You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
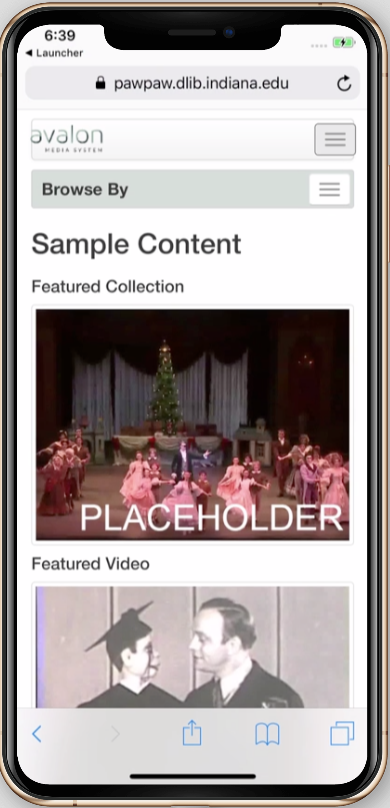
When the browser window is small (or default size on phone), the Avalon logo and hamburger menu button overlap with the surrounding border. See screenshot:
The text was updated successfully, but these errors were encountered:
In Avalon 6.3, when browser window is small (or default size on phone), the Avalon logo and hamburger menu button overlap with the surrounding border. See attached screenshot.
When the browser window is small (or default size on phone), the Avalon logo and hamburger menu button overlap with the surrounding border. See screenshot:

The text was updated successfully, but these errors were encountered: