Changes that have landed in master but are not yet released. Click to see more.
$rshould contain hooks property when it isforwardReformemocomponent (meowtec in #20626)- Ensure
sync-xhris allowed before reload and profile (ChrisDobby in #20879) - Bump electron version from 9.1.0 to 11.1.0 for darwin-arm64 builds (jaiwanth-v in #20496)
- Fixed primitive hook badge colors for light theme (bvaughn in #21034)
- Increased minimum Chrome/Firefox versions from 51/54 to 60/55 to reduce polyfill code. (bvaughn in #21185)
- Fix can't expand prop value in some scenario (iChenLei in #20534)
- Flush updated passive warning/error info after delay (bvaughn in #20931)
- Patch console methods even when only show-inline-warnings/errors enabled (bvaughn in #20688)
- React Native fixes for new inline errors feature (bvaughn in #20502)
- Fixed invalid work tag constants that affected a certain range of React versions (bvaughn in #20362)
- Improve Profiler commit-selector UX (bvaughn in #20943)
- Swap
logwithcbrtfor commit bar height (bvaughn in #20952) - Integrate with new experimental React Suspense features to improve props loading and inspection UX (bvaughn in #20548, #20789, #20458)
- Expose DEV-mode warnings in devtools UI (eps1lon in #20463)
- Display shortcuts for prev/next search result (eps1lon in #20470)
- Increase the clickable area of the prop value (TryingToImprove in #20428)
The following features are only enabled when used with (experimental) builds of React:
- Shows which fibers scheduled the current update (bvaughn in #21171)
- Add commit and post-commit durations to Profiler UI (bvaughn in #20984, #21183)
- Show which hooks (indices) changed when profiling (bvaughn in #20998)
- Fix error loading source maps for devtools extension (sytranvn in #20079)
- Remove css-sourcemap for
react-devtools-inline(sean9keenan in #20170) - Decrease NPM update notification/prompt for standalone DevTools (recurx in #20078)
- Improved DevTools editing interface (bvaughn in #19774)
- Add ⎇ + arrow key navigation (bvaughn in #19741)
- Add checkbox toggle for boolean values (mdaj06 in #19714)
- Show symbols used as keys in state (omarsy in #19786)
- Add new (unstable)
SuspenseListcomponent type (bpernick in #19684)
- Show proper icon/tooltip for restricted browser pages (sktguha in #20023)
- Fix emoji character shown in Chrome developer tools panel (bvaughn in #19603)
- Don't open two tabs in Firefox when clicking on troubleshooting instructions (unbyte in #19632)
- Support inner component
_debugOwnerin memo (bvaughn in #19556) - Proxied methods should be safely dehydrated for display (@pfongkye in b6e1d08
- Property list values should show whitespace (sammarks in #19640)
- Fix crash when inspecting document.all (omarsy in #19619)
- Don't call generators during inspection since they may be stateful (todortotev in #19831)
- Fix bad null check in DevTools highlight code (bvaughn in #20010)
- Handled a missing suspense fiber when suspense is filtered on the profiler (IDrissAitHafid in #ISSUE)
- Fixed unfound node error when Suspense is filtered (IDrissAitHafid in #20019)
- Always overrides the dispatcher when shallow rendering (bvaughn in #20011)
- Frevent phishing attacks (iamwilson in #19934)
- Enable source maps for DevTools production builds (jpribyl in #19773)
- Drop support for IE 11 (bvaughn in #19875)
- Remove ReactJS.org version check "cheat" (sktguha in #19939)
- Update outdated links and fix two broken links (sktguha in #19985)
- Remove support for deprecated/unreleased React Flare event system (trueadm in #19520)
Improved parsing
Value parsing logic has been relaxed so as to no longer require quotes around strings or double quotes:

Modifying arrays
New values can be added to array props/state/hooks now. Existing values can also be deleted:

Modifying objects
New keys can be added to object props/state/hooks now. Existing keys can be renamed or deleted entirely:

- Fix broken
Suspenseheuristic (bvaughn in #19373) - Fixed error with standalone in HTTPS mode (b-ponomarenko in #19336)
- Disable DevTools minification (bvaughn in #19369)
- Add SSL support to React devtools standalone (ittaibaratz in #19191)
- New break-on-warning feature (off by default) (bvaughn in #19048)
- Updates Electron version for react-devtools to pull in several security fixes (gsimone in #19280)
- Remove unnecessary tag end from CommitRanked view (finico in #19195)
- Shutdown DevTools Bridge synchronously when unmounting (bvaughn in #19180)
- Improved appended component stacks for third party warnings to be more like native (bvaughn in #18656)
- Improve inline search results by highlighting match on HOC badge (bl00mber in #18802)
- Add key badge to inspected element in right hand pane ([karlhorky]](https://github.com/karlhorky) in #18737)
- Improve Profiler snapshot selector drag-and-drop UX (bl00mber in #18852)
- Profiler tooltip now includes self duration to make it easier to scan times without requiring selection (bvaughn in #18510)
- Rendered by list also now highlights native elements on hover (hristo-kanchev in #18479)
- Add in-page highlighting for mouse-over interactions in Profiler (bl00mber in #18745)
- Fix Profiler bug "Could not find commit data for root" by resetting selected node on root change (bl00mber in #18880)
- Add
importedflag to Profiling data to more reliably differentiate between imported and session data (bl00mber in #18913) - Disable Profiler filtering to avoid edge case runtime error "Cannot read property 'duration' of undefined" (bvaughn in #18862)
- Fix Profiler bug "cannot read property 'memoizedState' of null" (bvaughn in #18522)
- Whitespace search results highlighting bug fix (bvaughn in #18527)
- Improved confusing Profiler tooltip text for components that did not render (bvaughn in #18523)
- Fix edge case performance issue when highlight elements enabled (Faelivrinx in #18498)
- Disabled Webpack auto polyfill for
setImmediate(bvaughn in #18860) - Fix mouse interactions for standalone DevTools on Linux (bl00mber in #18772)
- Improve display of complex values for
useDebugValue(eps1lon in #18070) - Fix minor CSS layout issue that broke Profiler commit selector UI (bvaughn in #18286)
- Inlined DevTools event emitter implementation to fix a source of Profiler bugs (bvaughn in #18378)
- Improve function props display for inspected elements (bvaughn in #17789)
- Re-enabled context menu for Firefox extension (bvaughn in #17838)
- Apply changes to props/state/hooks on blur (rather than on ENTER) (muratcatal in #17062)
- Add info tooltip to nodes in Profiler (M-Izadmehr in #18048)
- Added resize support to Components panel (hristo-kanchev in #18046)
- Improve how empty commits are filtered (nutboltu in #17931)
- BigInt serialize issue in devtools copy to clipboard (bvaughn in #17771)
- Renamed "backend.js" to "react_devtools_backend.js" to reduce potential confusion from profiling (bvaughn in #17790)
- Update root styles to prevent
box-sizingstyle from leaking outside of inline target (GasimGasimzada in #17775) - Fix "Cannot read property 'sub' of undefined" error when navigating to plain-text pages (wfnuser in #17848)
- Fix potential error with composite hooks during shallow re-rendering (bvaughn in #18130)
- Scope dev tools wildcard styles within DevTools CSS class (@GasimGasimzada in 9cc094a)
- Re-enabled "copy" prop/state/hooks context menu option for Firefox (bvaughn,rpl in #17740)
- Shift+Enter focuses previous search result in Components tree (Bo-Duke in #17005)
- Properly display formatted
RegExpvalues in props/state panel(bvaughn in #17690) - Profiler commit selector wraps around for easier navigation of large profiles (bvaughn in #17760)
- Check
document.contentTypebefore injecting hook to avoid breaking XML file syntax highlighting in Firefox (bvaughn in #17739) - Fix standalone UI not responding to mouse interactions due to
webkit-app-regionstyle (cwatson88 in #17584) - Support inspecting object values with null protos (bvaughn in #17757)
- Support inspecting values that have overridden
hasOwnPropertyattribute (bvaughn in #17768) - Fixed regression that made Profiler "Could not find node…" error happen more frequently (bvaughn in #17759)
- Show component location for selected element in bottom/right panel (bvaughn in #17567)
- Improved inspected element values with inline previews (bvaughn in #17579)
- Improved selection and toggling for inspected element panel (bvaughn in #17588)
- Copy context menu for inspecting and copying props/state/hooks/context values (bvaughn in #17608)
- Fix serialization for
BigInttype so that it does not break inspection panel. (nutboltu in #17233) - Fix display name logic for
forwardRefs that usedisplayNameproperty (zthxxx in #17613)
- Profiler automatically filters certain types of empty (no work) commits. (bvaughn in #17253)
- Fix memoized components showing as "Anonymous" in Components tab. (wsmd in #17274)
- Edge-case bugfix for non-string element keys. (bvaughn in #17164)
- "Highlight updates" feature added for browser extensions and
react-devtools-inlineNPM package. (bvaughn in #16989)
- Fixed regression where DevTools wouldn't properly connect with apps when using the
file://protocol. (linshunghuang in #16953)
- Fixed bug where Components panel was always empty for certain users. (linshunghuang in #16900)
- Fixed regression in DevTools editable hooks interface that caused primitive values to be shown as
undefined. (bvaughn in #16867) - Fixed bug where DevTools showed stale values in props/state/hooks editing interface. (bvaughn in #16878)
- Show unsupported version dialog with downgrade instructions. (bvaughn in #16897)
- Props/state editor supports adding new values and changing value types. (hristo-kanchev in #16700)
- Profiler correctly saves/exports profiling data in Firefox now. (hristo-kanchev in #16612)
- Class components now show "legacy context" header (rather than "context") for legacy API. (hristo-kanchev in #16617)
- Show component source button ("<>") now highlights the
rendermethod for class components. (theKashey in #16759) - Bugfix for components with non-standard object values for
function.name. (LetItRock in #16798)
- Remove ⚛️ emoji prefix from Firefox extension tab labels
- Standalone polyfills
Symbolusage
- Props, state, and context values are alpha sorted.
- Standalone DevTools properly serves backend script over localhost:8097
- Bugfix for potential error if a min-duration commit filter is applied after selecting a fiber in the Profiler UI.
- ES6
MapandSet, typed arrays, and other unserializable types (e.g. Immutable JS) can now be inspected. - Empty objects and arrays now display an "(empty)" label to the right to reduce confusion.
- Components that use only the
useContexthook now properly display hooks values in side panel. - Style editor now supports single quotes around string values (e.g. both
"red"and'red'). - Fixed edge case bug that prevented profiling when both React v16 and v15 were present on a page.
- Removed unnecessary
webNavigationpermission from Chrome and Firefox extensions.
- Removed unnecessary
<all_urls>,background, andtabspermissions from Chrome and Firefox extensions.
The legacy DevTools extension used to add significant performance overhead, making it unusable for some larger React applications. That overhead has been effectively eliminated in version 4.
Learn more about the performance optimizations that made this possible.
React component authors have often requested a way to log warnings that include the React "component stack". DevTools now provides an option to automatically append this information to warnings (console.warn) and errors (console.error).
It can be disabled in the general settings panel:
Large component trees can sometimes be hard to navigate. DevTools now provides a way to filter components so that you can hide ones you're not interested in seeing.
Host nodes (e.g. HTML <div>, React Native View) are now hidden by default, but you can see them by disabling that filter.
Filter preferences are remembered between sessions.
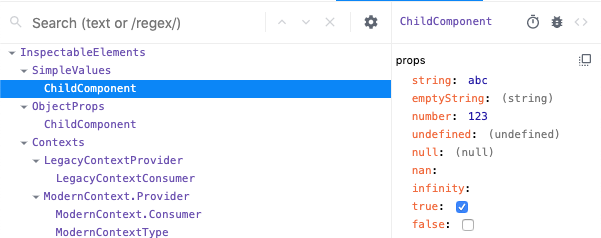
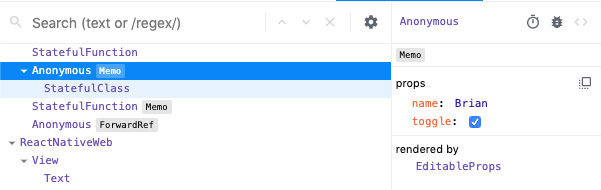
Components in the tree no longer show inline props. This was done to make DevTools faster and to make it easier to browse larger component trees.
