New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
It doesn't work #13
Comments
|
the logtools plugin is working for me, can you share some info on your setup ?
|
|
hey, can you please try to go to the plugins menu and turn it off and on again ? alternatively try to update to latest logseq version |
|
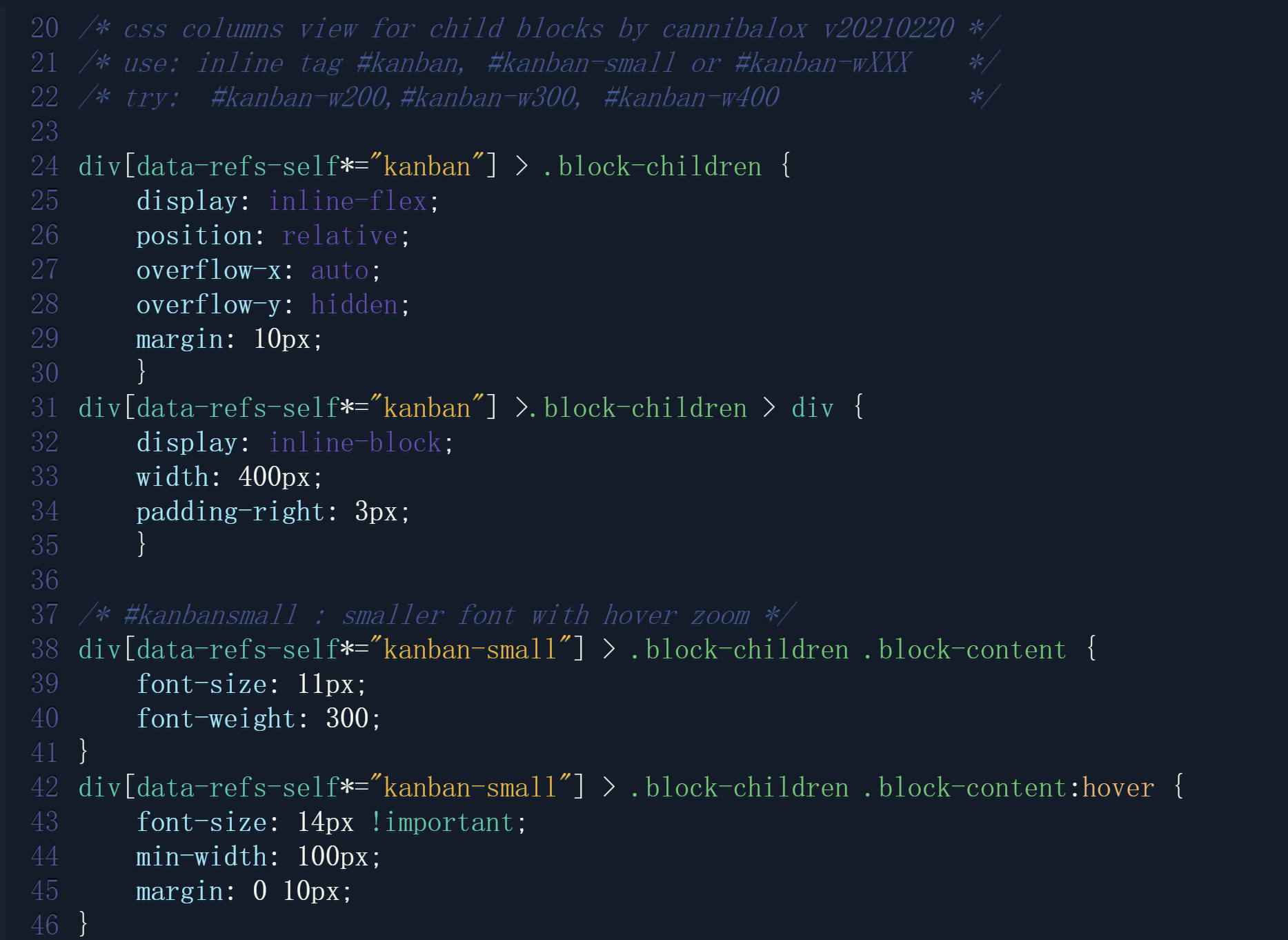
ooh, you are using a very old, deprecated code ! to make it work, you have two solutions : B. if you want to use /logseq/custom.css, then download the zip from this repository, and unzip it in a temp directory. Next open 'index.js' in a text editor, and copy |
1 similar comment
|
ooh, you are using a very old, deprecated code ! to make it work, you have two solutions : B. if you want to use /logseq/custom.css, then download the zip from this repository, and unzip it in a temp directory. Next open 'index.js' in a text editor, and copy |
|
ooh, you are using a very old, deprecated code ! to make it work, you have two solutions : B. if you want to use /logseq/custom.css, then download the zip from this repository, and unzip it in a temp directory. Next open 'index.js' in a text editor, and copy |
|
OK,I‘v got it with new custom.css file,and it could work well. |

I use this logtools plugin, tag #kanban cannot show right view.


I also use your kanban css (https://github.com/cannibalox/logseq-dark-hpx/blob/master/logseq-kanban-block-view.css)to change mine, tag #kanban cannot show yet. But I can use this css and tag #v-kanban(https://github.com/cannibalox/logseq-dark-hpx/blob/master/logseq-view-kanban.css)can work well. Why, and I want to use kanban style.
The text was updated successfully, but these errors were encountered: