As a creative React, TypeScript, and Solidity developer, I specialize in crafting robust digital infrastructure that shapes the future. My recent focus has been on developing grants platforms aimed at funding public goods, bolstering support for open-source developers and projects.
With a strong foundation in both front-end and back-end technologies, I excel in creating seamless, efficient, and impactful digital solutions.
My expertise spans a wide range of technologies including React (Next.js), Node.js, Smart Contracts, and various API integrations, making me a versatile asset to any development team.
I am currently engaged in exciting work with WEST / Gitcoin Labs, bringing fresh ideas and robust solutions to the forefront of the Web3 space.
Contact me at: carlbarrdahl@gmail.com
- React (Next.js)
- Node.js (Express, Fastify)
- Smart Contracts (Solidity, OpenZeppelin)
- Data fetching (Apollo, ReactQuery)
- API (GraphQL, OpenAPI, Swagger)
- Authentication (Oauth2, Auth0, Web3)
- Cloud (Firebase, gcloud, Azure, AWS)
- CSS/Styling/Components (Tailwind, Chakra UI)
- ORM (Prisma, Drizzle)
- Testing (Vitest, Playwright, Cypress)
- API integration (Stripe, Shopify, Zapier)
- Charts (Nivo, Recharts)
- Content (Markdown, MDX)
- Figma
Web3 Engineer
Prototyping and 0-1 workstream for Gitcoin.
- EasyRetroPGF - an open platform for retroactive public goods funding
Web3 Engineer
Launched several 0-1 projects including:
- RetroPGF3 - platform for retroactively funding public goods built for Optimism as an RFP
- Optimism Bridge for PGN
- Crowdfund Matchingpool - built on top of Allo Protocol to easily set up a matching pool
- PGN Faucet - a forkable Gitcoin Passport-guarded facuet
- Grants Stack batch uploader
- HoneyQF - a mobile experience for quadratic voting
- Gratitude Party - an easy and quick way of creating a Hypercert to show gratitude
Supermodular went into structural changes and was in October 2023 transformed into WEST, a Gitcoin Labs workstream.
Independent freelance consultant
- Swisher - a menu builder for Swedish payment app Swish
- botto - a Shopify App for food trucks and pop-up cafés
- Escrow for Freeflow + Blog post
Fullstack developer consultant
- Developed a brand new frontend for a company in the real estate business. Worked closely with one graphic designer, one UX designer and a backend team of five in a agile environment using Jira for project management. Next.js, Apollo, GraphQL.
- Worked with two developers and one UI / UX designer to build an e-health platform for video calls with mobile app and admin dashboard. Serverless, MongoDB, BankID.
- Built a dashboard for an emergency response centre showing vehicles on a map in realtime.
- Built a progressive web app for IKEA Family to be used to sign in attendees for their internal events. QR scanner to read tickets and offline support.
Web developer consultant
- Created real-time components in React and Redux used to manage orders from the different stations in the restaurant. Integrated push notifications for customer communications in the app.
- IoT platform in which I created realtime data visualization components in React and Redux. Deployed to AWS for high availability and low latency real-time communications. Integrated with Elasticsearch for advanced search queries. Worked in a team of 3 frontend developers and 3 backend developers.
Built several internal prototypes including:
- Online realtime multiplayer mobile game in React Native and GameSparks as backend, push notifications to increase player engagement and payment using Swish (swedish mobile bank app) integration.
- Built a tool to create Facebook and Instagram ads using their real estate property data and photos.
- Built a React Native app for tracking the quality of motocross tracks using Google Cloud and Firebase on backend.
- Created high quality data visualizing components in React and Redux
- Deployed to AWS for high availability and low latency real-time communications
- Integrated with Elasticsearch for advanced search queries
Frontend developer
- Created prototypes of new features in React
- Worked on checkout flow
Frontend developer
- Front-end development on a large municipal intranet solution built on .NET and EPiServer
Game developer
- Developed mobile games in HTML5 running on a backend game engine emitting events via WebSockets
- Built on a module based game engine where several different games shared the same modules
- Cross device development (desktop, tablets, phones)
A hybrid Web2/Web3 platform to create a DAO from your public GitHub repo. A token is created which can be used to incentizie contributions. A project is a Vesting Wallet with 365 days linear vesting.
- Sign in with GitHub to see a list of repos the user has access to
- A backend service creates a hash and signature after verifying user has in fact access
- Send repo to smart contract which verifies signature and creates a project
- An ERC20 token with 1M supply is created and mints 10k to owner (1% of all tokens)
- The owner can optionally supply their tokens to Uniswap with ETH to create initial market
- People can participate by contributing with code, bug reports or other ways to create value to the project and be rewarded in tokens for their work.
- People or companies can fund the project or even specific issues to help with prioritization
A decentralized calendar and scheduling app built with Ceramic.
Technologies: Next.js, Chakra-UI, Ceramic Network
Link: https://kaly.vercel.app
Code: https://github.com/carlbarrdahl/kaly
Experiment with Three.js and camera. Transforms the camera feed into a kaleidoscope using WebGL shaders. Simple controls to change the parameters for the shaders. ERC721 Contract with bonding curve to determine minting price
Technologies: React (Next.js), Three.js (react-three-fiber)
Link: https://kaleido-nft.vercel.app
Code: https://github.com/carlbarrdahl/kaleido-nft
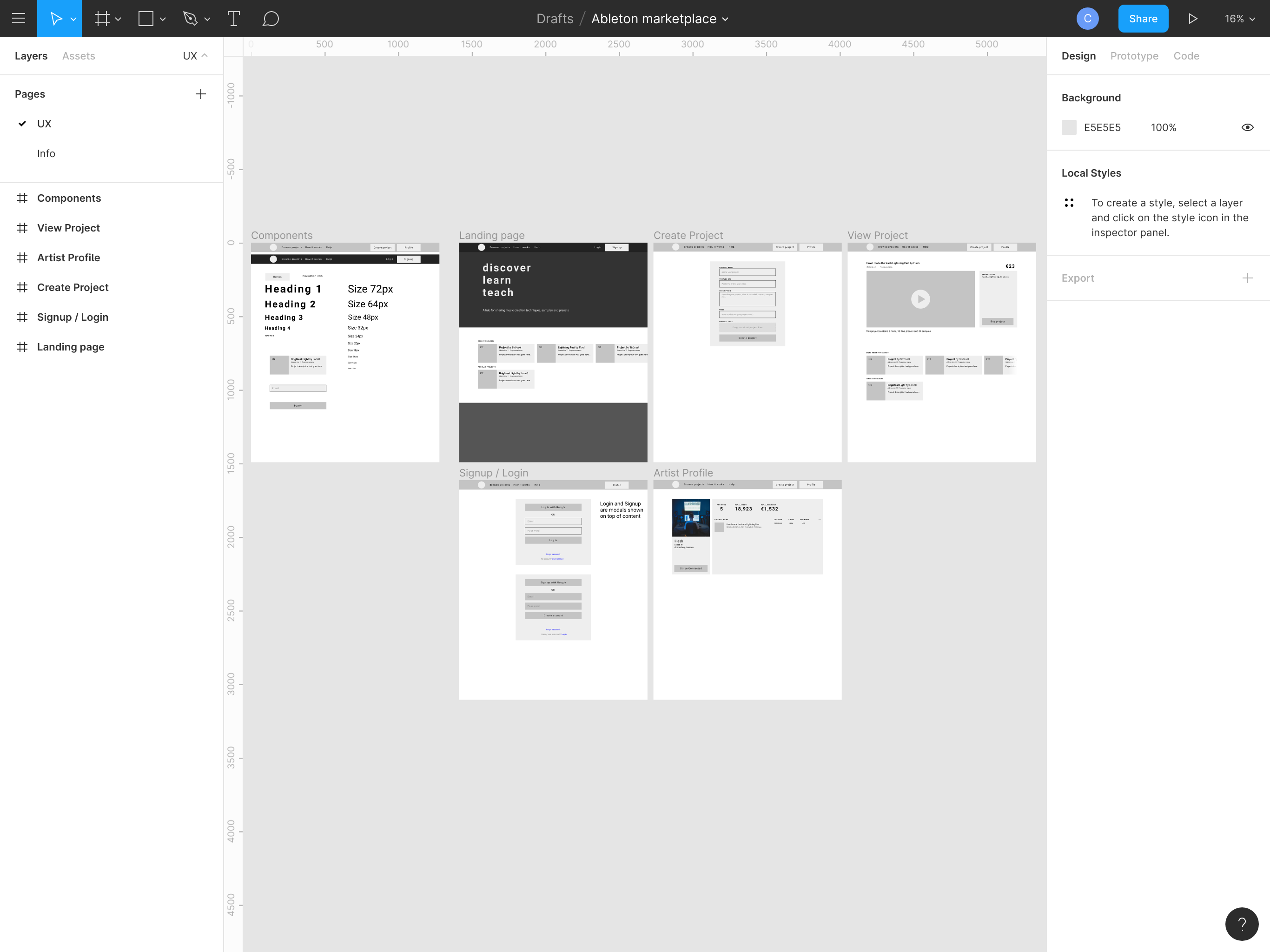
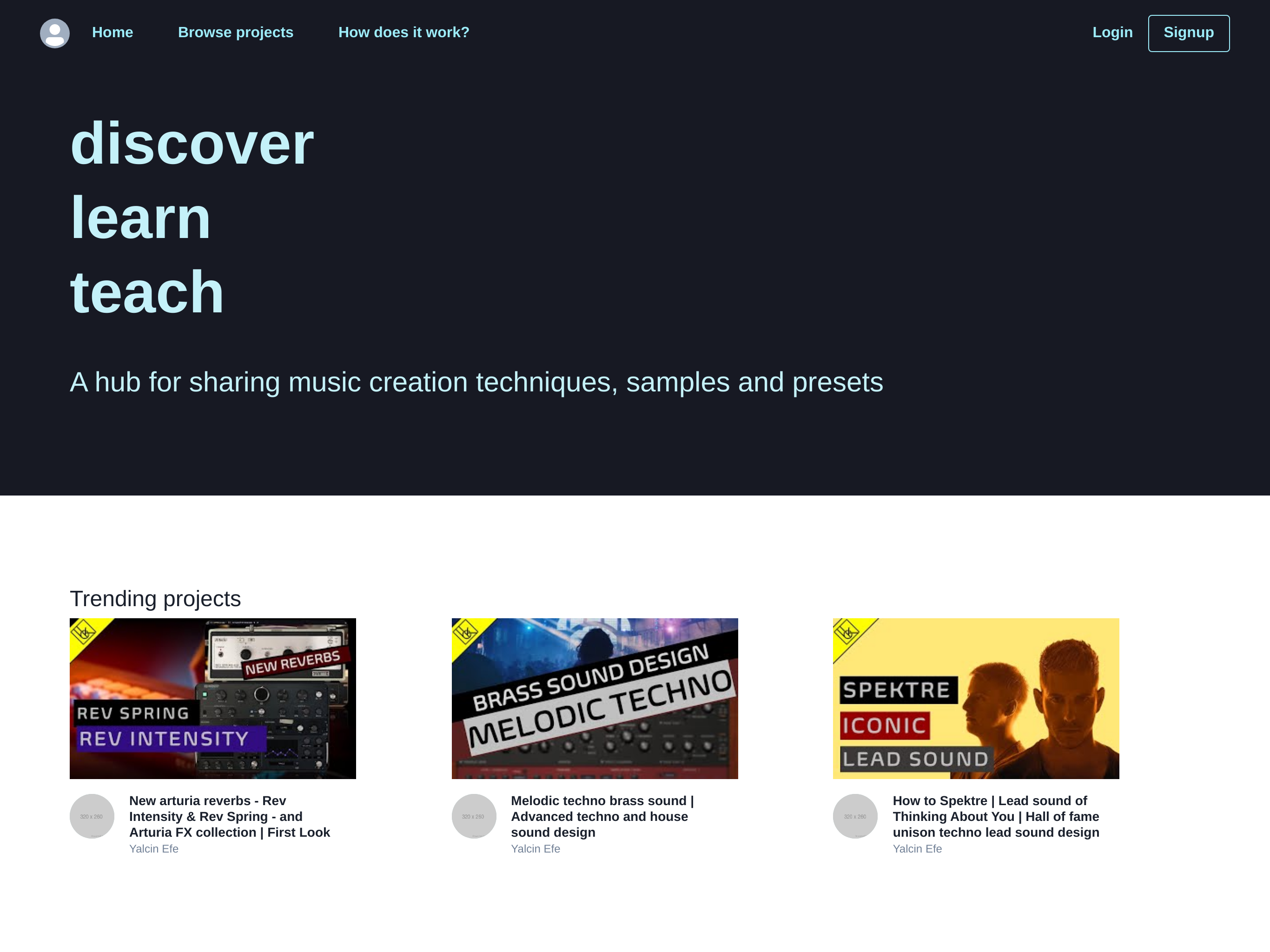
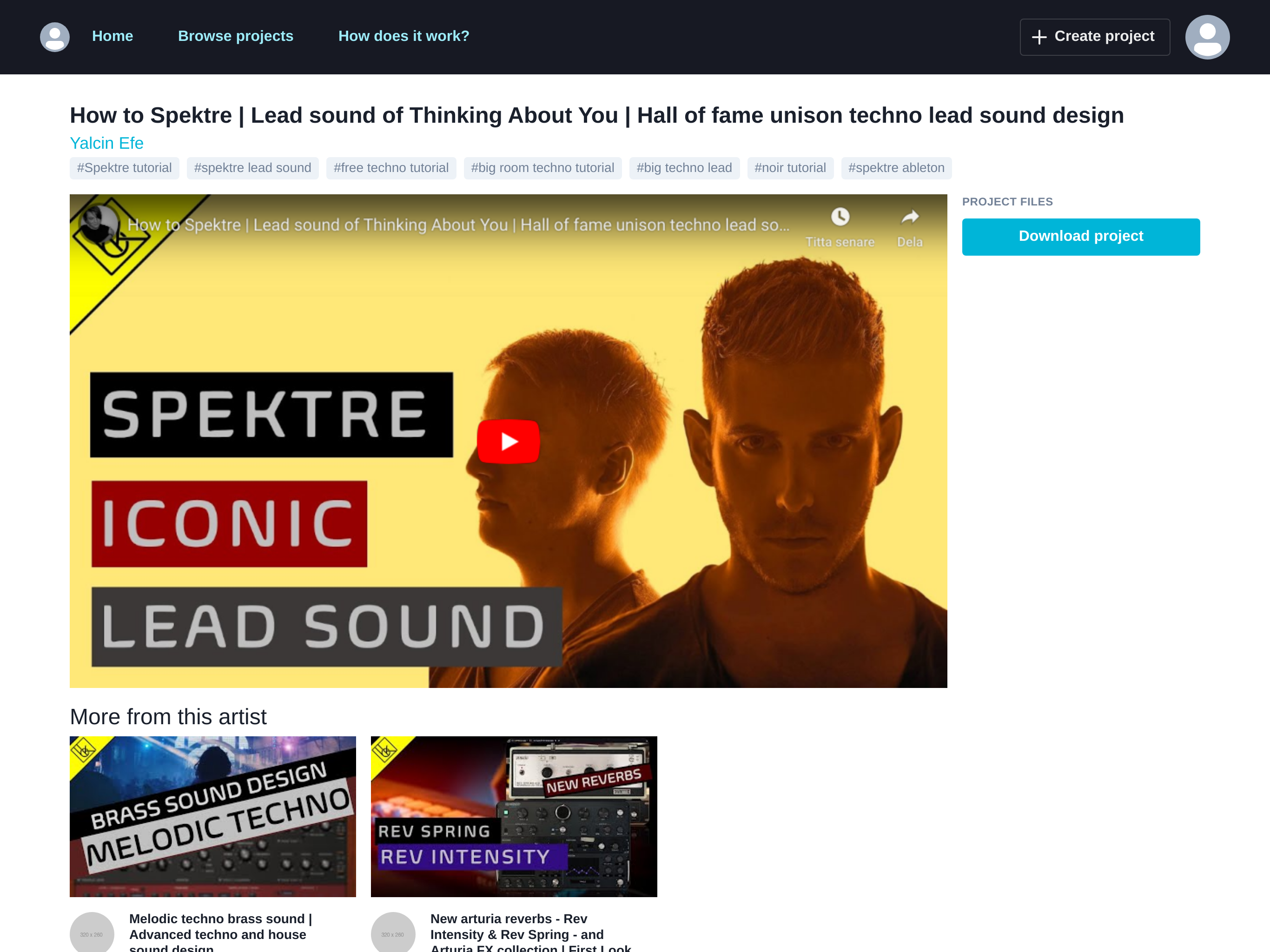
A marketplace for music creators to sell their project files. Embeds a YouTube video explaining the contents of the project and integrates Stripe for payments.
Technologies: React, Stripe, Firebase
Link: https://loopsquare.web.app/zen-world/project-name
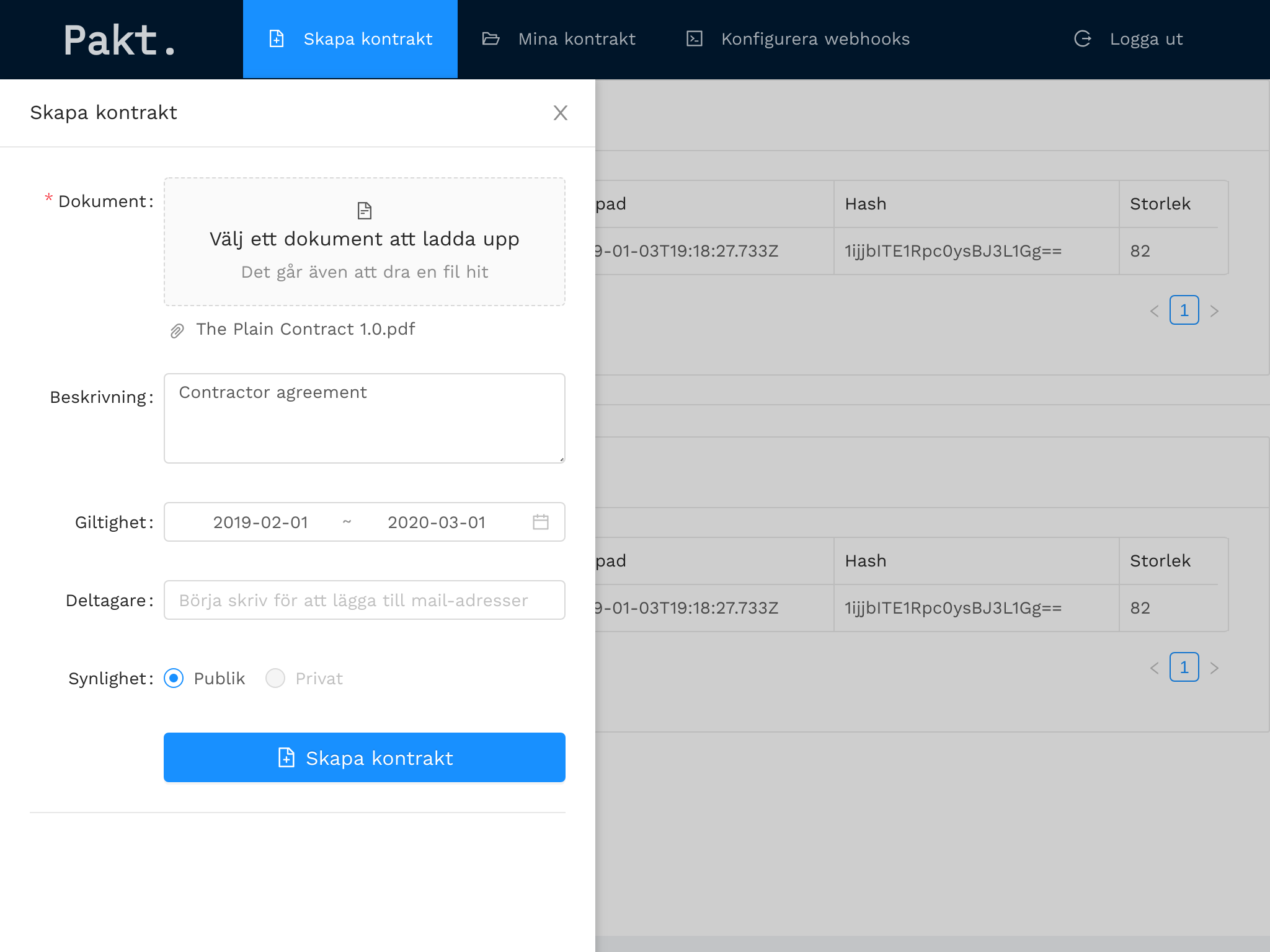
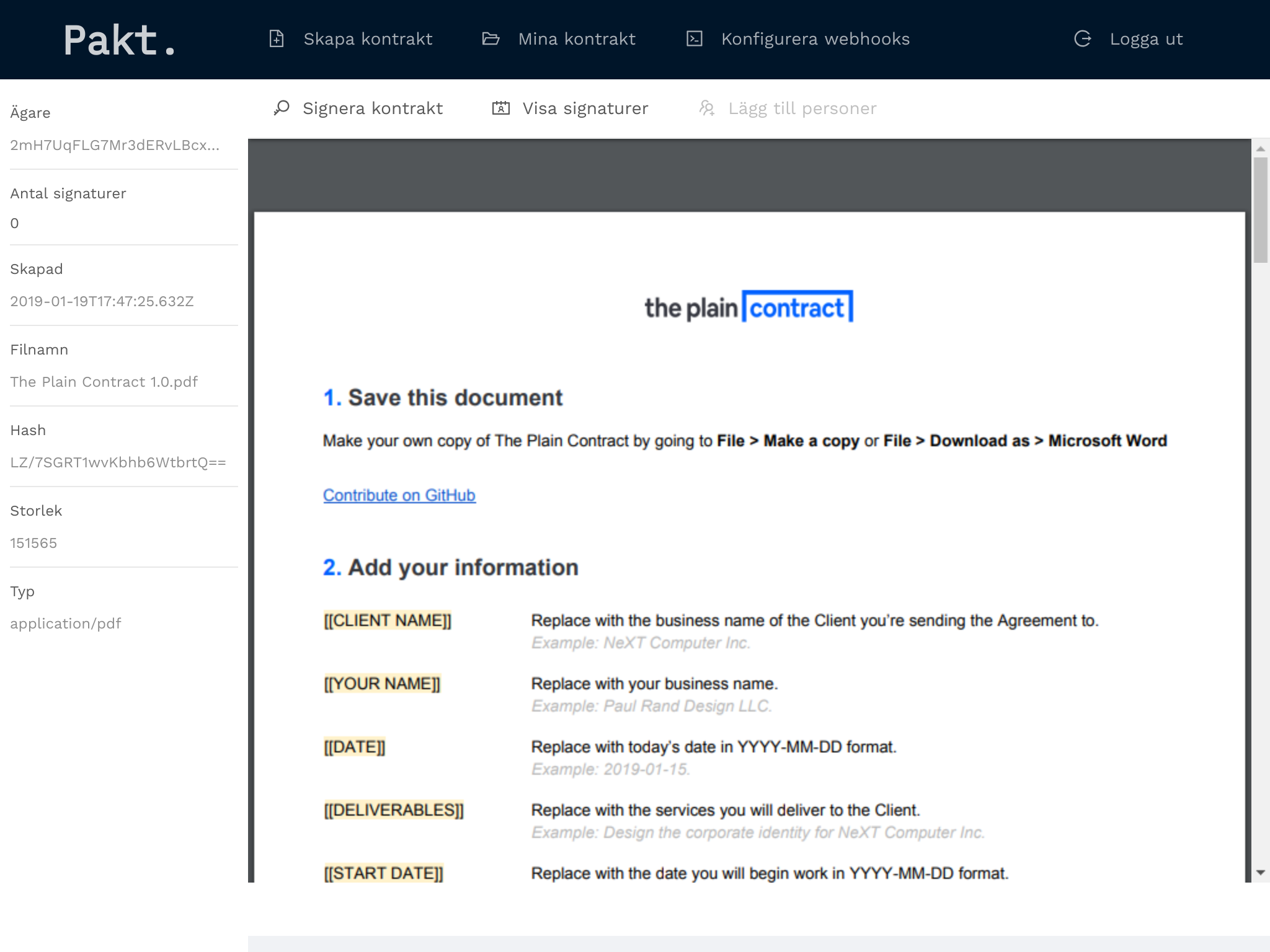
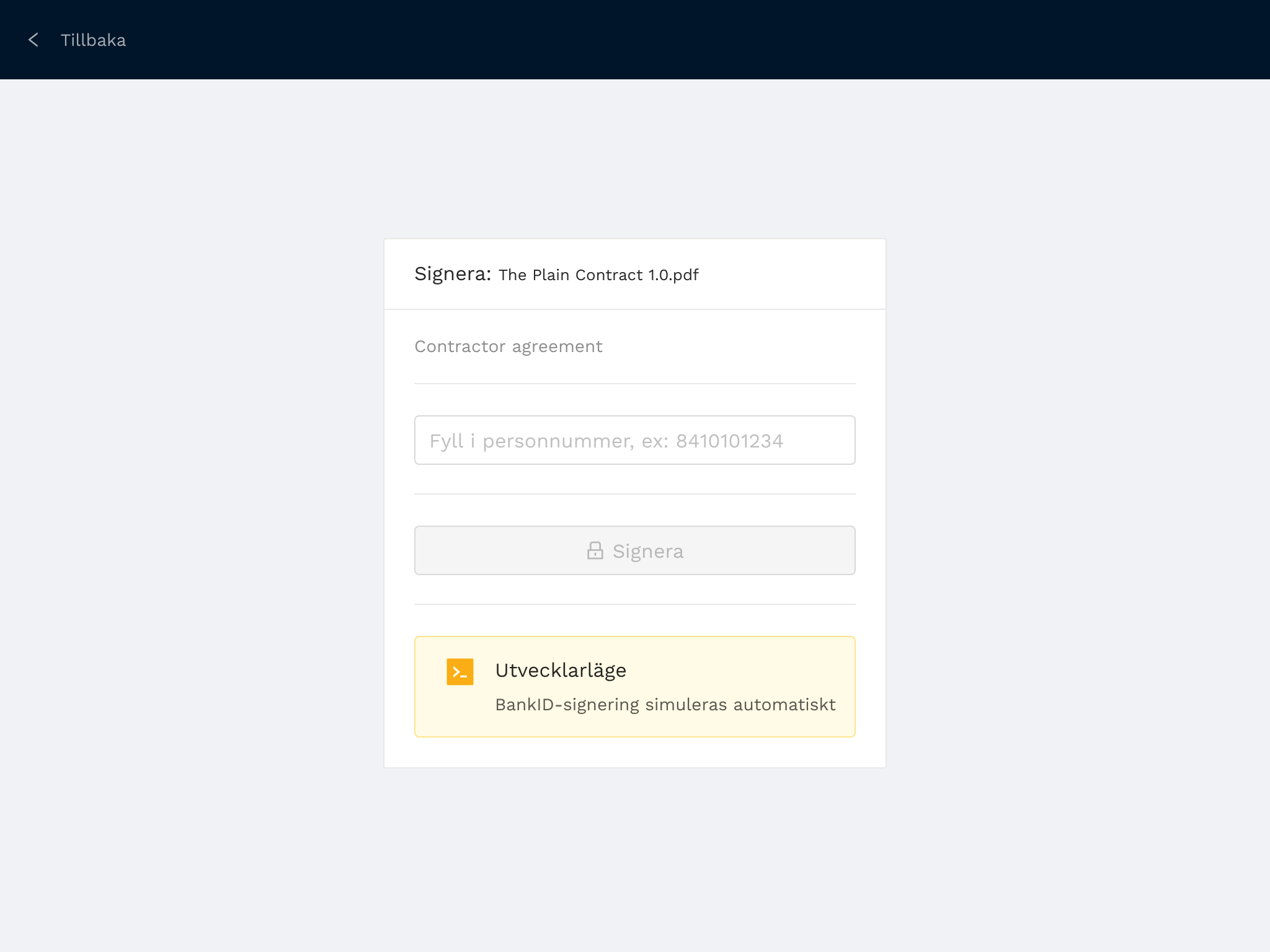
Create, manage and sign digital contracts using the mobile app BankID (used in Sweden to authenticate your identity).
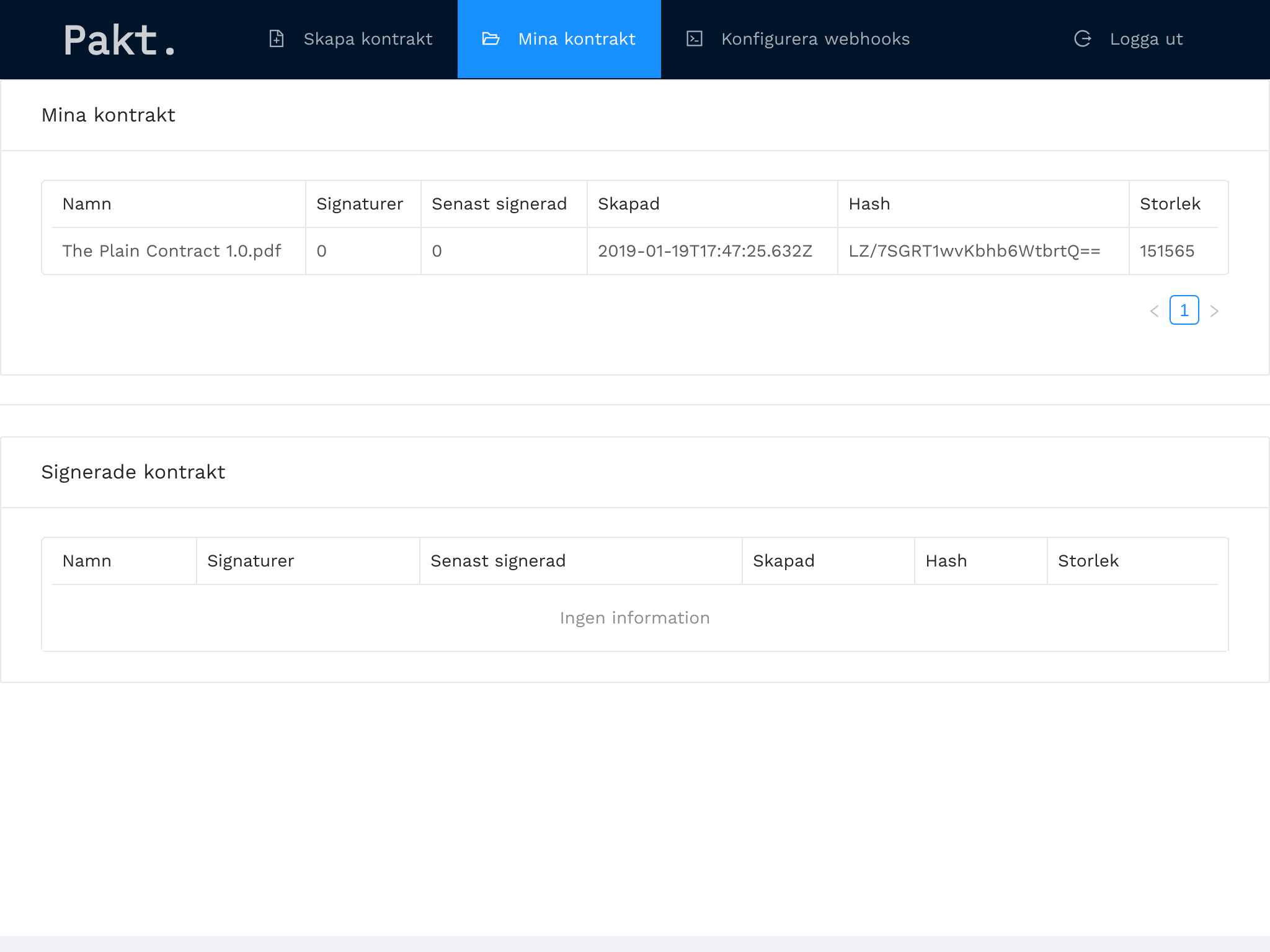
Pakt is a platform where users can create and share contracts. Documents are uniquely identified with a hash of its content to ensure everyone signs the same copy and no tampering is done. Signing and verification of users identity is done with BankID which is the leading electronic identification app in Sweden.
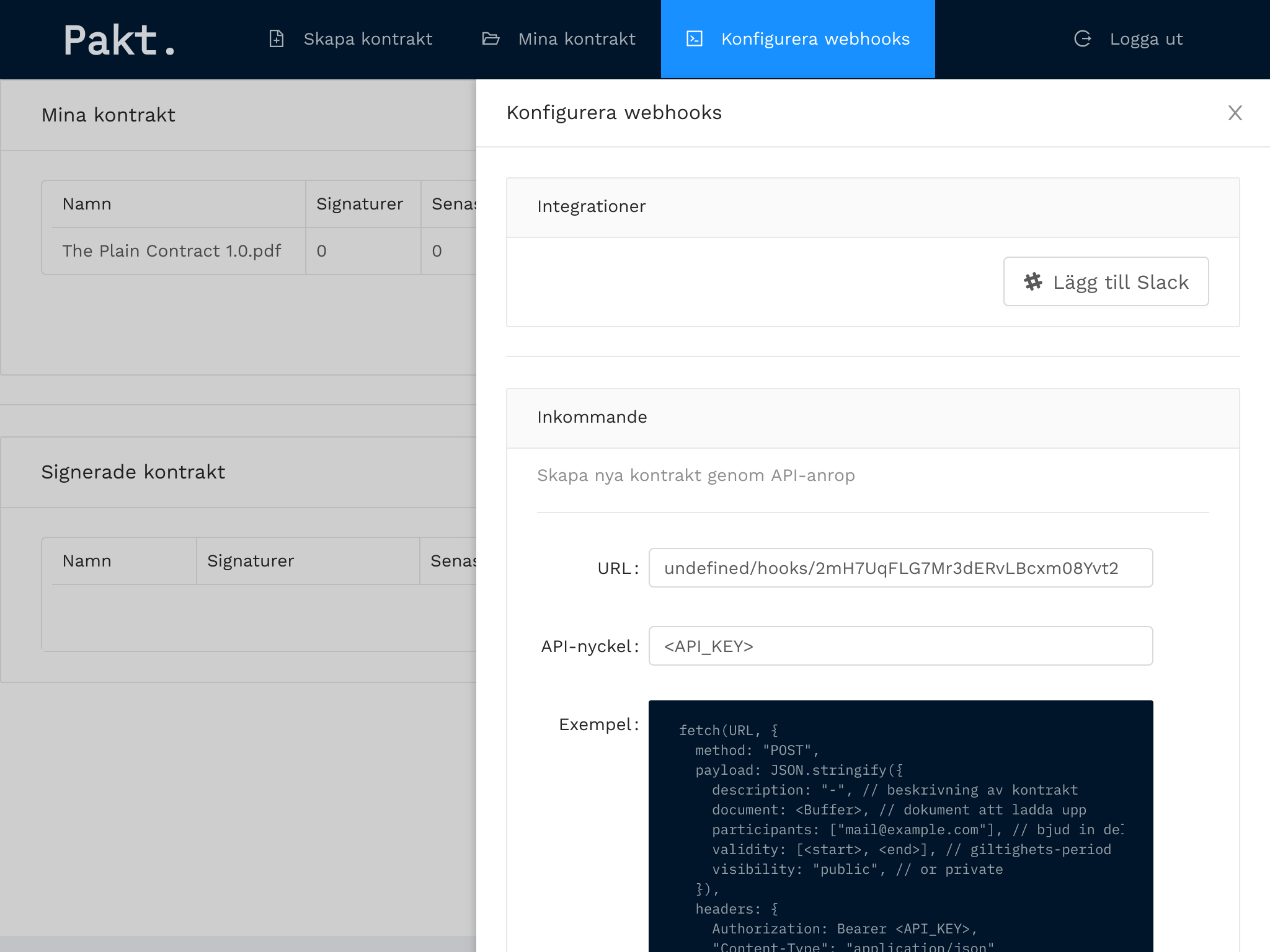
Other services can easily be integrated by specifying webhooks that gets triggered when changes occur in the system.
Future improvements could include adding Swish (similar to BankID but for sms payments) to add costs to creating documents or signatures. Users could also be notified by sms when contracts are assigned or new signatures created to connected contract.
Some documents might be sensitive to store on central servers. In that case something like ipfs could be used to store the documents and then secure them with smart contracts on a blockchain, Ethereum for instance.
Experimenting with Progressive Web Apps (PWA), web scrapers and JSON+LD. I often just search for recipes on Google with my phone but the pages are filled with articles, ads and other non-relevant content with no easy way to save these recipes for future use. I built a product to simply share the recipe to a PWA (using Web Share Target API). This will trigger a robot to crawl the recipe data and store in a Firebase database.
Technologies: React, Theme-UI, Firebase, Puppeteer (scraper)
Link: https://recipes-e0cee.web.app/recipes
Playing around with QR codes and crypto. Simple Progressive Web App built in React to generate QR codes and links for payments in swedish banking app Swish. This makes it easier to share payments between people for splitting bills for example. Using crypto to encrypt phone number and payment data so they can safely be shared in the url.
Technologies: React (gatsby), Tailwind, Netlify
Link: http://swisher.carlb.dev
Code: https://github.com/carlbarrdahl/swisher
Personal journaling app. Playing around with Gatsby and Tailwindcss.
Technologies: React (gatsby), Tailwind
Link: https://github.com/carlbarrdahl/thought-flow
Open source library written in Typescript to communicate with Swedish Bank app api Swish.
Technologies: Typescript, Jest
Link: https://github.com/carlbarrdahl/swish-payments
First React project. An app to view bus and tram schedule for local transportation.
Technologies: React (v.0.12), Reflux, Gulp, Stylus
Code: https://github.com/carlbarrdahl/busstrams
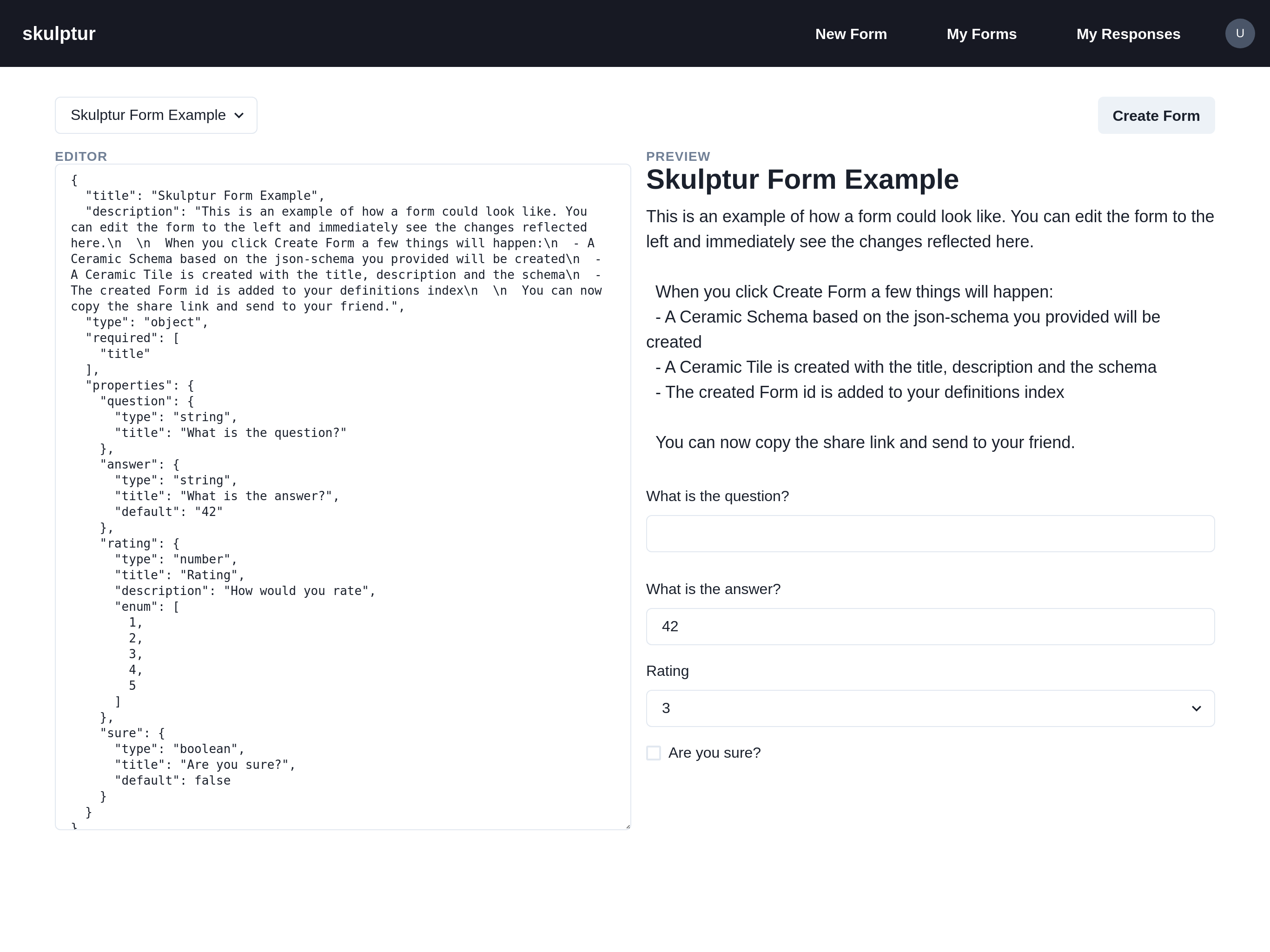
🥇 Winner of Open Prize: Best Hack Using Self.ID Or Glaze in Sovereign Data Hackathon
Decentralized Google Forms platform with Ceramic Network. Create forms and surveys with json-schemas and share with your friends. Forms and responses are stored on ipfs connected to your web3 wallet.
Technologies: Next.js, Chakra-UI, Ceramic NetworkCode: https://github.com/carlbarrdahl/skulptur
Link: https://skulptur.vercel.app
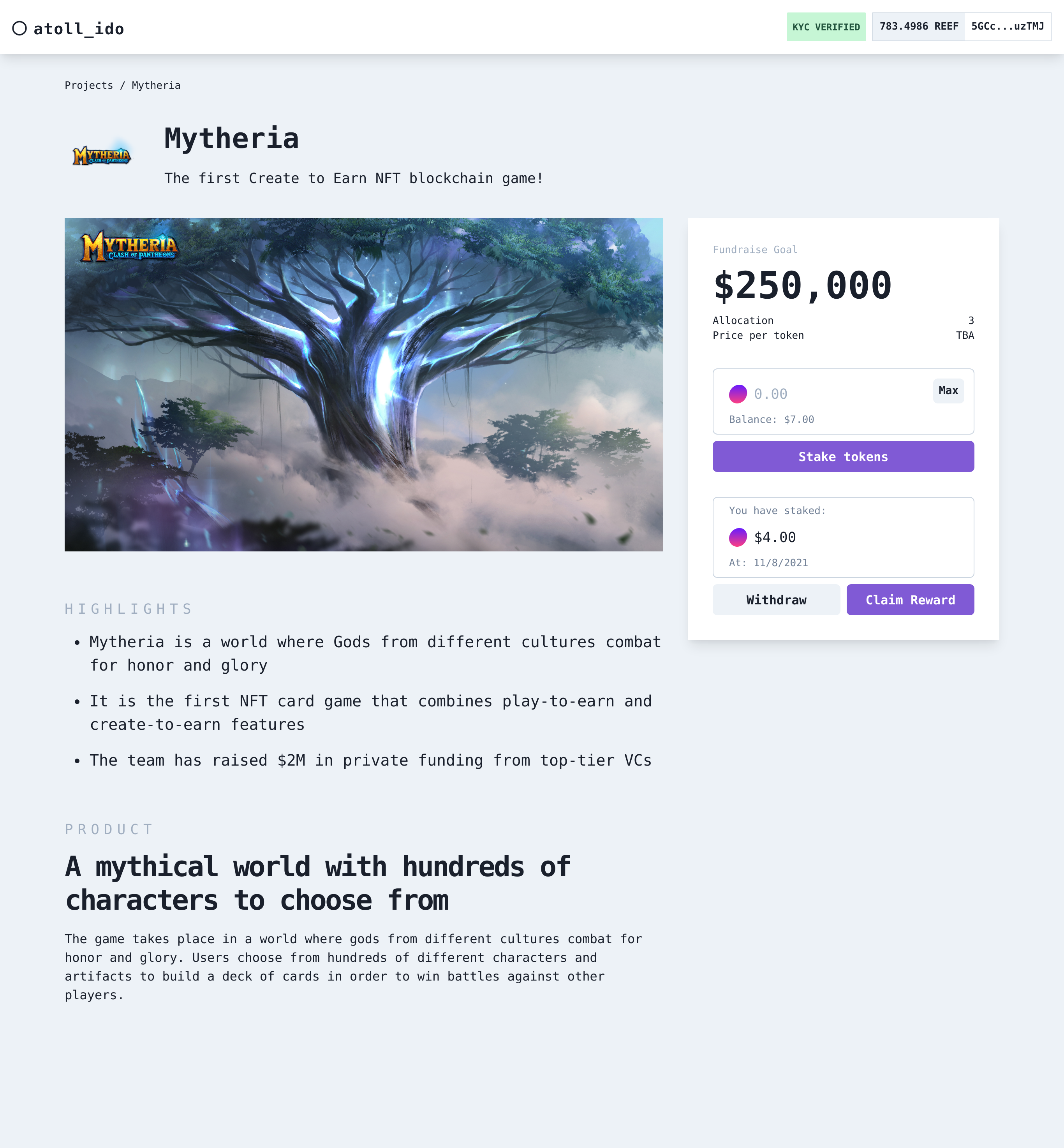
IDO launchpad platform built for DeFi & Cross-Chain Interoperability Hackathon.
