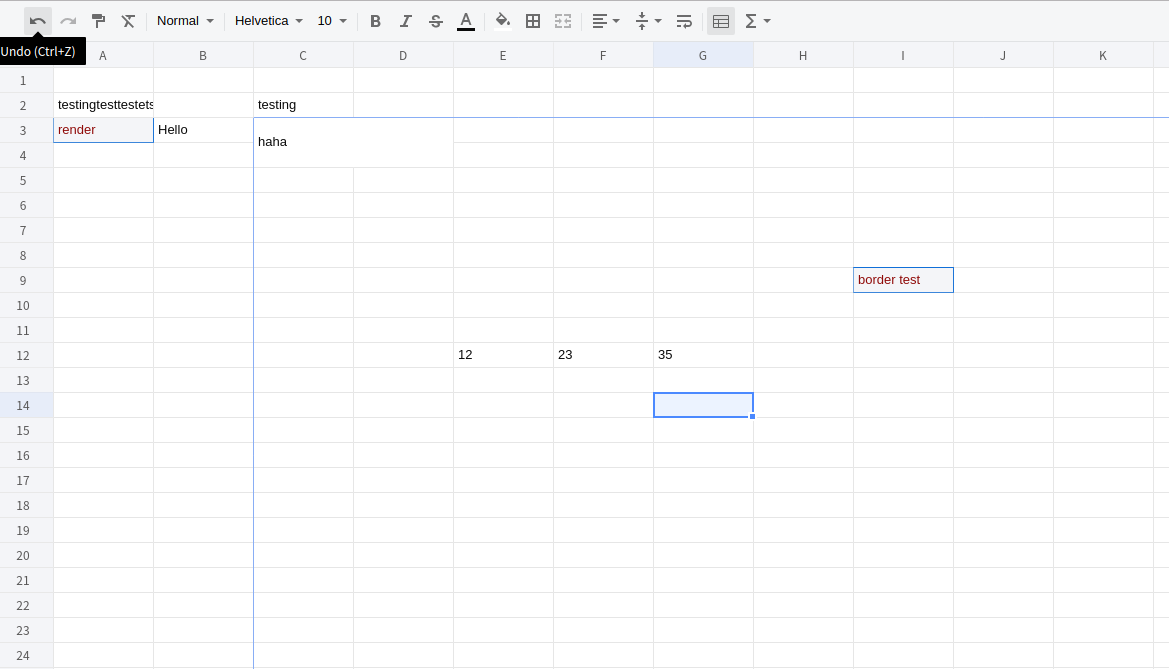
a javascript(canvas) spreadsheet for web
npm install x-data-spreadsheet<div id="x-spreadsheet-demo"></div>import Spreadsheet from 'x-data-spreadsheet';
// If you need to override the default options, you can set the override
// const options = {};
// new Spreadsheet('#x-spreadsheet-demo', options);
new Spreadsheet('#x-spreadsheet-demo')
.loadData({}) // load data
.change((data) => {
// save data to db
});// default options
{
view: {
height: () => document.documentElement.clientHeight - 41,
width: () => document.documentElement.clientWidth,
},
formats: [],
fonts: [],
formula: [],
row: {
len: 100,
height: 25,
},
col: {
len: 26,
width: 100,
indexWidth: 60,
minWidth: 60,
},
style: {
bgcolor: '#ffffff',
align: 'left',
valign: 'middle',
textwrap: false,
textDecoration: 'normal',
strikethrough: false,
color: '#0a0a0a',
font: {
name: 'Helvetica',
size: 10,
bold: false,
italic: false,
},
},
}git clone https://github.com/myliang/x-spreadsheet.git
cd x-spreadsheet
npm install
npm run dev
Open your browser and visit http://127.0.0.1:8080.
Modern browsers(chrome, firefox, Safari).
MIT