CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate AAMultiRowCollectionViewLayout into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target '<Your Target Name>' do
pod 'AAMultiRowCollectionViewLayout', '~> 0.0.2'
endThen, run the following command:
$ pod installIn your collection view controller or wherever you want to use the AAMultiRowCollectionViewLayoutDelegate, adopt the AAMultiRowCollectionViewLayoutDelegate protocol. This protocol enables you to customize the layout's appearance and behavior.
You need to implement the following required delegate method to provide essential layout information:
sizeForItemAt(section:):Returns the NSCollectionLayoutSize for the items within the specified section.
The protocol includes optional delegate methods that allow you to further customize the layout:
func contentInsets(for section: Int) -> NSDirectionalEdgeInsets
func spacingBetweenItems(in section: Int) -> CGFloat
func scrollingBehavior(in section: Int) -> ScrollingBehavior
func heightForHeader(in section: Int) -> CGFloat
func heightForFooter(in section: Int) -> CGFloat
func spacingBetweenSections() -> CGFloat
func numberOfRows(in section: Int) -> Int
func spacingBetweenRows(in section: Int) -> CGFloat
func registerHeadersInLayout() -> [UICollectionReusableView.Type]
func registerFootersInLayout() -> [UICollectionReusableView.Type]
func registerSectionBackgroundViewsInLayout() -> [UICollectionReusableView.Type]var layout = AAMultiRowCollectionViewLayout()
collectionView.collectionViewLayout = layout.createLayout(delegate: self, in: self.collectionView)Now, your collection view is configured with the custom AAMultiRowCollectionViewLayout!
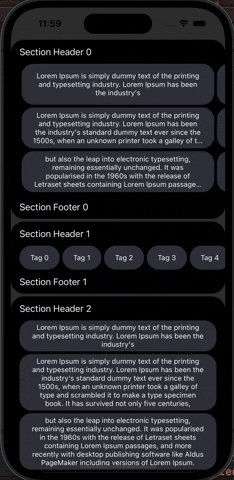
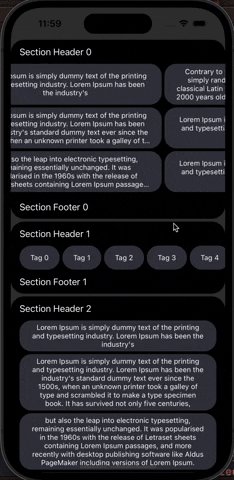
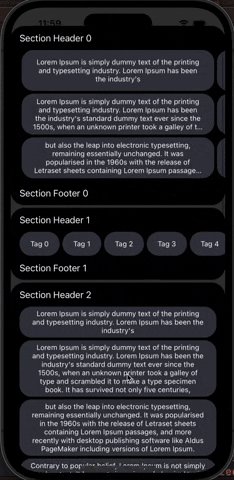
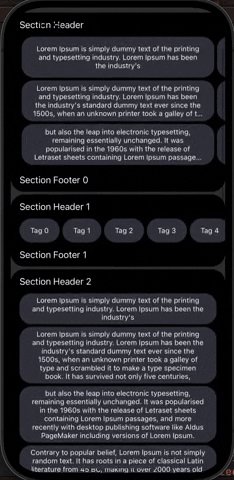
AAMultiRowCollectionViewLayout provides a powerful way to display multi-row items within UICollectionView sections, with extensive customization options for headers, footers, and section backgrounds. By adopting the AAMultiRowCollectionViewLayoutDelegate protocol and implementing the required sizeForItemAt method, you can create a visually appealing and highly functional collection view for your iOS app. The optional delegate methods allow further customization to match your specific requirements.