New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add how to display a summary entry point to more detail (card) #91
Comments
|
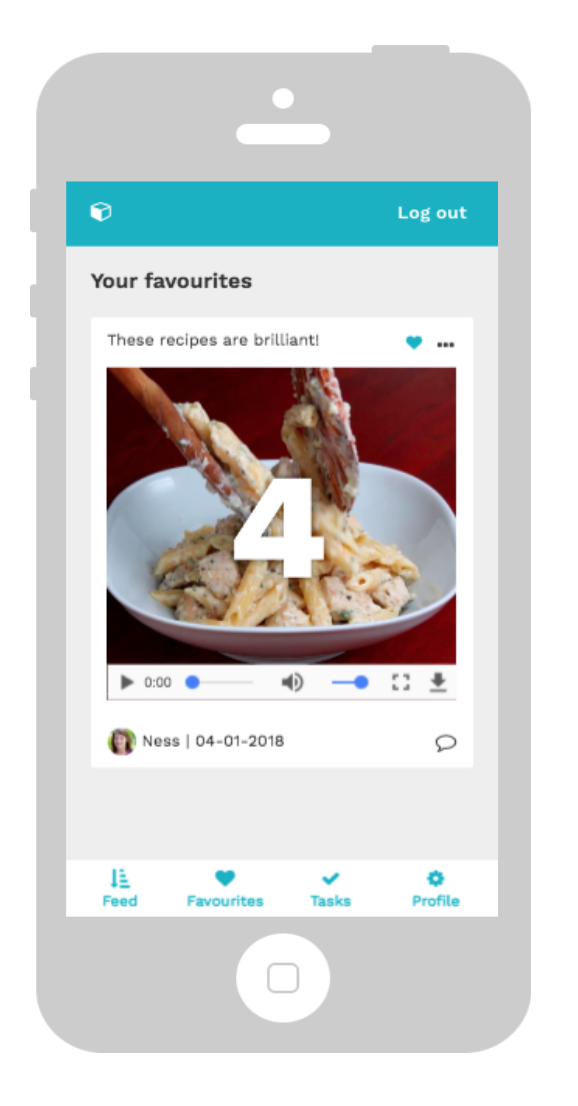
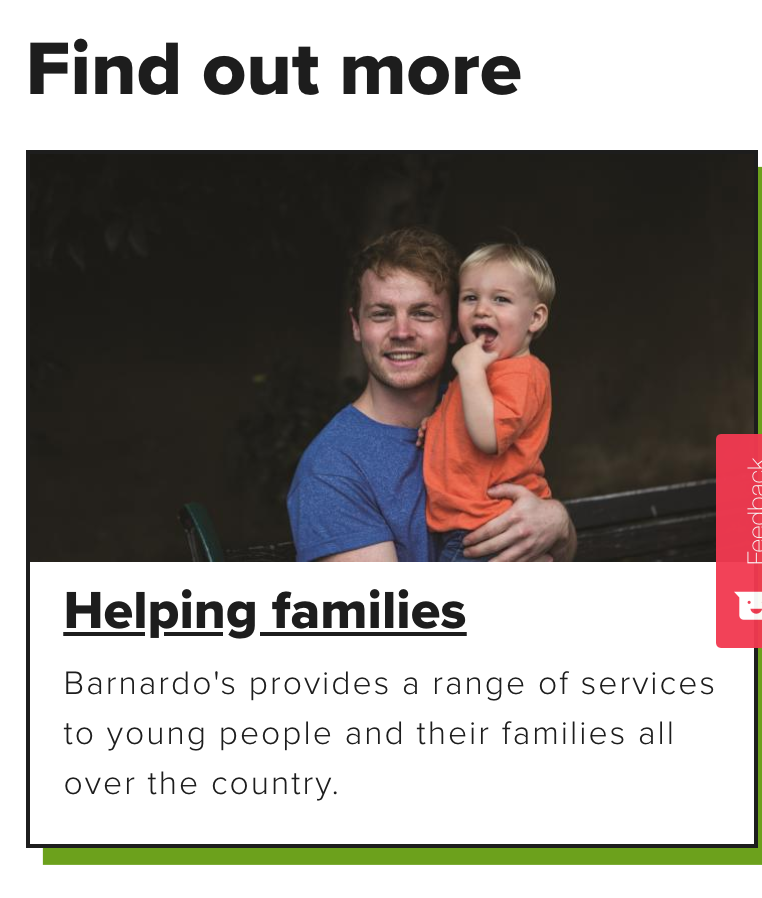
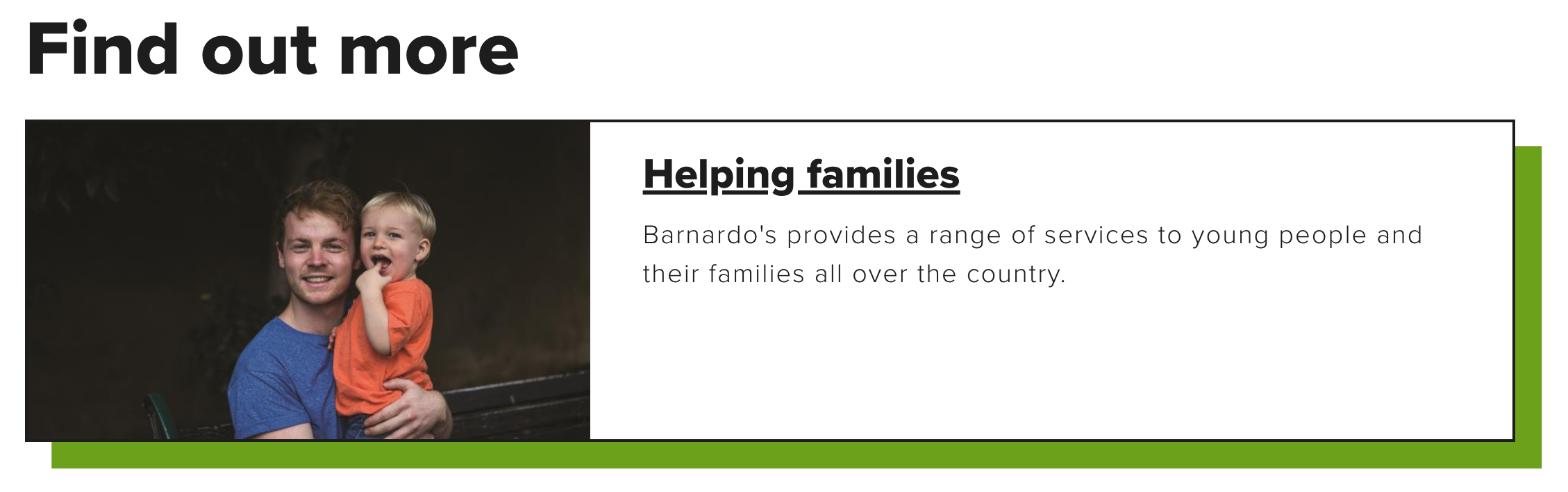
