You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
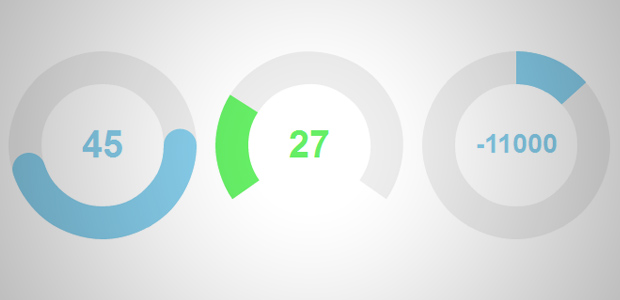
In the image below you can see the middle shape doesn't create a full circle I'd want to add a clipping mask in the svg? would this be possible?
Note: I Know they're alternatives but SVG is my preferred option rather than canvas
The text was updated successfully, but these errors were encountered:
In the image below you can see the middle shape doesn't create a full circle I'd want to add a clipping mask in the svg? would this be possible?

Note: I Know they're alternatives but SVG is my preferred option rather than canvas
The text was updated successfully, but these errors were encountered: