Remember that one time, where you were trying to test out a few cool and new snippets? Oh, but you had to constantly, go back and forth between workspace and settings tab just to toggle them on and off. Been there, done that… but wait! What if you could… I dunno… have your snippets right there in front of you? What if you could toggle your snippets on and off from the comfort of your workspace? That'd be super cool, right? I know! Well, you've come to the right place!
MySnippets is a plugin that adds a status bar menu allowing the user to quickly manage their snippets within the comfort of their workspace 🖌. This plugin makes managing snippets a breeze with a beautiful mini menu that shows up with a click of a button!
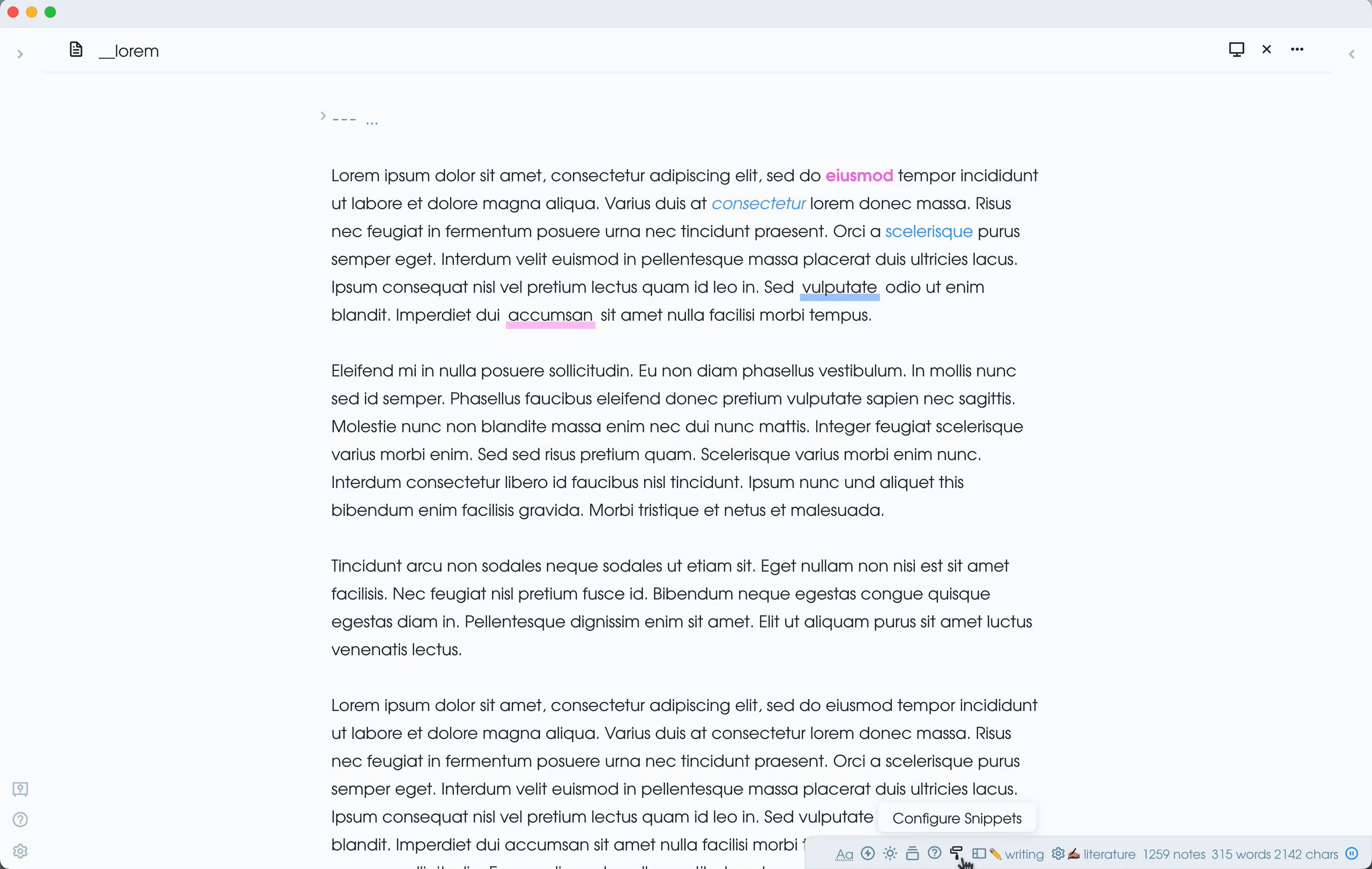
We all love hacking away at Obsidian with a bunch of different snippets, but I'm willing to bet that most of us don't like having to trigger and re-trigger the settings tab just to get to our snippets. With MySnippets, we can finally access our snippets and toggle them on and off easily! Think of it as a condensed and tucked away version of the "CSS Snippets" section in the settings tab. I don't know about you, but when I want to edit my snippets, I don't want to have to rummage through the settings tab just to get to them! It can be distracting, a time waster, and just overall annoying! So let's end the era of Settings > Appearance > CSS Snippets and welcome the new era of ← Click!
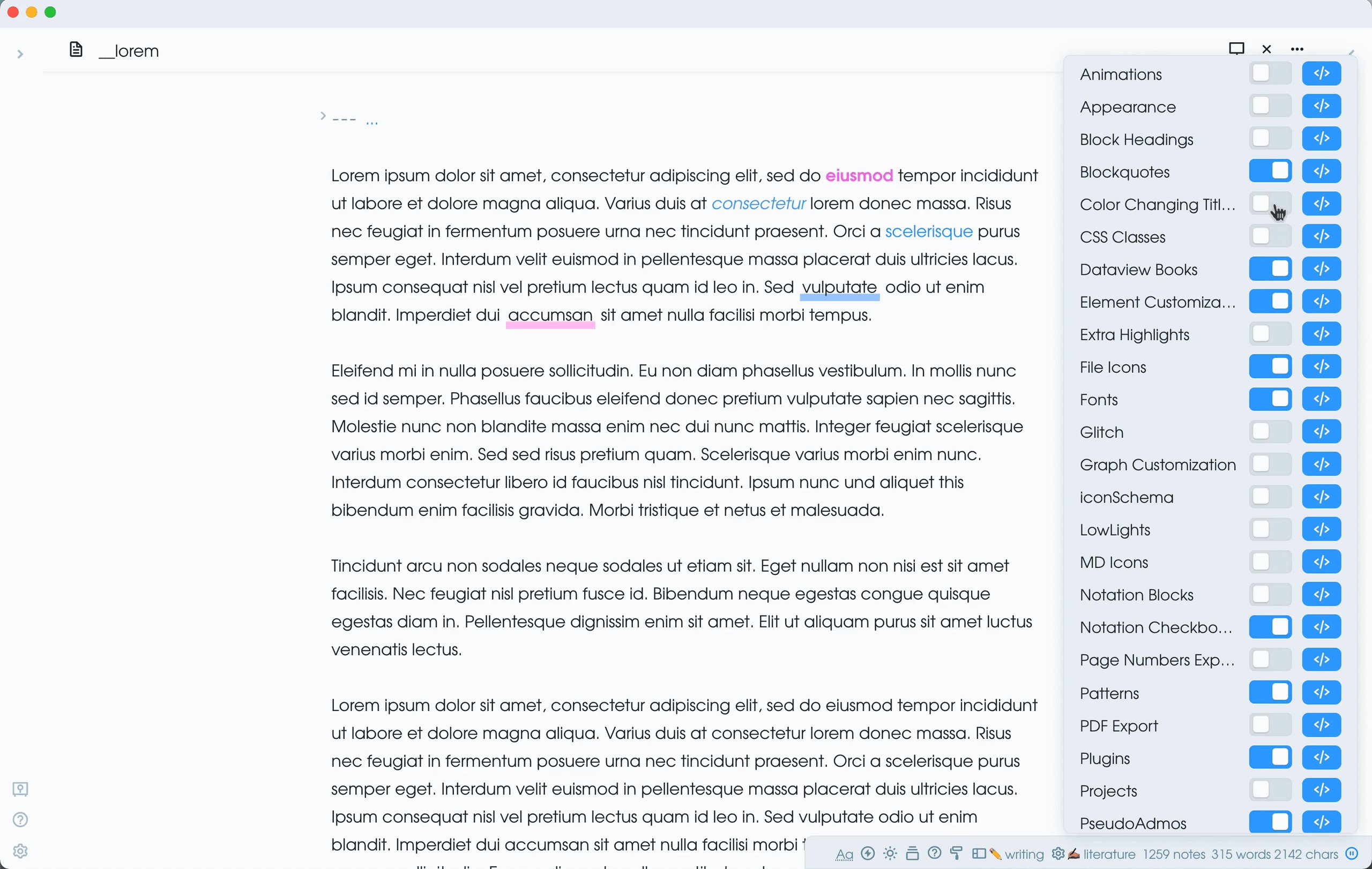
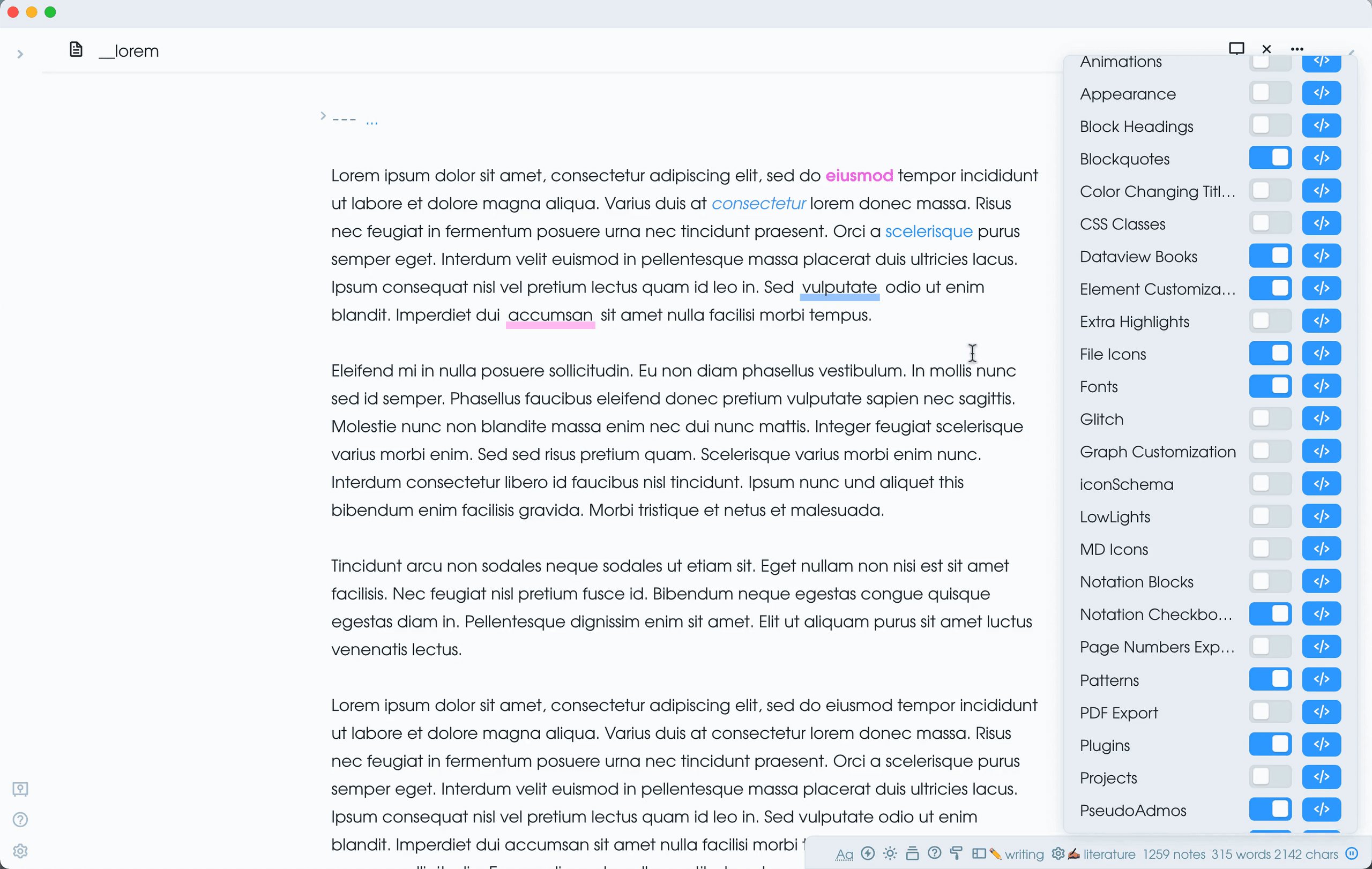
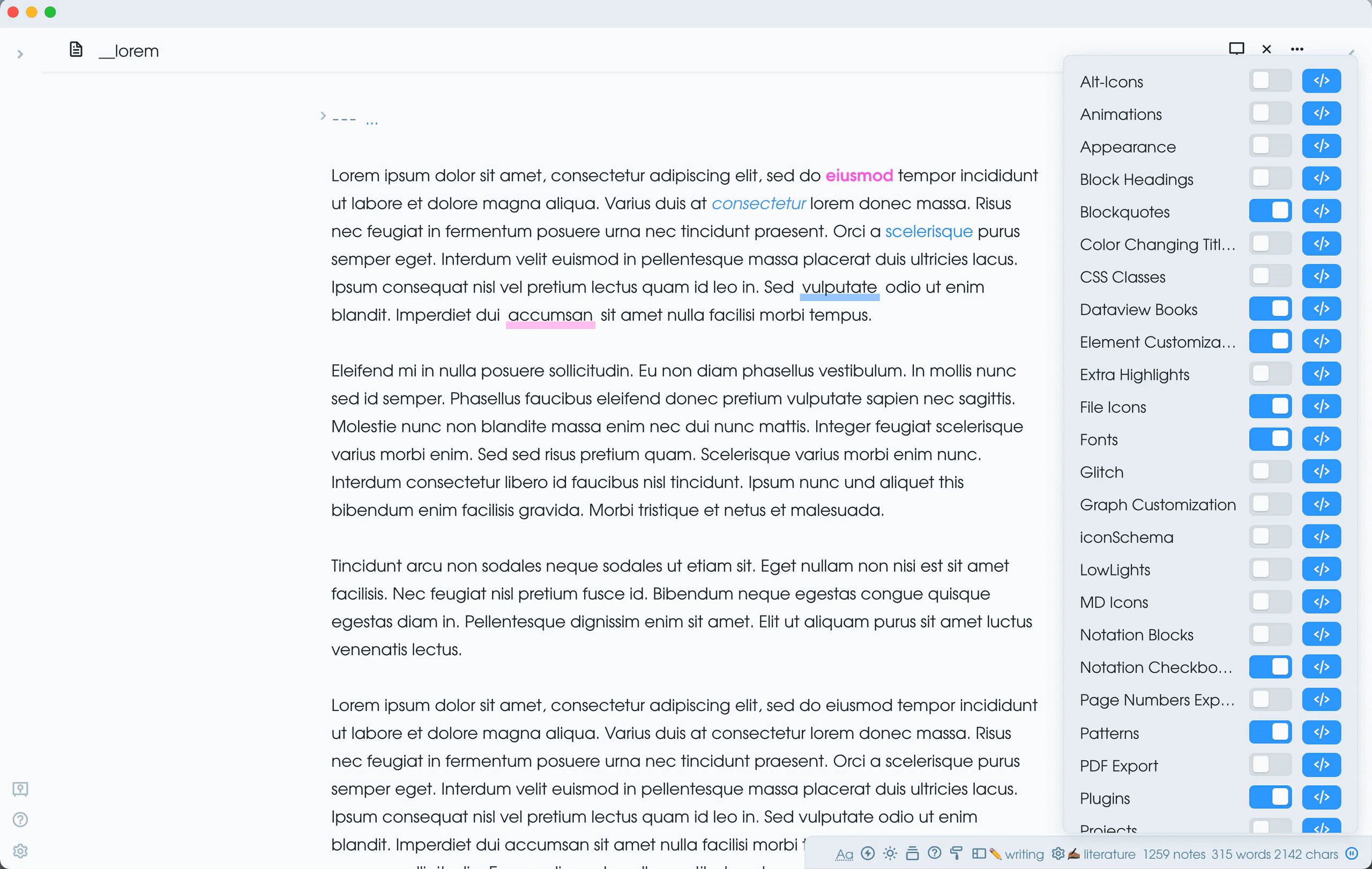
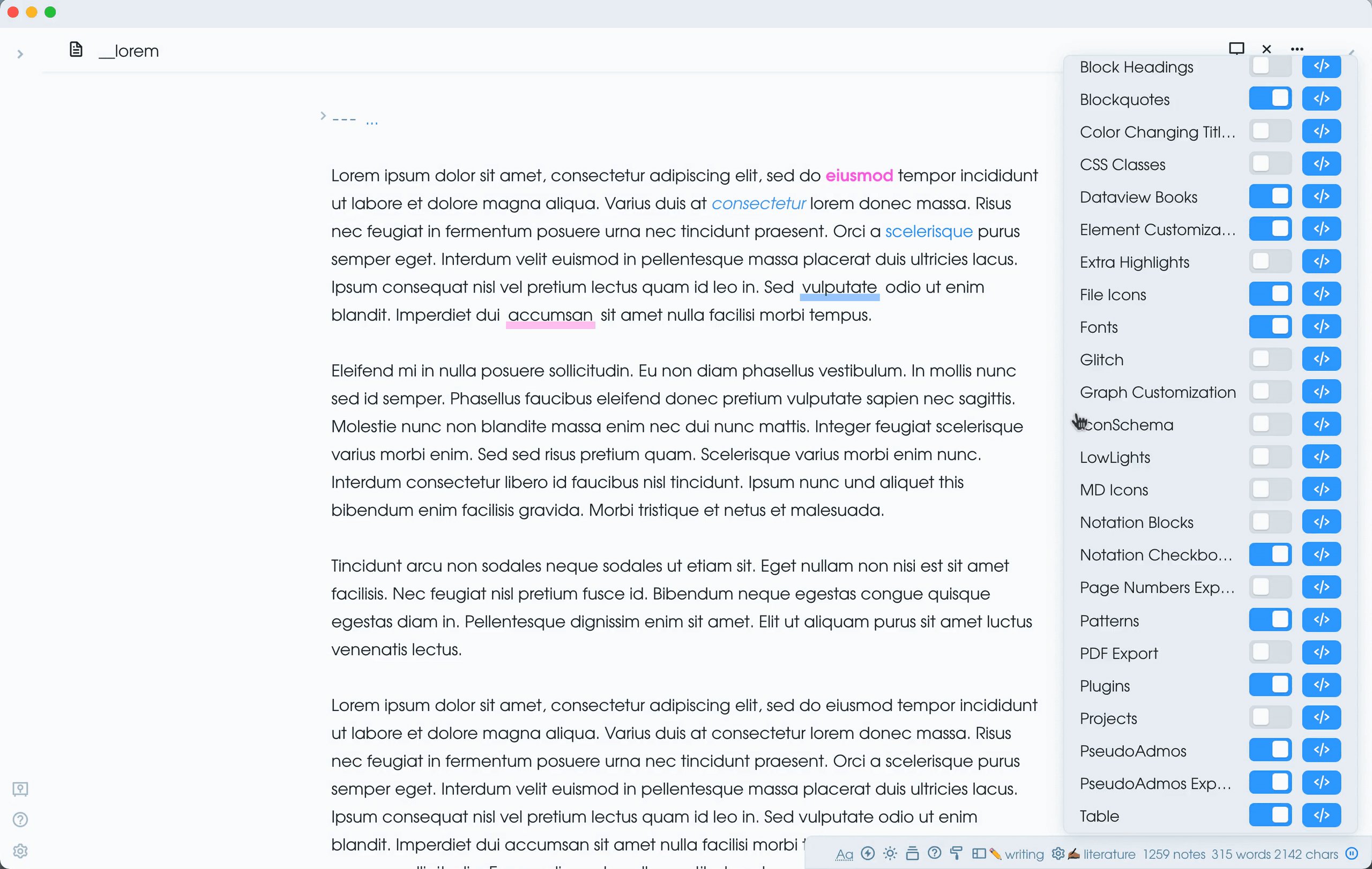
