Toolkit desenvolvido com React e Typescript
No diretorio da aplicação use:
E para iniciar a aplicação:
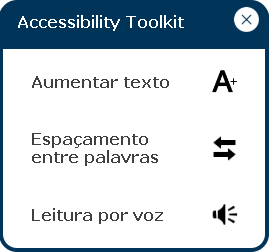
O toolkit apresenta 3 funcionalidades:
- Aumentar o tamanho da fonte em 20% de todos os textos da página em HTML
- Aumentar o espaçamento entre palavras
- Fazer a leitura do conteúdo por voz
Todas as funcionalidades podem ser ativadas e desativadas com um clique sobre o nome ou o icon apresentado.
Para realizar a leitura de algum conteúdo por voz, o usuário primeiro deve apertar no botão Leitura por voz, e após isso selecionar o texto a ser lido. Para desativar a funcionalidade basta clicar novamente sobre o botão.
Veja o vídeo para saber como funciona!
Para usar a aplicação via CDN em alguma aplicação própria basta inserir o script abaixo dentro do index.html da sua aplicação.
<script
defer="defer"
src="https://firebasestorage.googleapis.com/v0/b/handtalk-toolkit.appspot.com/o/toolkit.js?alt=media&token=5e4978c7-d648-4e5c-87fe-97133a5295bc">
</script>
E após isso você deve invocar o script da forma descrita abaixo dentro do body da sua aplicação:
<div id="toolkit"></div>