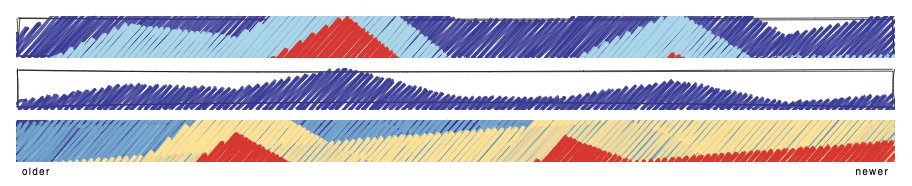
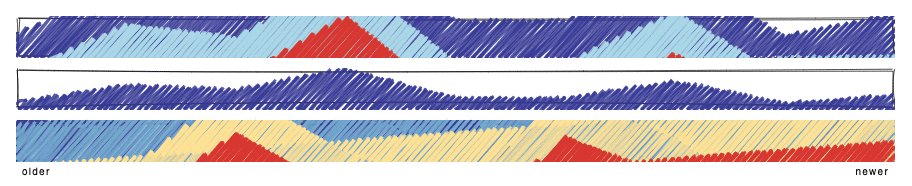
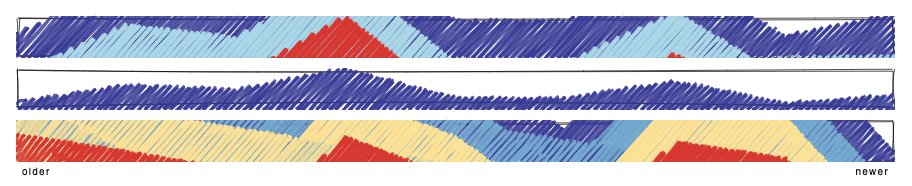
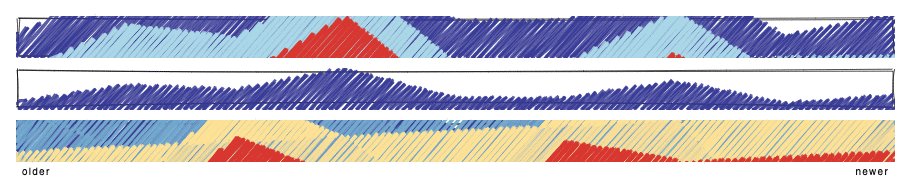
Hand-drawn sketchy horizon chart web component.
Built on top of wired-elememts: wiredjs.com
Add wired-horizon to your project:
npm i @bvkimball/wired-horizon
Import wired-horizon definition into your HTML page:
<script type="module" src="wired-horizon/lib/wired-horizon.js"></script>Or into your module script:
import { WiredHorizon } from "@bvkimball/wired-horizon"Use it in your web page:
<wired-horizon bands="3" series="[10,30,25,50,15,15,35,9,18]"></wired-horizon>
<wired-horizon bands="1" series="[10,30,25,50,15,15,35,9,18]"></wired-horizon>
<wired-horizon id="realtime" max="100" bands="4" labels='["older", "newer"]' series="[10,30,25,50,15,15,35,9,18]"></wired-horizon>min - Minimum value. Default is 0.
max - Maximum value. Default is Unset.
bands - Number of layers the graph is split into
series - Numeric series of data representing the chart
labels - Labels are evenly displayed along bottom of the chart
--wired-horizon-label-color Color of the label. Default is black.
--wired-horizon-label-background Backgroind of label. Default is rgba(255,255,255,0.9).
--wired-horizon-font-size Font size of the label. Default is 14px
--wired-horizon-band-color-[1-8] A series of 8 colors (color are evenly distributed based on number of bands)
MIT License (c) Brian Kimball