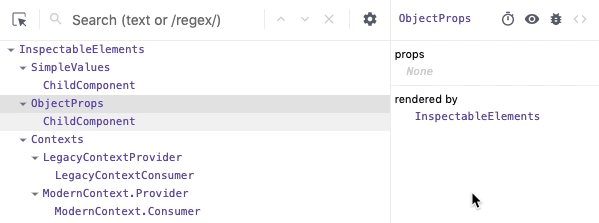
You can view a component's props, state, and hooks by selecting it:
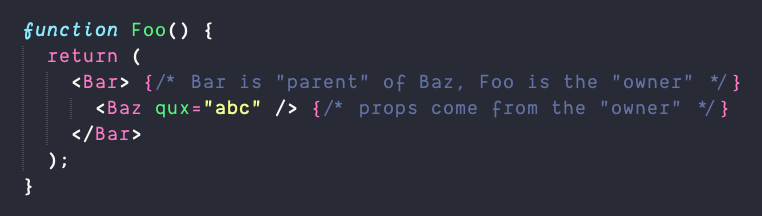
In React, an element's "owner" refers to the thing that rendered it. Sometimes an element's parent is also its owner, but usually they're different. This distinction is important because props come from owners.
When you are debugging an unexpected prop value, you can save time if you skip over the parents.
DevTools v4 adds a new "rendered by" list in the right hand pane that allows you to quickly step through the list of owners to speed up your debugging.
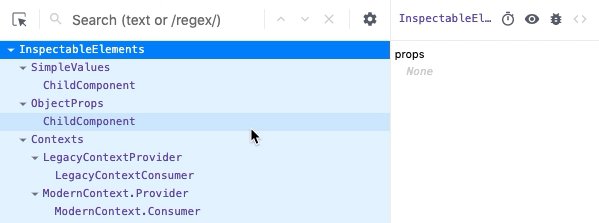
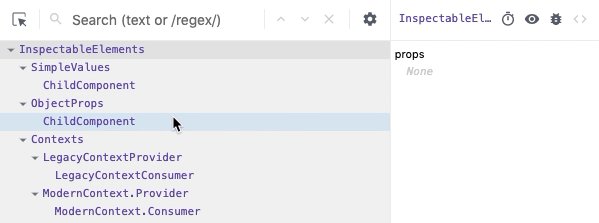
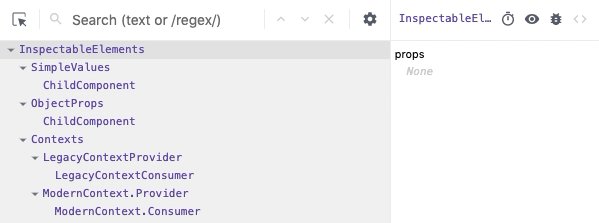
The inverse of the "rendered by" list is called the "owners tree". It is the list of things rendered by a particular component- (the things it "owns"). This view is kind of like looking at the source of the component's render method, and can be a helpful way to explore large, unfamiliar React applications.