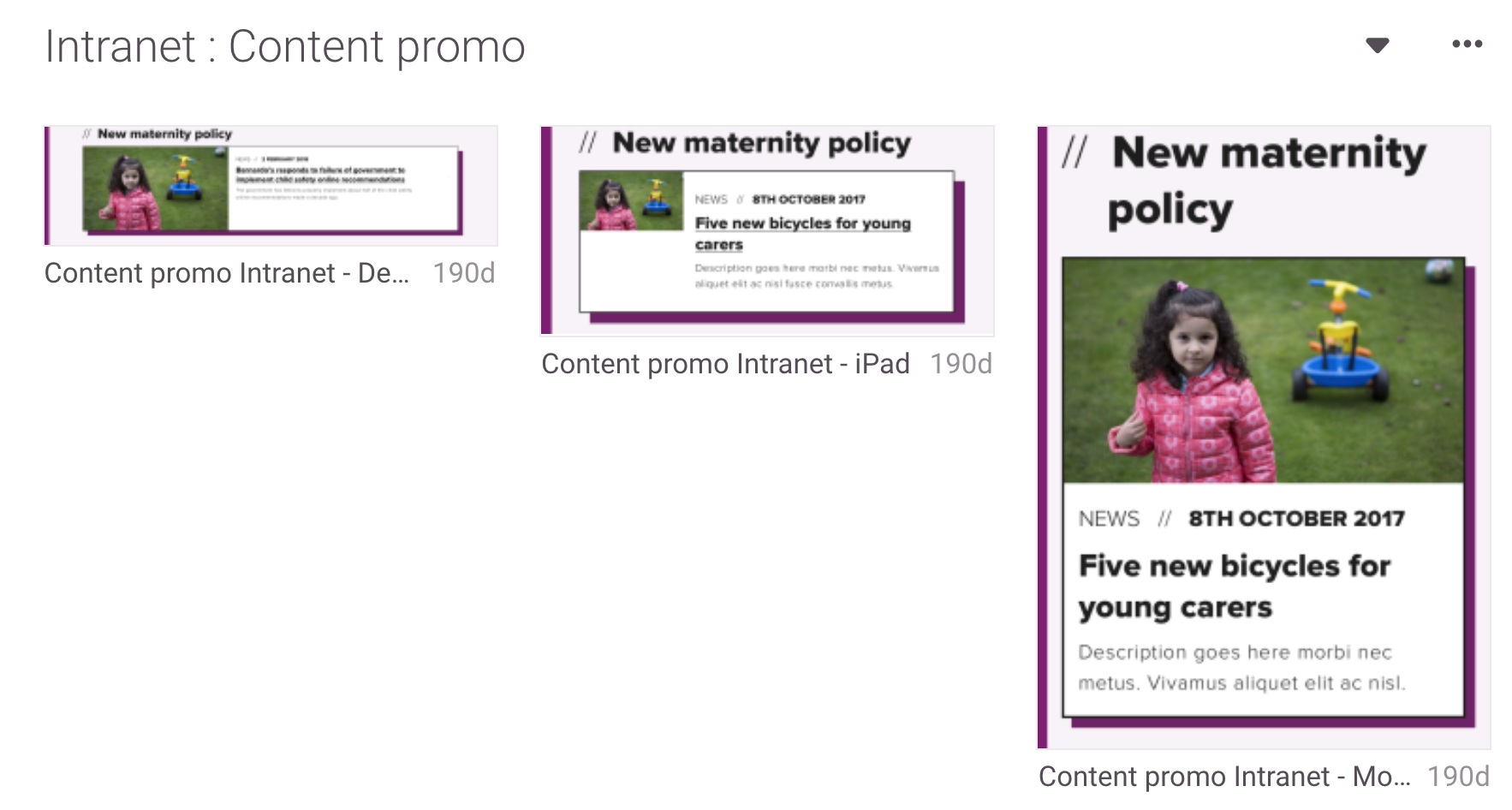
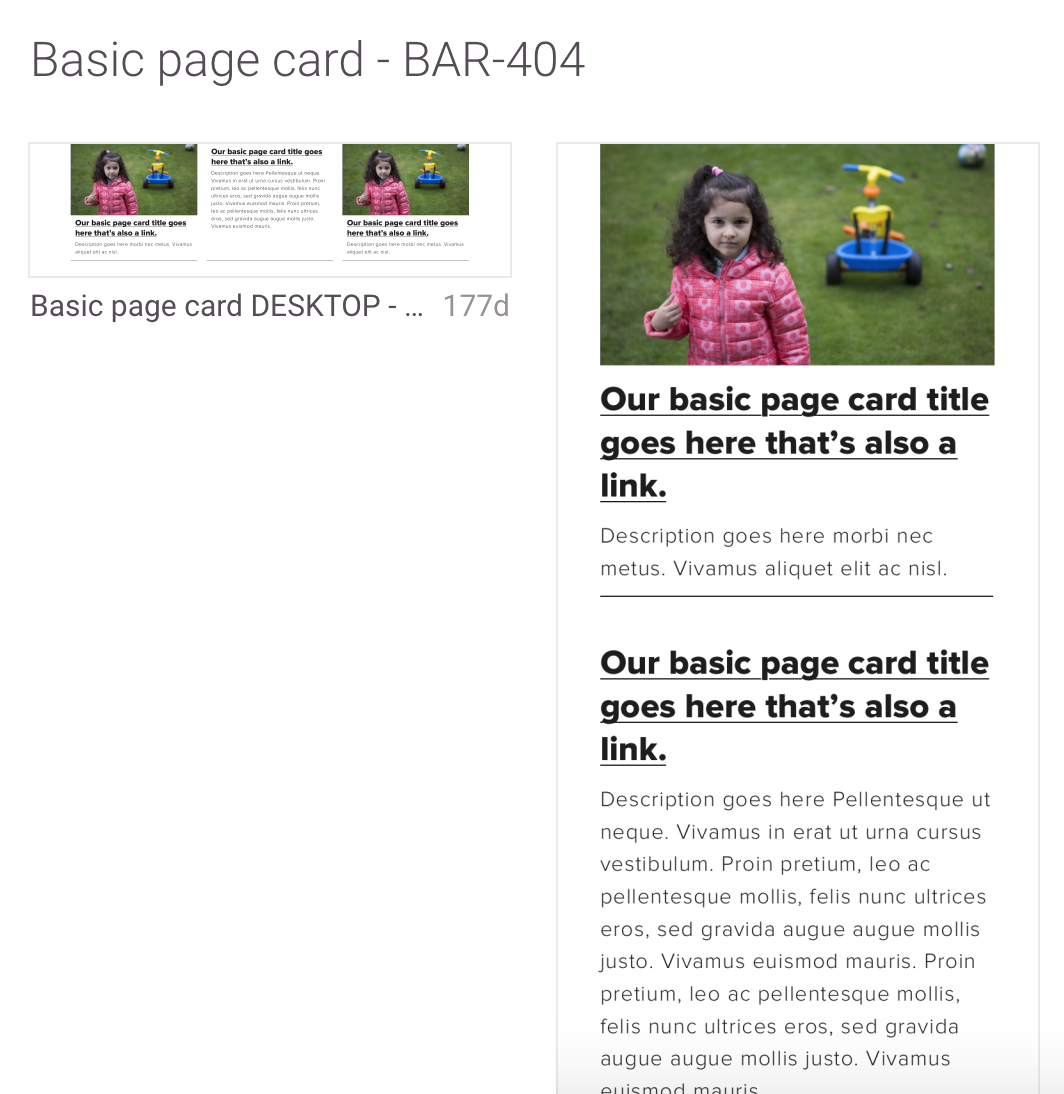
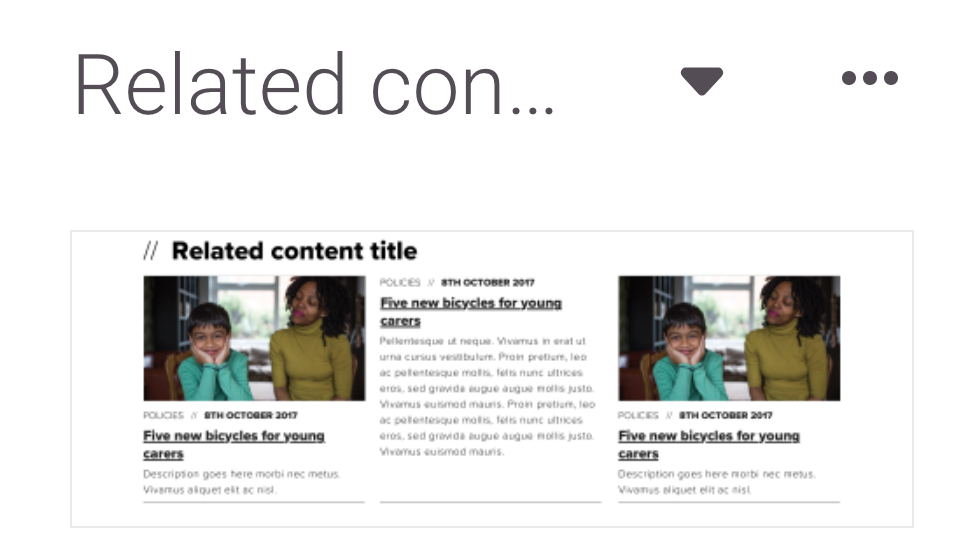
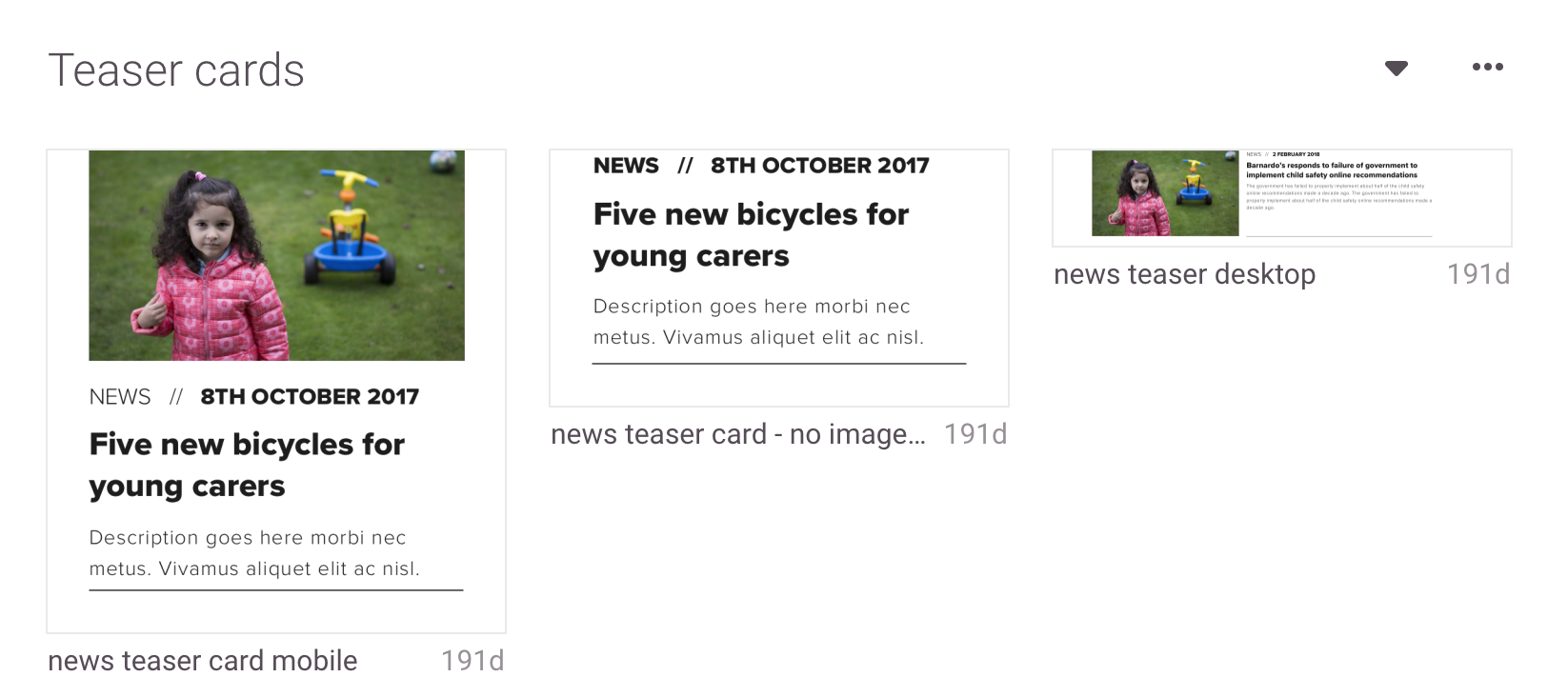
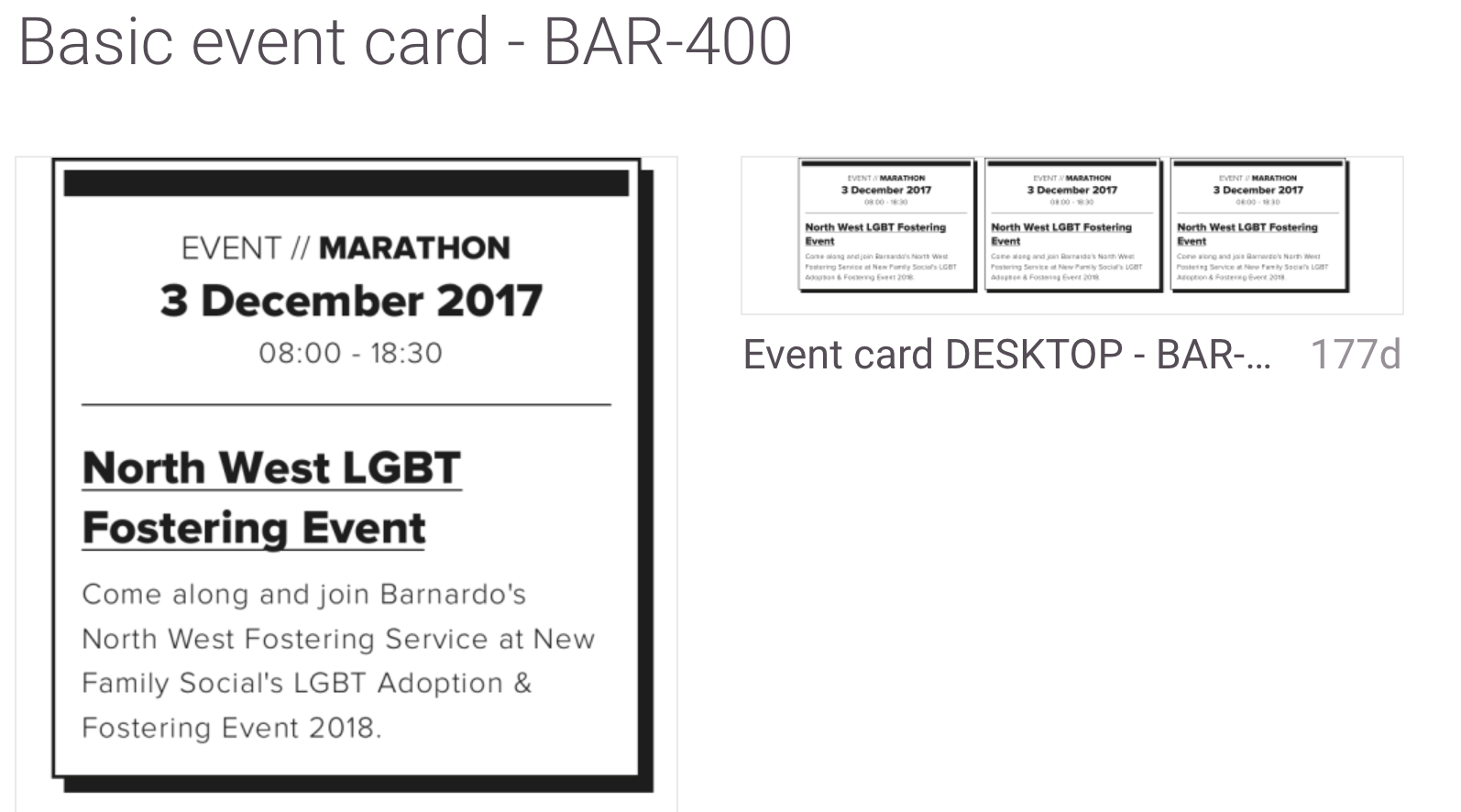
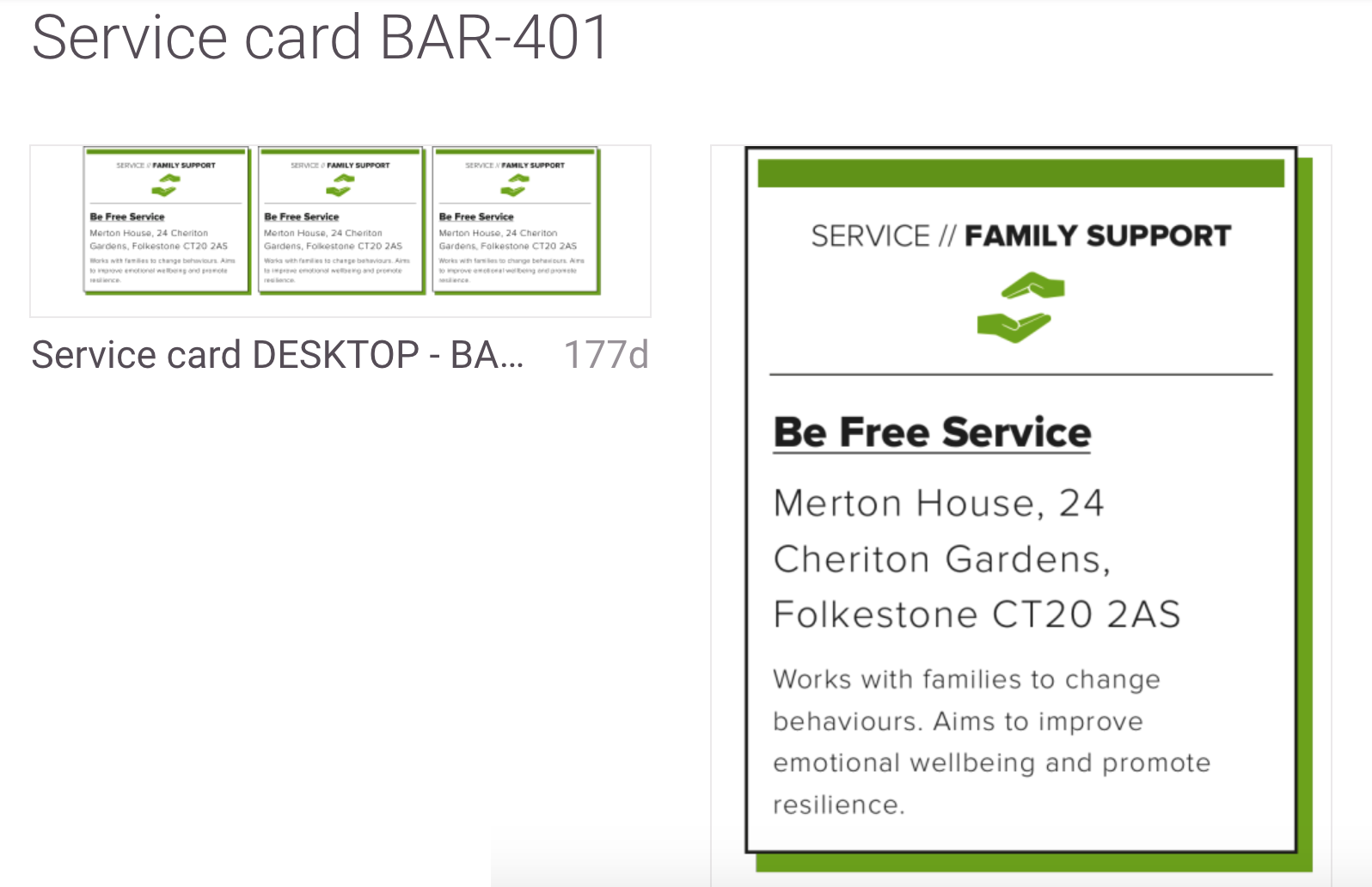
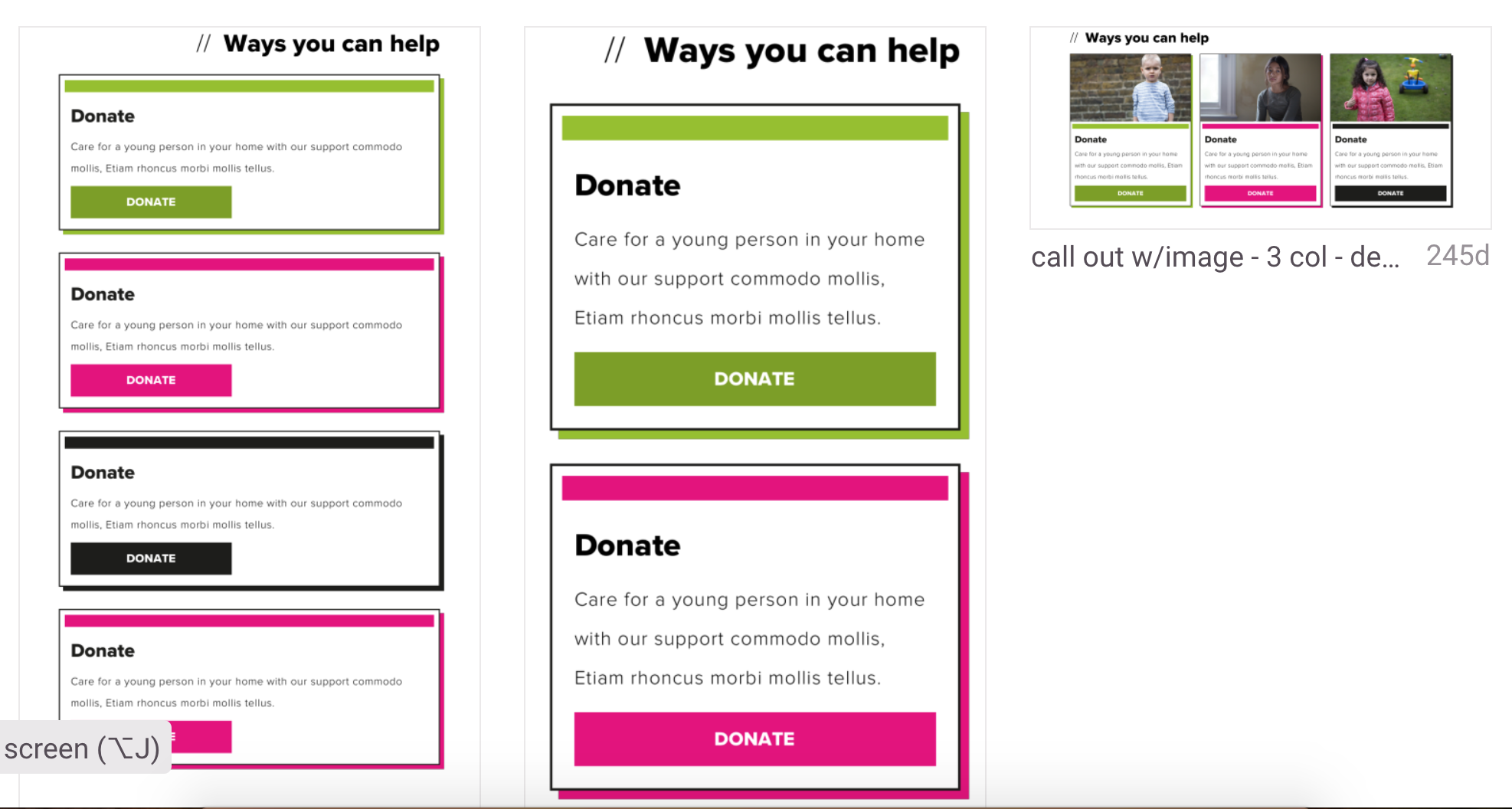