Technologies: Next.js, Polkadot, Chakra-UI, SolidityCode: https://github.com/carlbarrdahl/atoll-ido
Link: https://atoll-ido.web.app
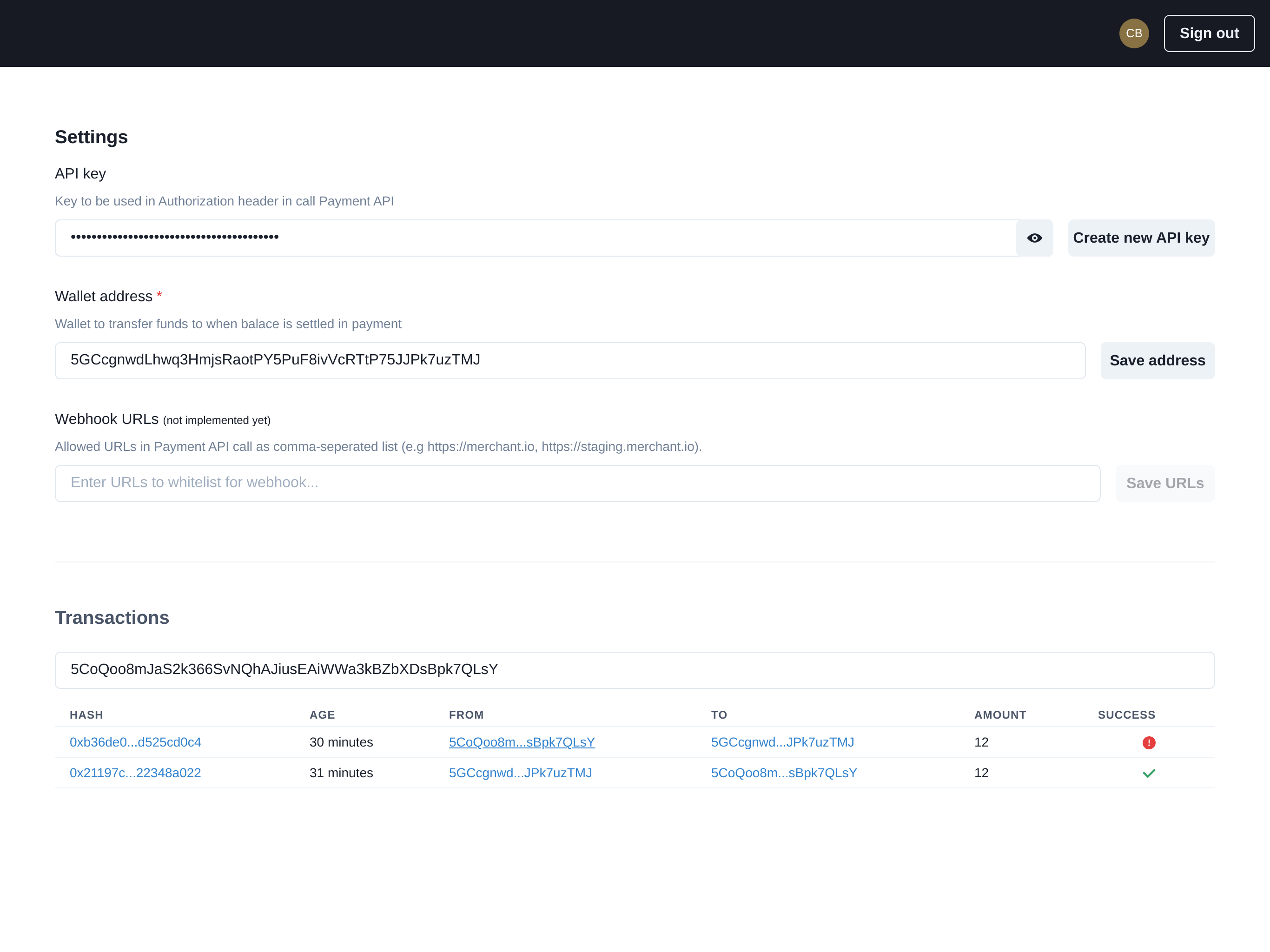
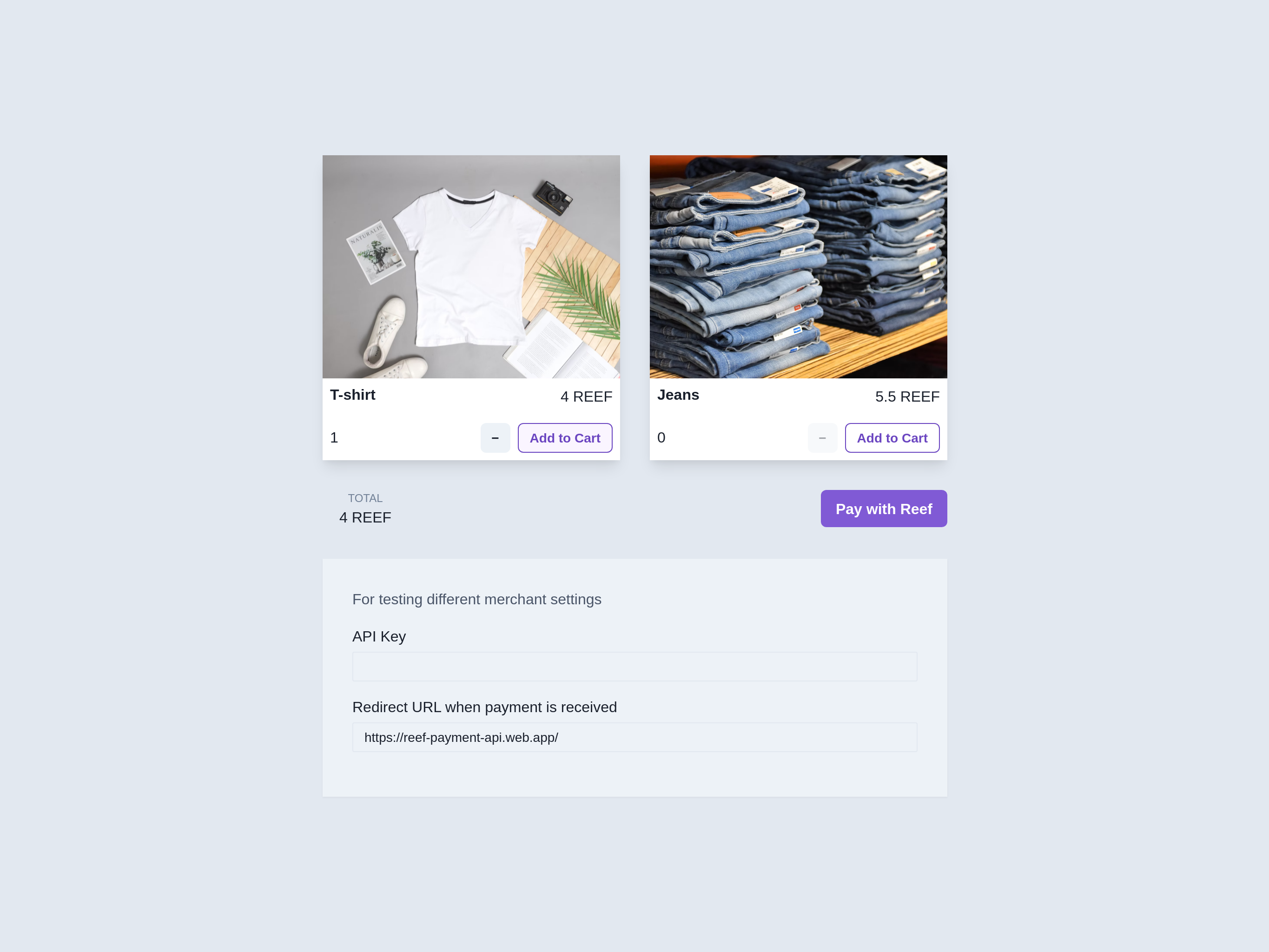
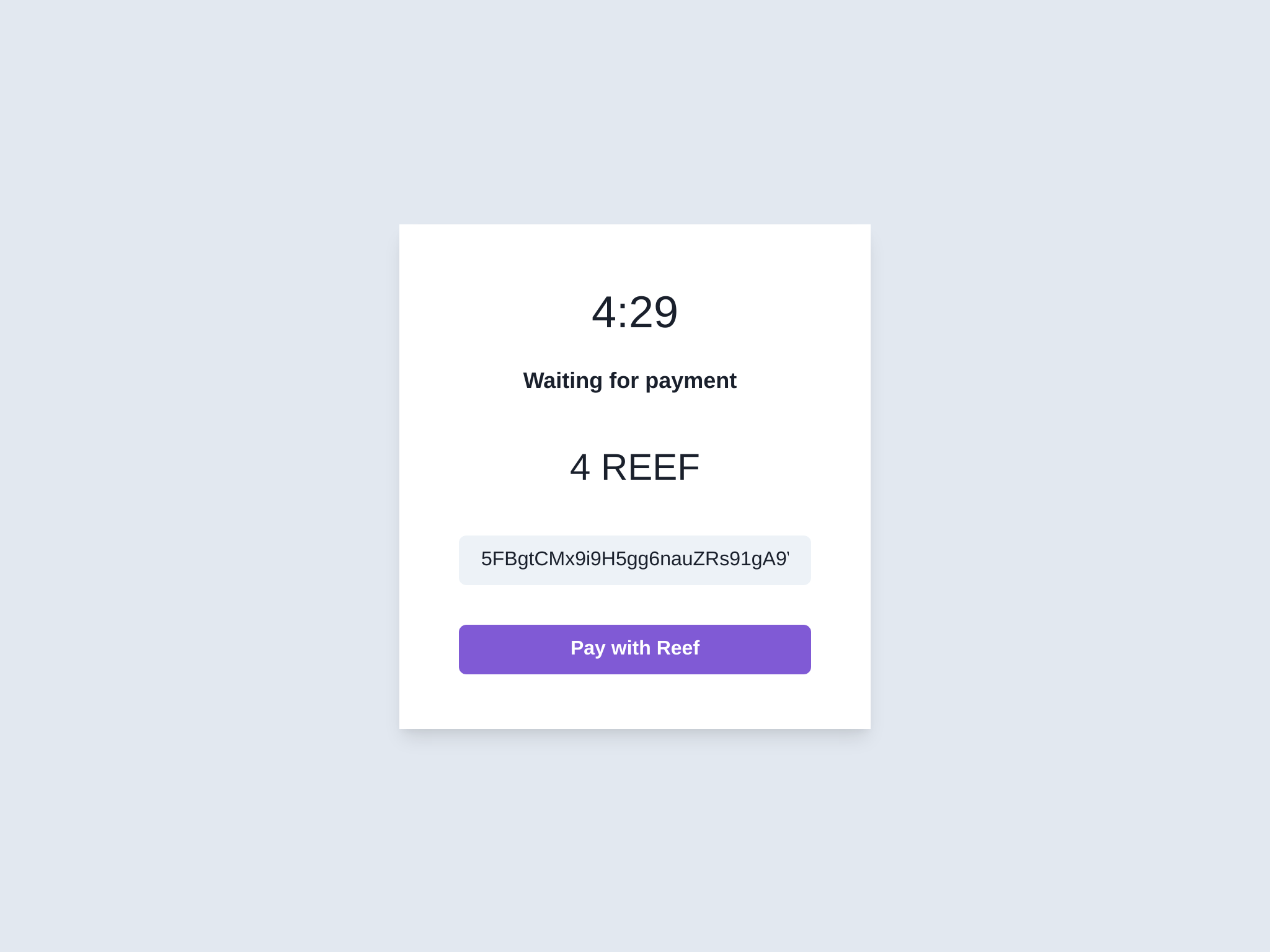
🥇 Winner of Reef Payment API in DeFi & Cross-chain Interoperability Hackathon
Merchants with online store can choose to accept payments with REEF wallet.
Technologies: Next.js, Chakra-UI, Firebase, PolkadotCode: https://github.com/carlbarrdahl/reef-payment-api
