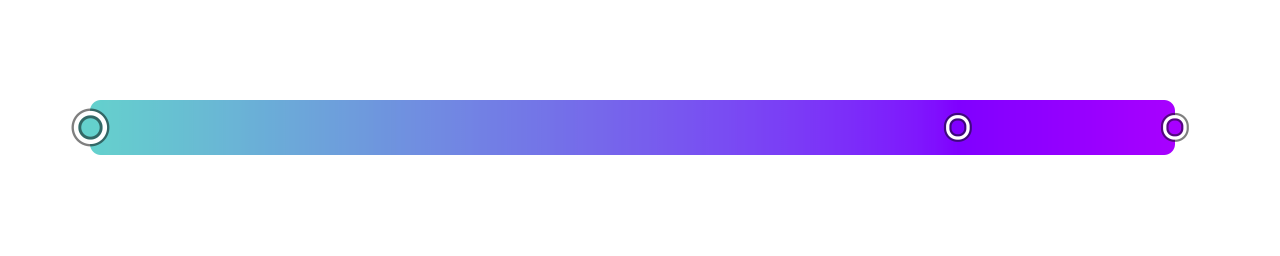
A simple & intuitive gradient picker made with Vue.js. Tap on the gradient to add a new node, drag a node to change its position or to remove it from the gradient.
Start by installing @goede/vue-gradientpicker using npm:
$ npm install @goede/vue-gradientpickerImport the gradient picker from @goede/vue-gradientpicker at the top of the vue script. Then register the component in the components object.
<template>
<GradientPicker
@selection-change="setPickerFocus"
@gradient-change="onGradientChange"
:selection-color="nodeColor"
:current-focus="currentFocus"
/>
</template>
<script>
// Import component
import GradientPicker from "@goede/vue-gradientpicker";
export default {
// Register component
components: {
GradientPicker,
},
data: function() {
return {
currentFocus: null,
nodeColor: "",
};
},
methods: {
setPickerFocus: function(e) {
this.currentFocus = e.element;
this.nodeColor = e.color;
},
onGradientChange: function(e) {
document.documentElement.style.background = `linear-gradient(to right, ${colors.gradient})`;
},
},
};
</script>| Name | Type | Default | Description |
|---|---|---|---|
| selectionColor | Object |
{
h: 0,
s: 0,
l: 0,
opacity: 0
} |
Use this prop to set the color of the current selected node. |
| gradient | [Object] or [String] |
[ "dodgerblue", "blueviolet" ] |
Used to initialize the gradient. An array of color strings or an array of objects with a color string and a position value (0...1) properties.
For example; [{
color: "dodgerblue",
position: 0.3
},
{
color: "blueviolet",
position: 0.8
}] |
| currentFocus | HTMLDivElement |
undefined |
Used to determine whether this instance of the picker is selected. Leave undefined if a single picker is used. |
| classPrefix | String |
"Goede" |
Set a custom class to override default styling. Does not remove required classes for the gradient picker to function. |
| removeOffset | Number |
5 |
Determines the vertical drag distance required to remove a selected node. (distance to remove = pickerHeight * removeOffset) |
| Name | Object | Description |
|---|---|---|
| selection-change | {
color: ColorObject,
element: HTMLDivElement,
index: 0
} |
Emitted when a new node is selected. |
| gradient-change | {
gradient: String,
colors: [NodeObject]
} |
Emitted on every gradient change.
Gradient property is a string containing each color with their position percentage, intended for css gradients. Colors property is an array with NodeObjects, containing each color as an hsl object and their position (0...1) |