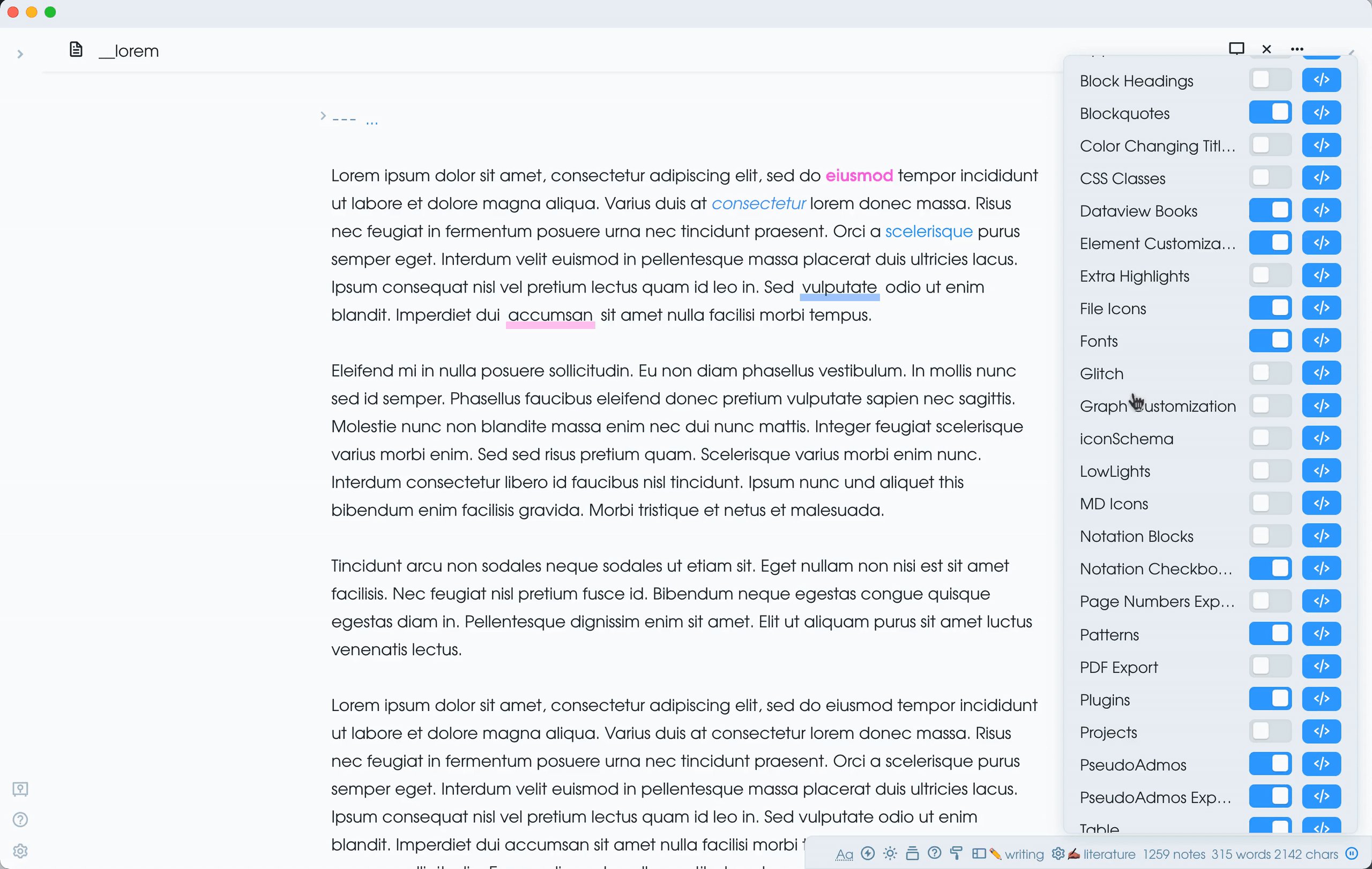
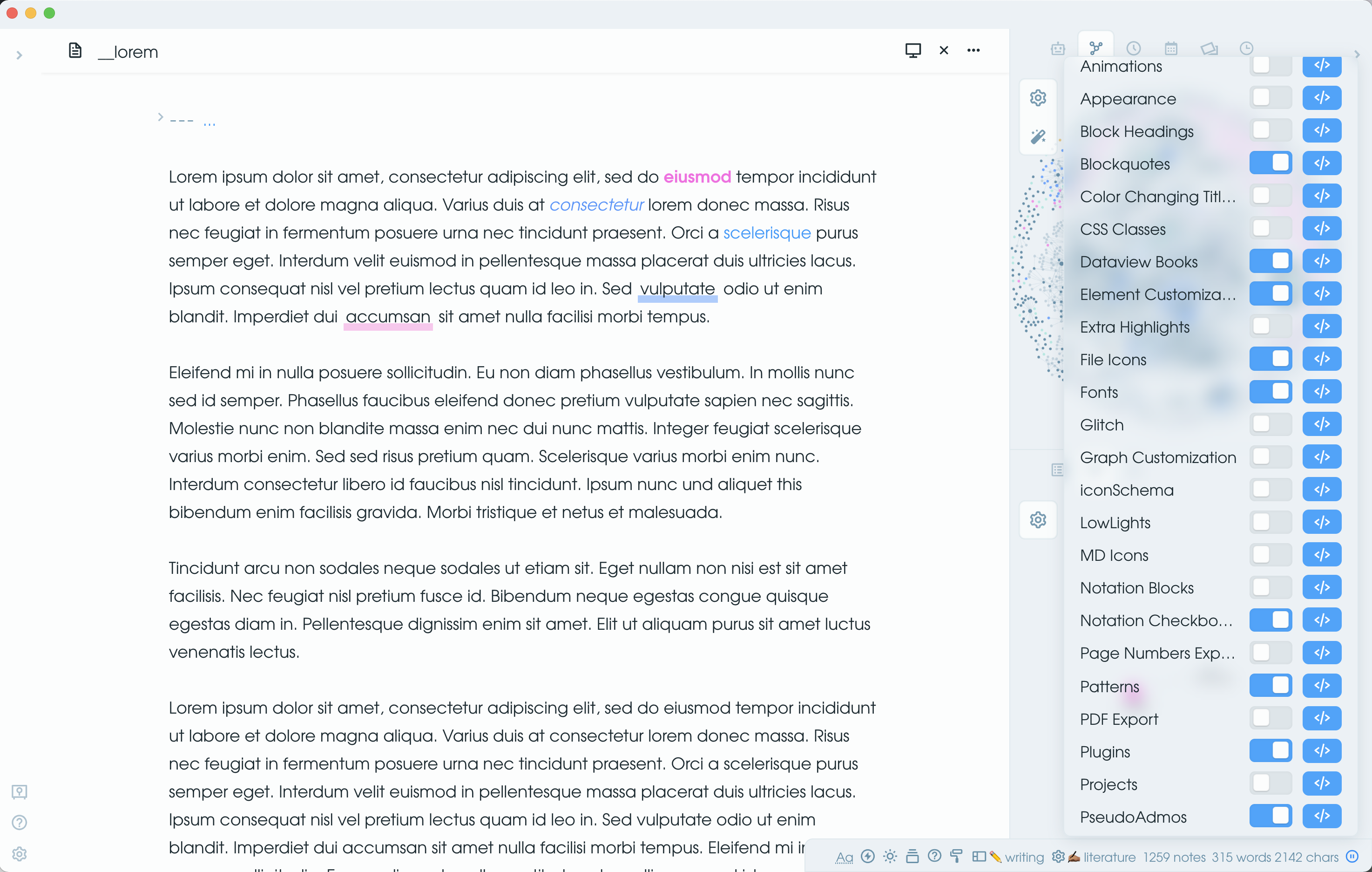
MySnippets appends a cute little status bar icon in your workspace. All you need to do is click and see all of your lovely snippets in a menu! Here, you will see two buttons to the bottom of the menu. The first is your "Reload" button and the second is your "Folder" button. Triggering "Reload" button will allow the plugin to reread your snippets folder, in case you have decided to create a new snippet or delete a snippet. Triggering the "Folder" button will open the folder that houses your snippets. These buttons mimic the functions in the settings tab.
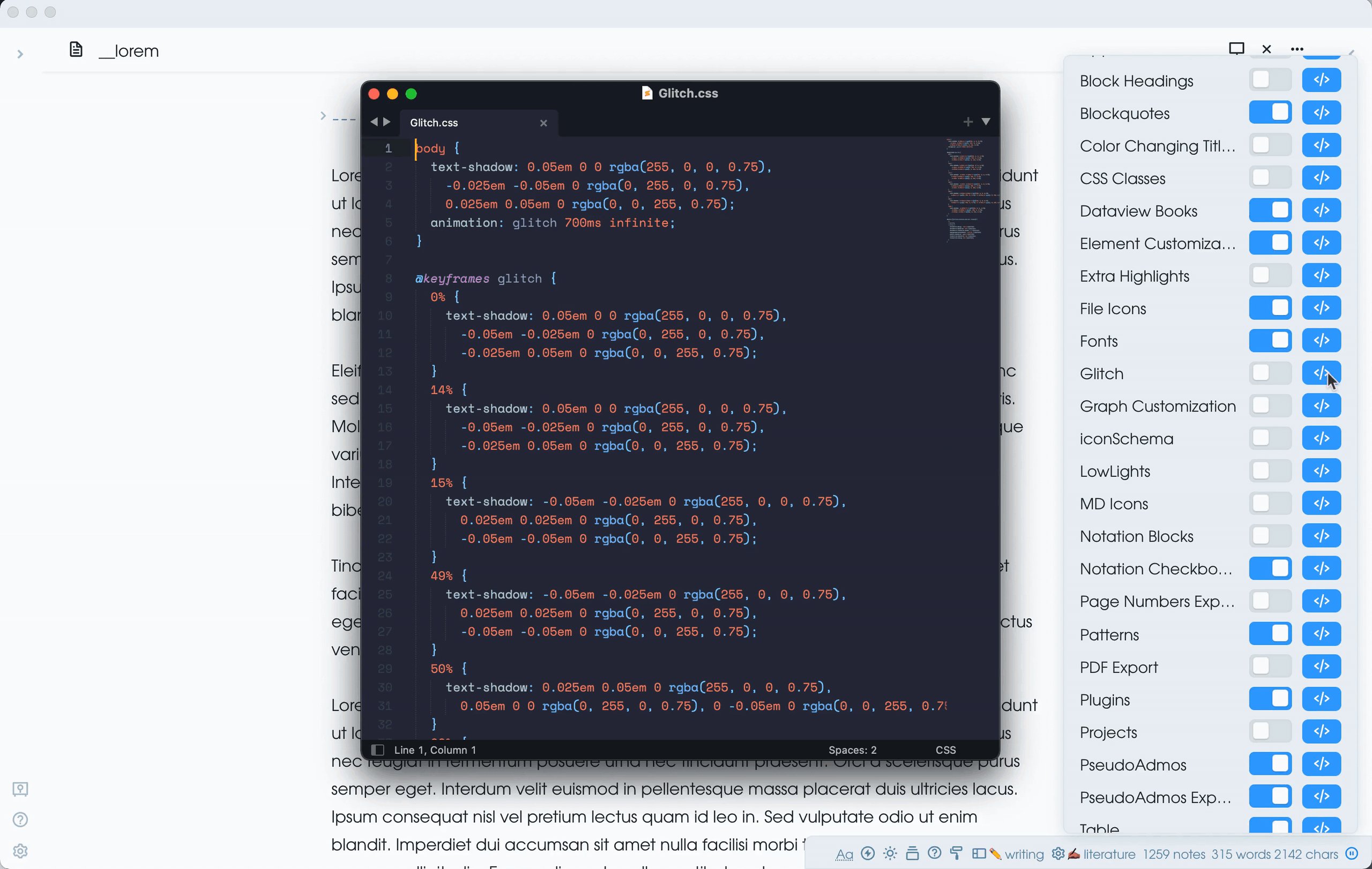
Each snippet item has a toggle and a button. You can use the toggle to turn your snippet off/on.
