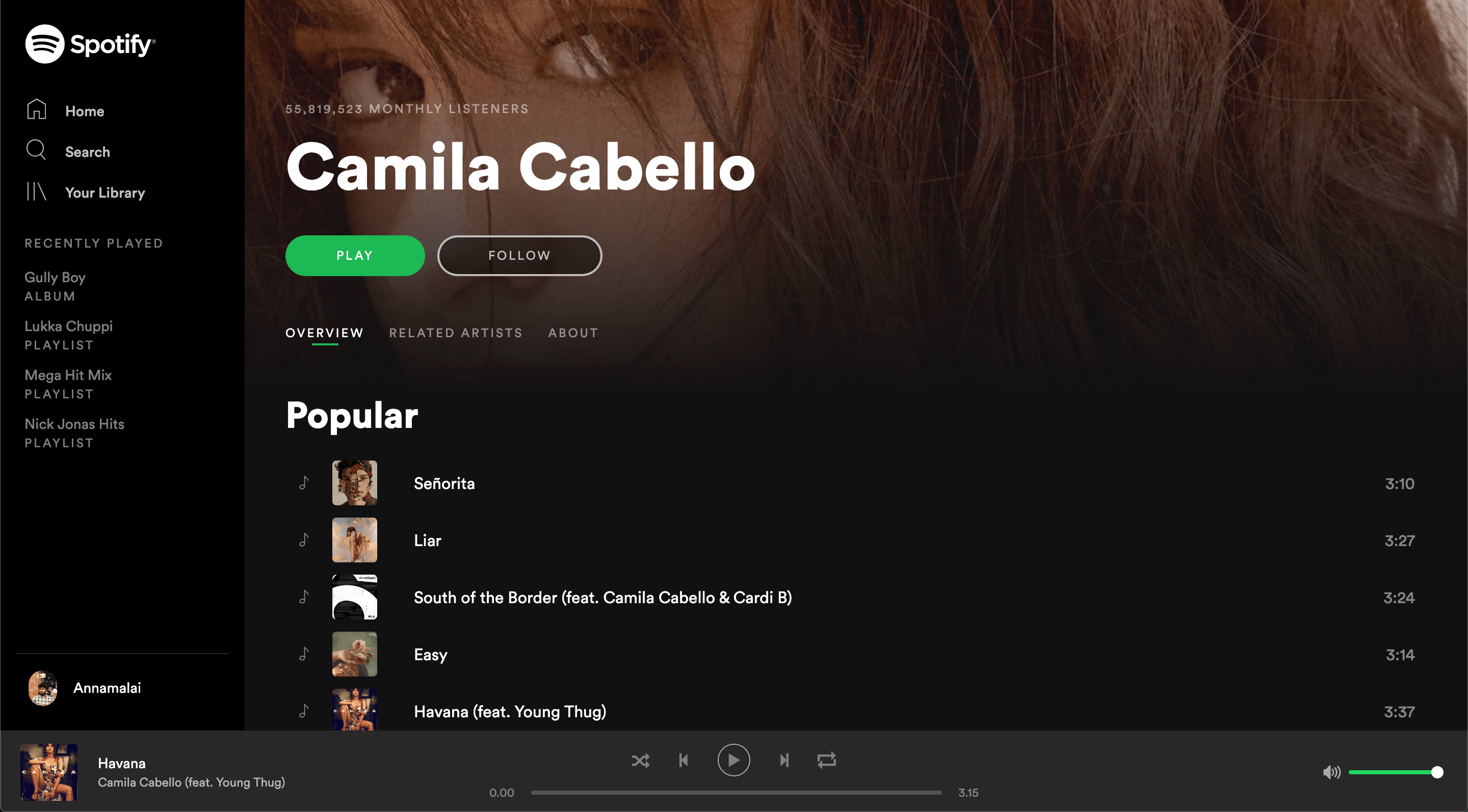
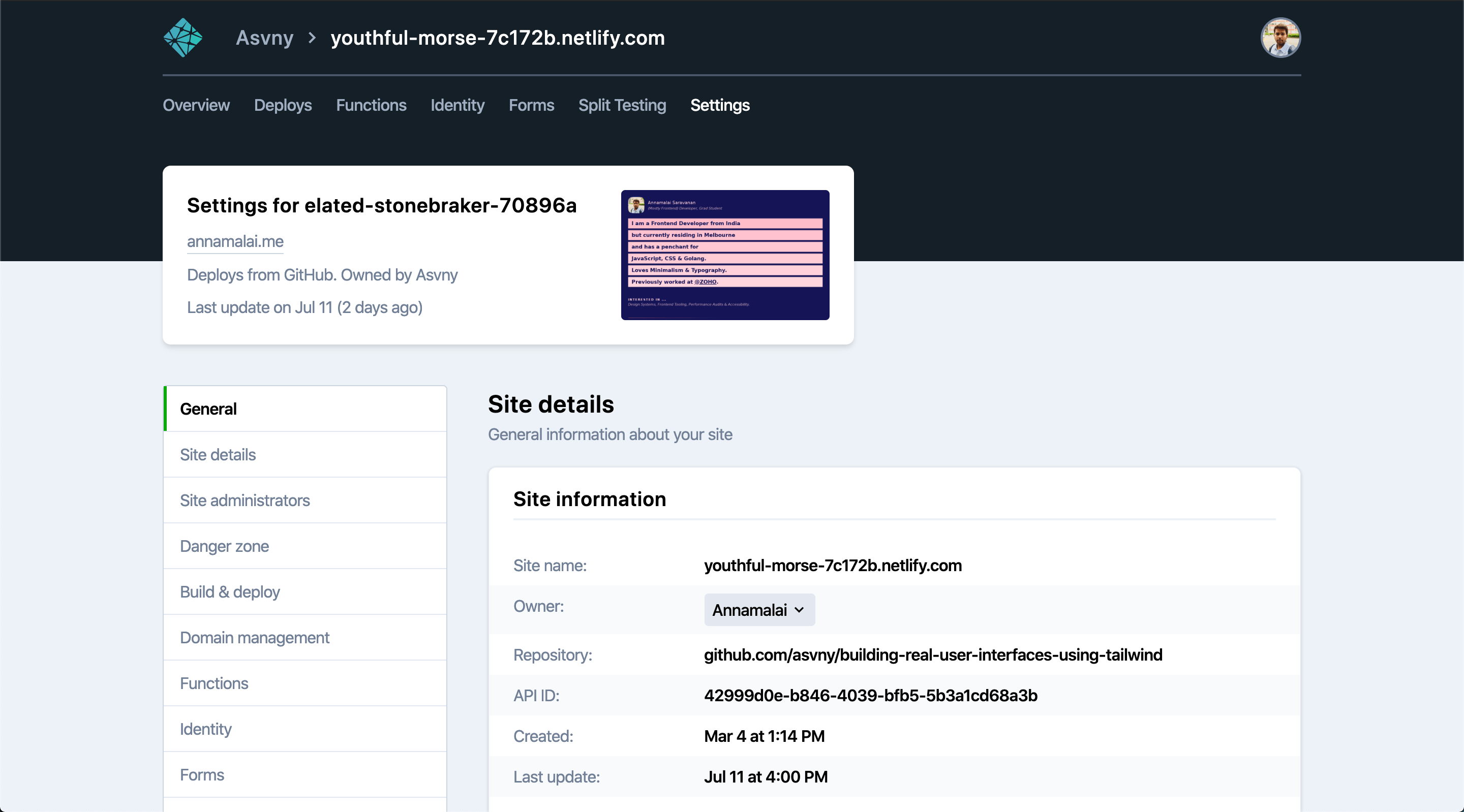
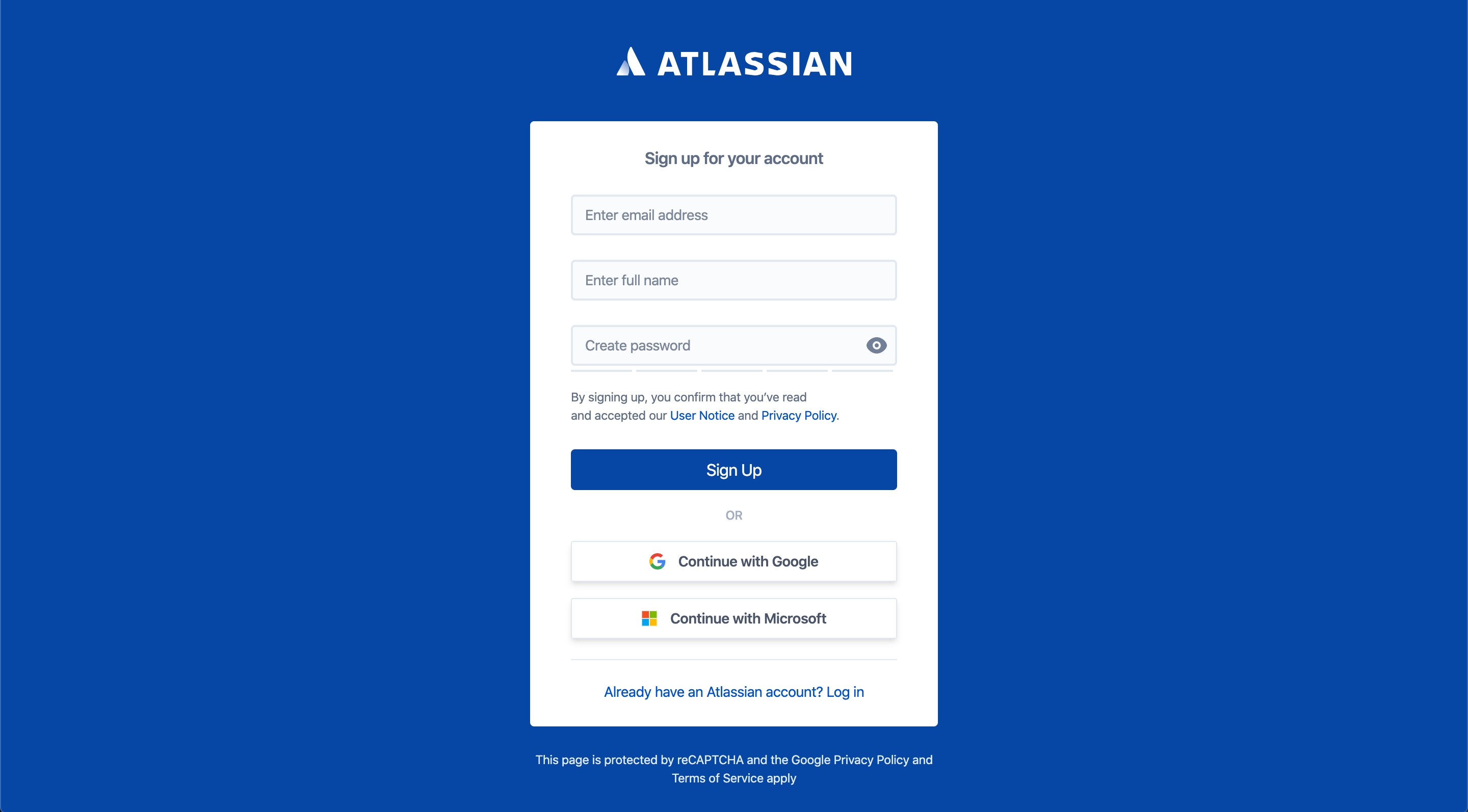
The websites that I have tried to replicate are:
Since there are already lots of posts, I'll just brief the intro part. For a very long time (from 2014), my preference has always been
- SUIT CSS for UI components like buttons, forms, base layouts etc..,
- Atomic CSS for almost all other usecases.
Why ? It is because when you work on a greenfield project, the base UI components doesn't change much and mostly it usually changes in color or typography and main project UIs change very frequently and so therefore it is necessary to consider that deletion of code should become easier when coding new UIs. To achieve this, using atomic css in the main product for layouts and all other cases, it becomes the only source. So, when a designer comes in with a new UI, it feels quite easier to delete the already coded template or react/ember/vue or in this case any other component and quickly again, we can iterate on the new UI without writing any additional CSS but only the template part.
- Using :nth-child, :only-child etc.., selector is quite uneasy. Simple example which I can illustrate is
<!--
Usually in frontend frameworks, we use .map(js) or #each(hbs) to loop over data, it becomes difficult
to achieve the following example
-->
<ul class="p-0 m-0">
{ data.map(item => `
<li class="bt-gray-500">{item.title}</li>
`) }
</ul>
<!-- Outcome
Rachel Green
---------------
Monica Geller
---------------
Joey Tribbiani
---------------
Chandler Bing
--------------- (This should not be displayed)
Expected
Rachel Green
---------------
Monica Geller
---------------
Joey Tribbiani
---------------
Chandler Bing
-->- When you have to deal with states like hover, active, focus etc., (but luckly Tailwind.css came with a solution)
- Responsive design - You get to add a lot of classes and becomes quite unfamiliar what the element does at a single glance.
Annamalai Saravanan