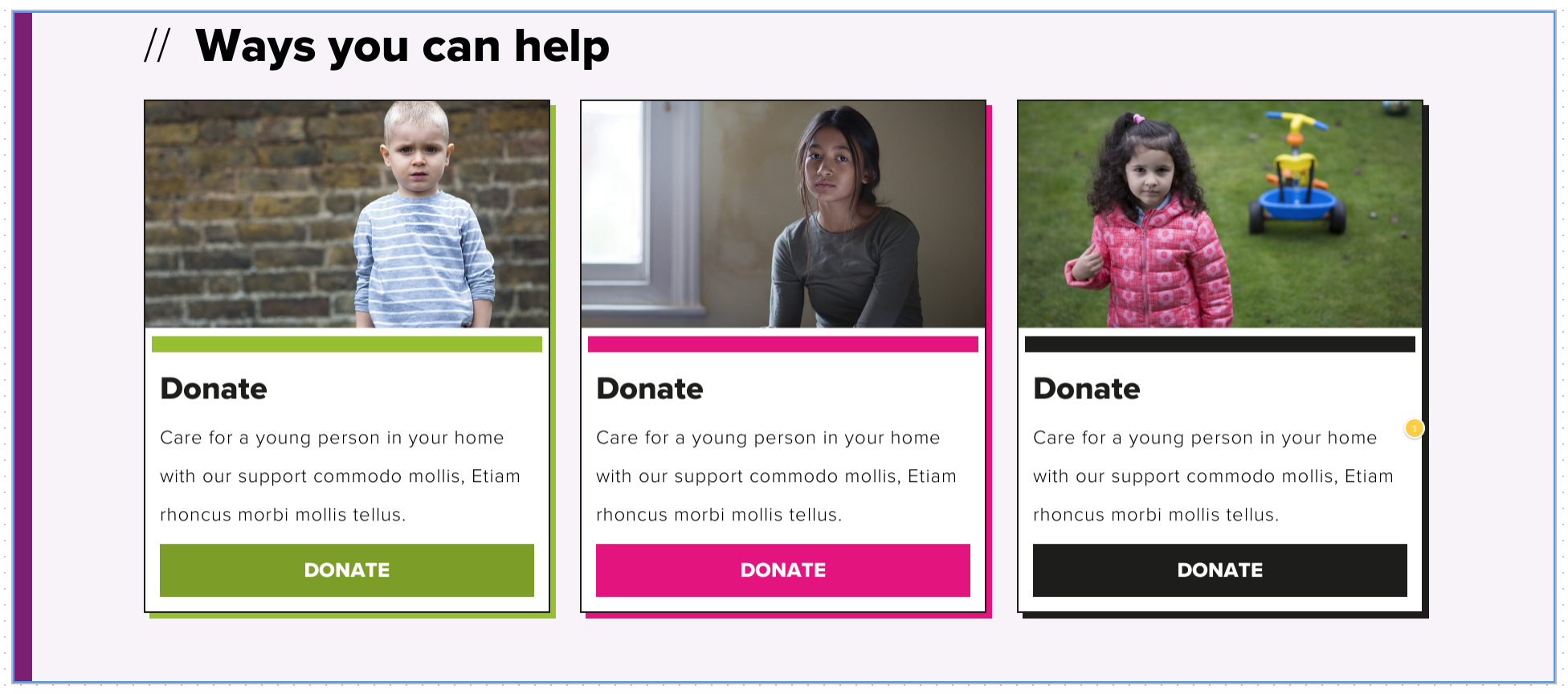
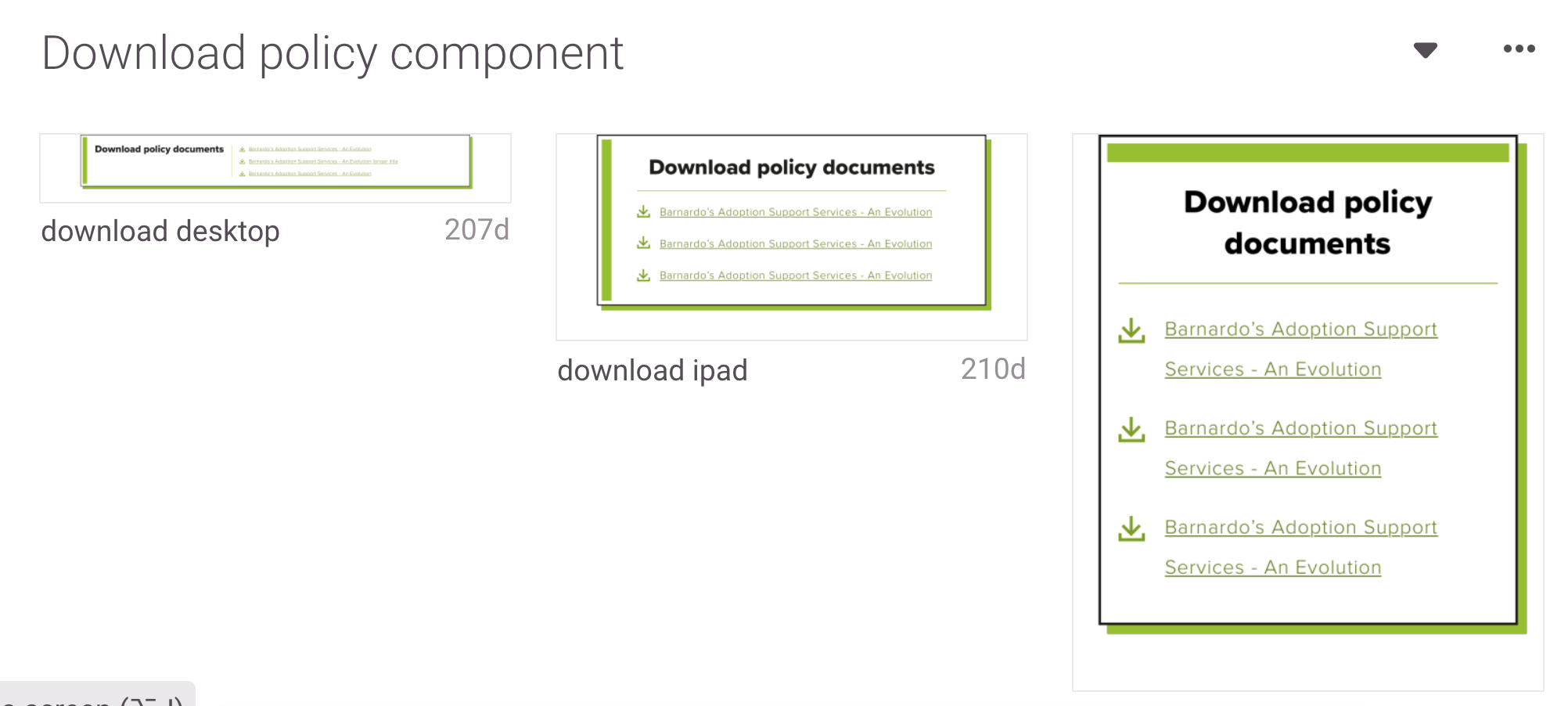
Use this component when you want to present a summary and link to additional details. |
|
From UX Planet:
|
@derekjohnson Good one to chat about today also. Will need to research a little more and better define what a teaser card is for Barnardo's, but this feels a little restrictive to link the entire card. Maybe we have separate definitions for "Teasers" (single link to content and therefore the whole thing is linked) and "Cards" (displays more summary information than a teaser and could have multiple links). One to test... |
Good one to explore but I can't think of a requirement at the moment where we would have a teaser card with more than one call to action? |
|
I don't know enough about making the whole thing clickable to say whether it's a good thing or not. I do know it means you can't select text easily. There may be a teaser that has a link in the text as well as the main call to action. However there are ways to make that work if the whole thing is a link. |






















As a user of the design system
I want to know how to create an entry point to more detailed information (summary)
So that there is a consistent experience across services
Description
Displaying a summary with certain key information and the ability to drill down into further information is a common pattern.
This pattern is used for things like: Search results, event listings, case studies, news listings
Links and resources
Acceptance Criteria
Then:
The text was updated successfully, but these errors were encountered: