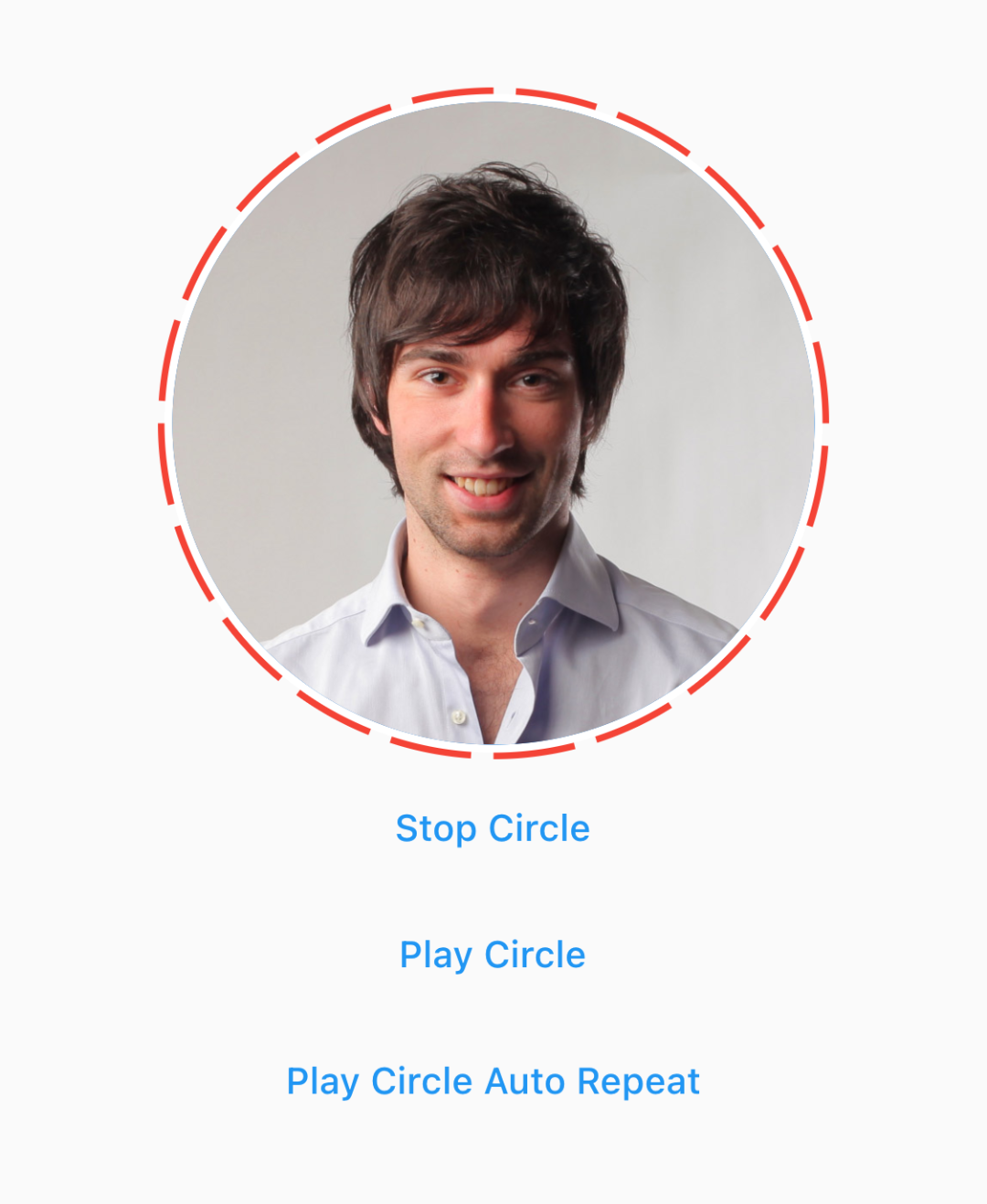
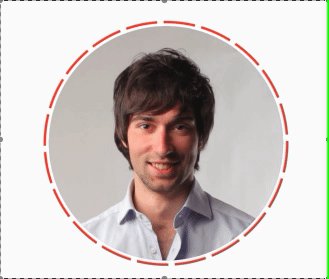
With this flutter package, you can add animated dashed circle to the picture you want. Story Widget :)
You can use it wherever you want to use Instagram story.
No permission is needed.
Please review the example folder
Define the widget,
AnimatedDashedCircle().show(
image: const AssetImage("assets/user.jpg"),
autoPlay: true,
duration: const Duration(seconds: 5),
height: 250,
borderWidth: 5,
),To stop the animation,
onPressed: () => AnimatedDashedCircle().stopCircle(), onPressed: () => AnimatedDashedCircle().playCircle(), onPressed: () => AnimatedDashedCircle().playCircle(type: AnimatedionDashedCircleType.repeat),