Double click a component to view the owners tree and click the "x" button to return to the full component tree:
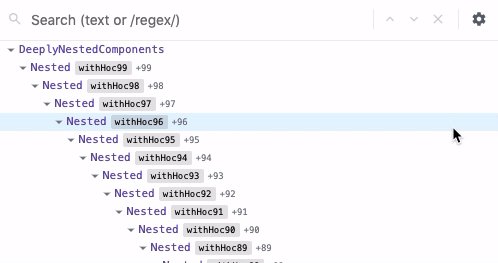
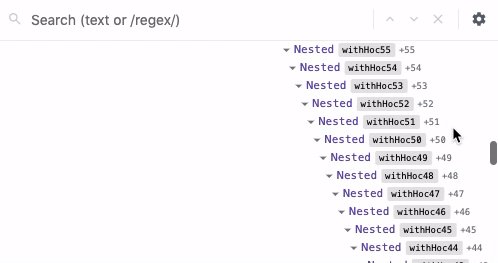
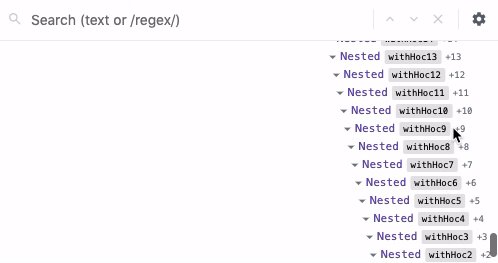
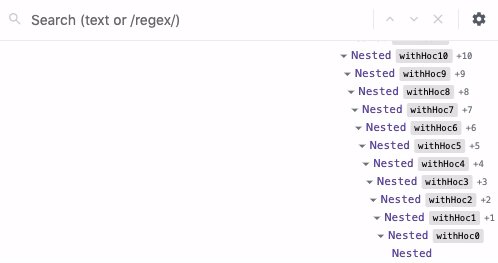
Deeply nested components used to require both vertical and horizontal scrolling to see, making it easy to "get lost" within large component trees. DevTools now dynamically adjusts nesting indentation to eliminate horizontal scrolling.
Hooks now have the same level of support as props and state: values can be edited, arrays and objects can be drilled into, etc.
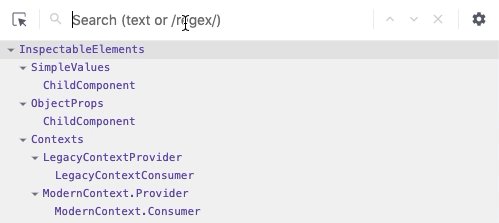
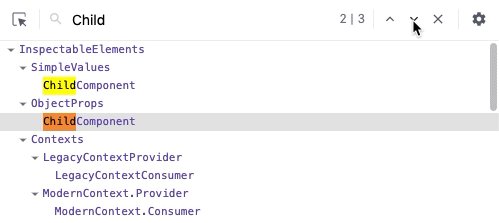
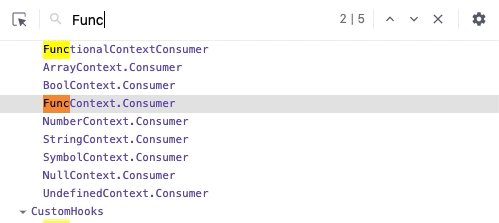
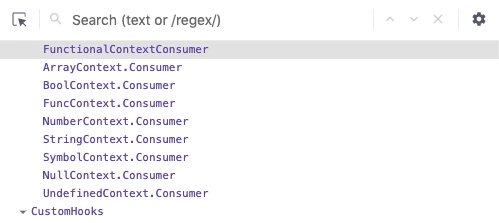
Legacy DevTools search filtered the components tree to show matching nodes as roots. This made the overall structure of the application harder to reason about, because it displayed ancestors as siblings.
Search results are now shown inline similar to the browser's find-in-page search.
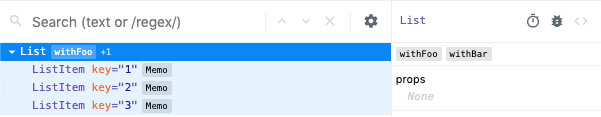
Higher order components (or HOCs) often provide a custom displayName following a convention of withHOC(InnerComponentName) in order to make it easier to identify components in React warnings and in DevTools.
The new Components tree formats these HOC names (along with several built-in utilities like React.memo and React.forwardRef) as a special badge to the right of the decorated component name.
Components decorated with multiple HOCs show the topmost badge and a count. Selecting the component shows all of the HOCs badges in the properties panel.
DevTools now attempts to restore the previously selected element when you reload the page.
React's experimental Suspense API lets components "wait" for something before rendering. <Suspense> components can be used to specify loading states when components deeper in the tree are waiting to render.