Link: https://reef-payment-api.web.app/
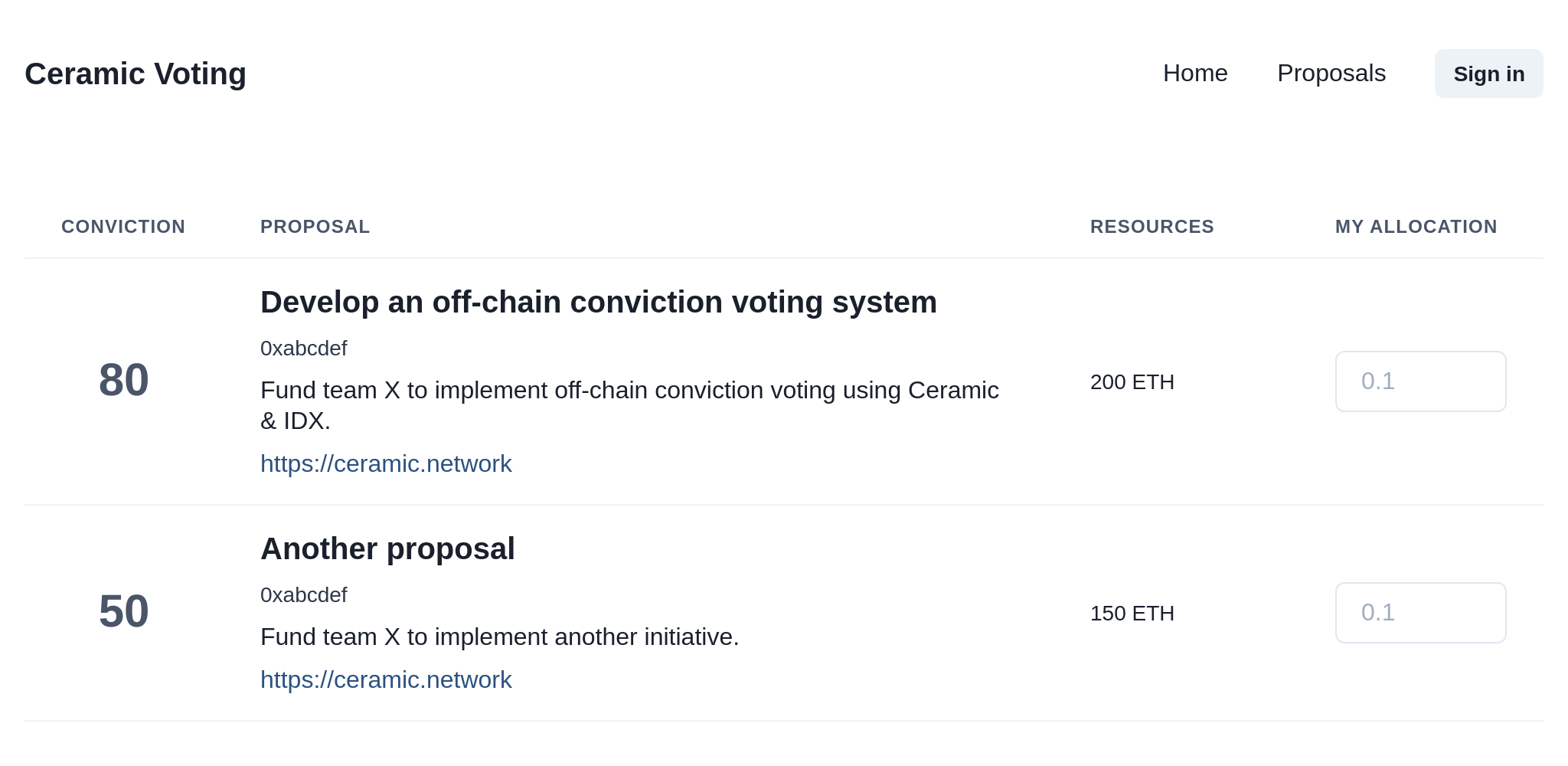
Off-chaing Conviction Voting using Ceramic, IDX and TheGraph.
Technologies: React, Ceramic Network, Fastify, Typescript
Code: https://github.com/carlbarrdahl/conviction-voting
- Media technology
- Web development
- Game development
- User experience
- Interaction design
- Hardware programming
- Helping out in the kitchen to cook vegan food for retreat guests.
- Helping out in the kitchen to cook vegan food for retreat guests.