DevTools lets you test these loading states with a new toggle:
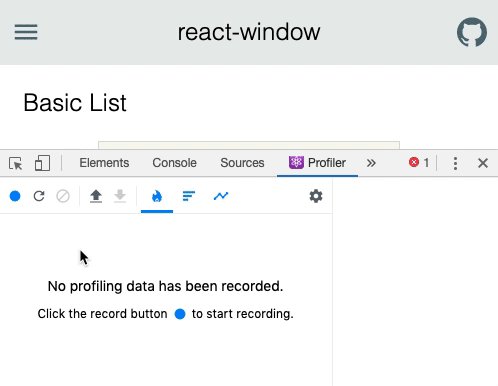
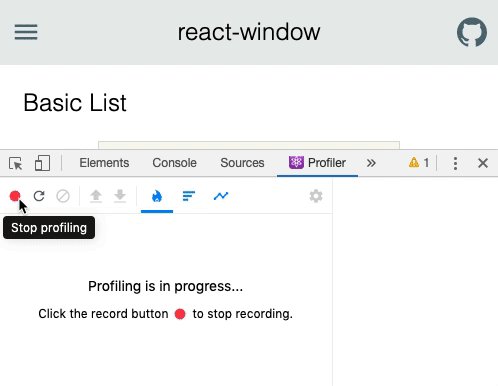
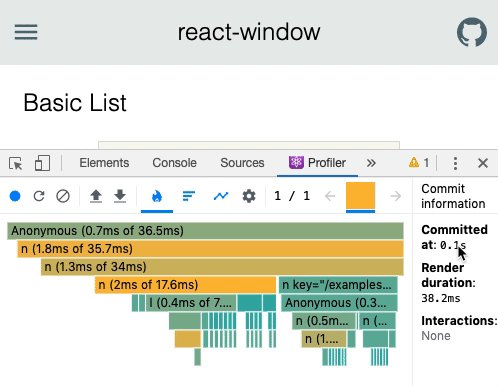
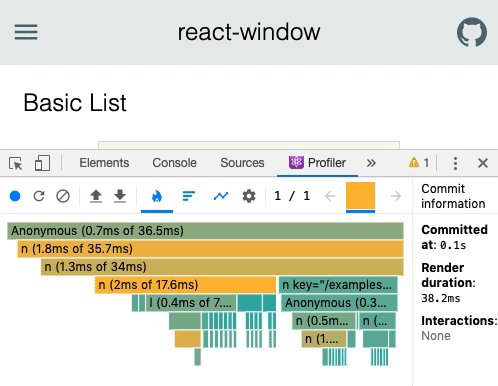
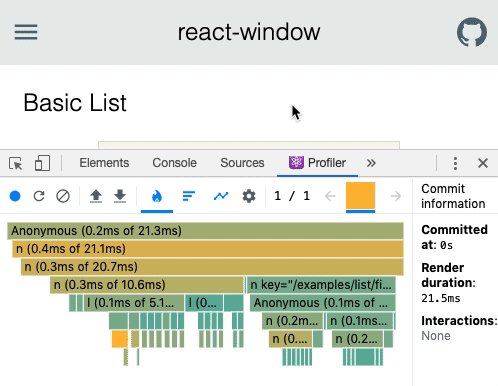
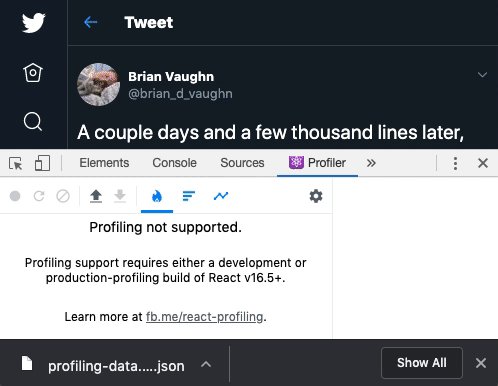
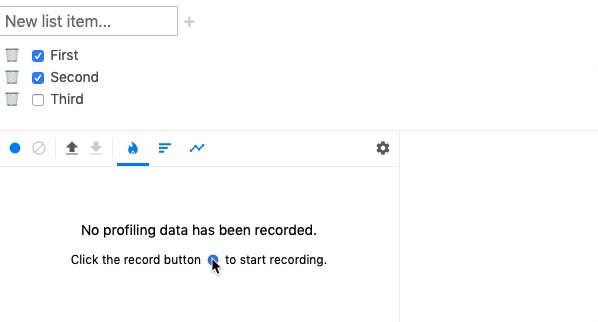
The profiler is a powerful tool for performance tuning React components. Legacy DevTools supported profiling, but only after it detected a profiling-capable version of React. Because of this there was no way to profile the initial mount (one of the most performance sensitive parts) of an application.
This feature is now supported with a "reload and profile" action:
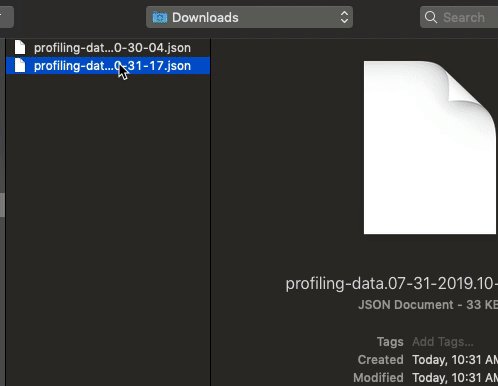
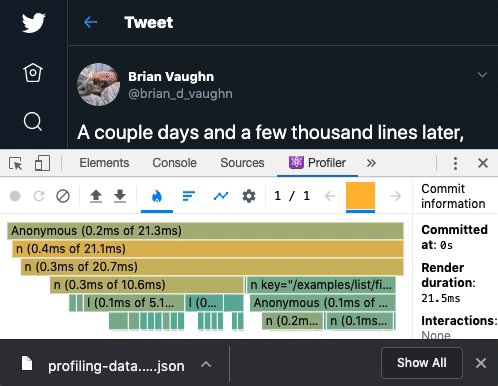
Profiler data can now be exported and shared with other developers to enable easier collaboration.
Exports include all commits, timings, interactions, etc.
"Why did this render?" is a common question when profiling. The profiler now helps answer this question by recording which props and state change between renders.
Because this feature adds a small amount of overhead, it can be disabled in the profiler settings panel.
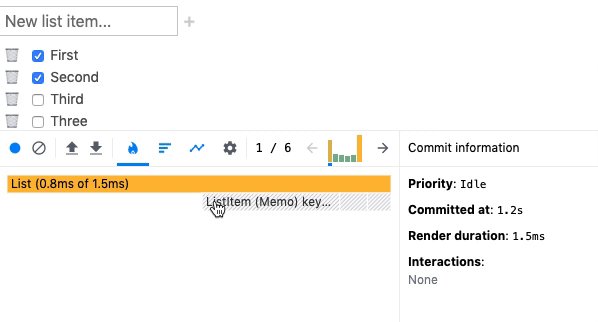
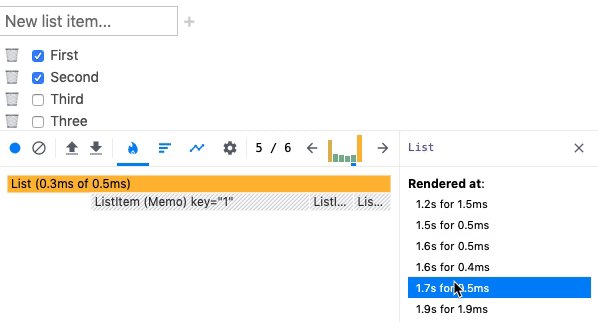
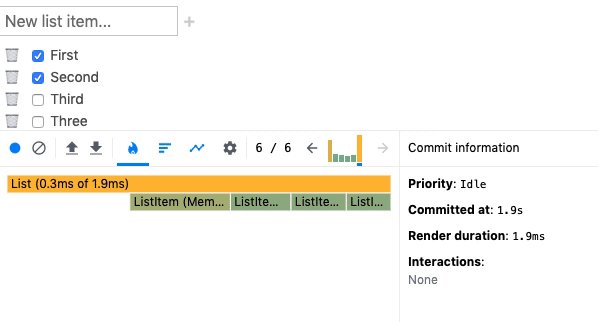
The profiler now displays a list of each time the selected component rendered during a profiling session, along with the duration of each render. This list can be used to quickly jump between commits when analyzing the performance of a specific component.