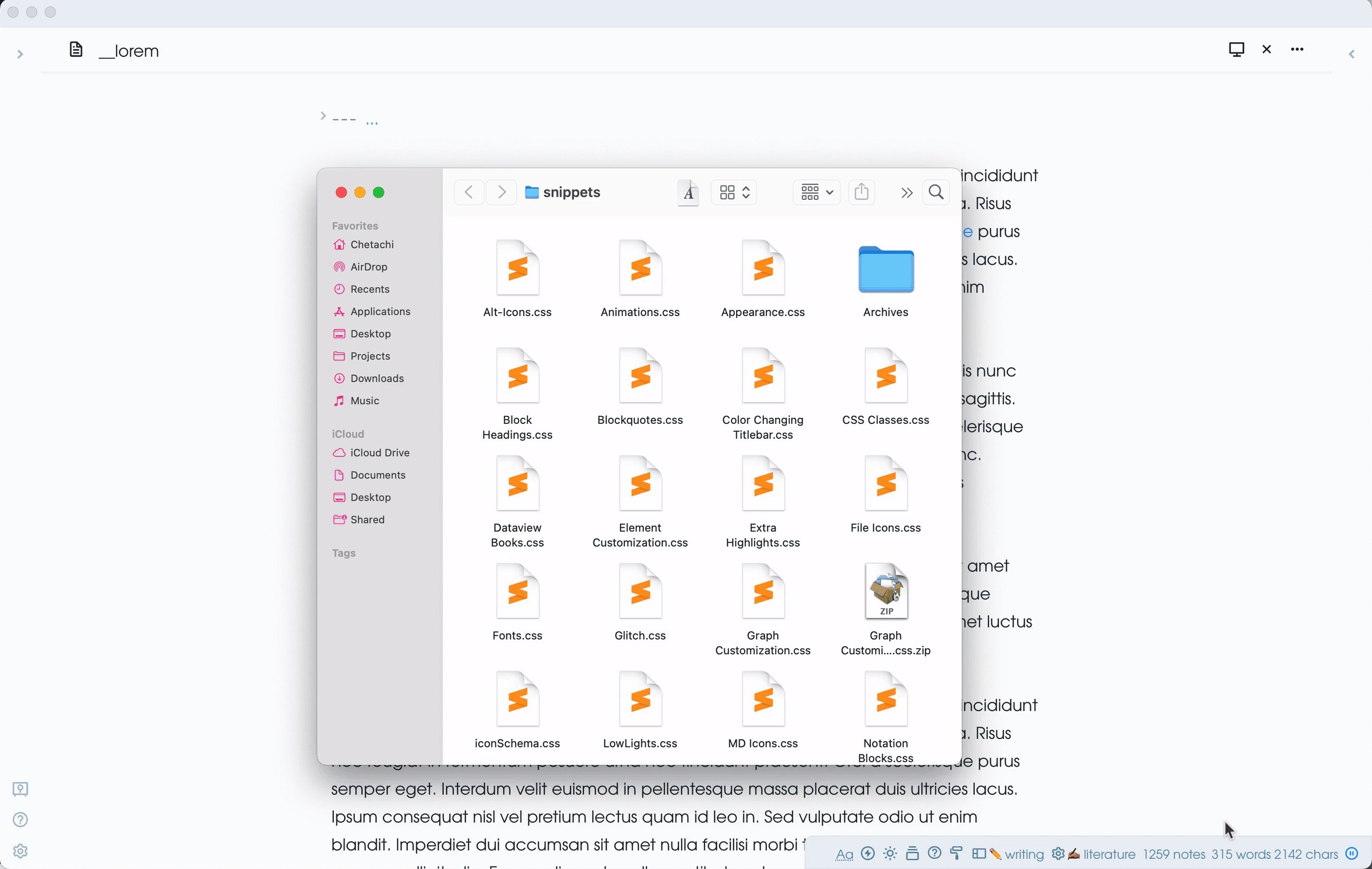
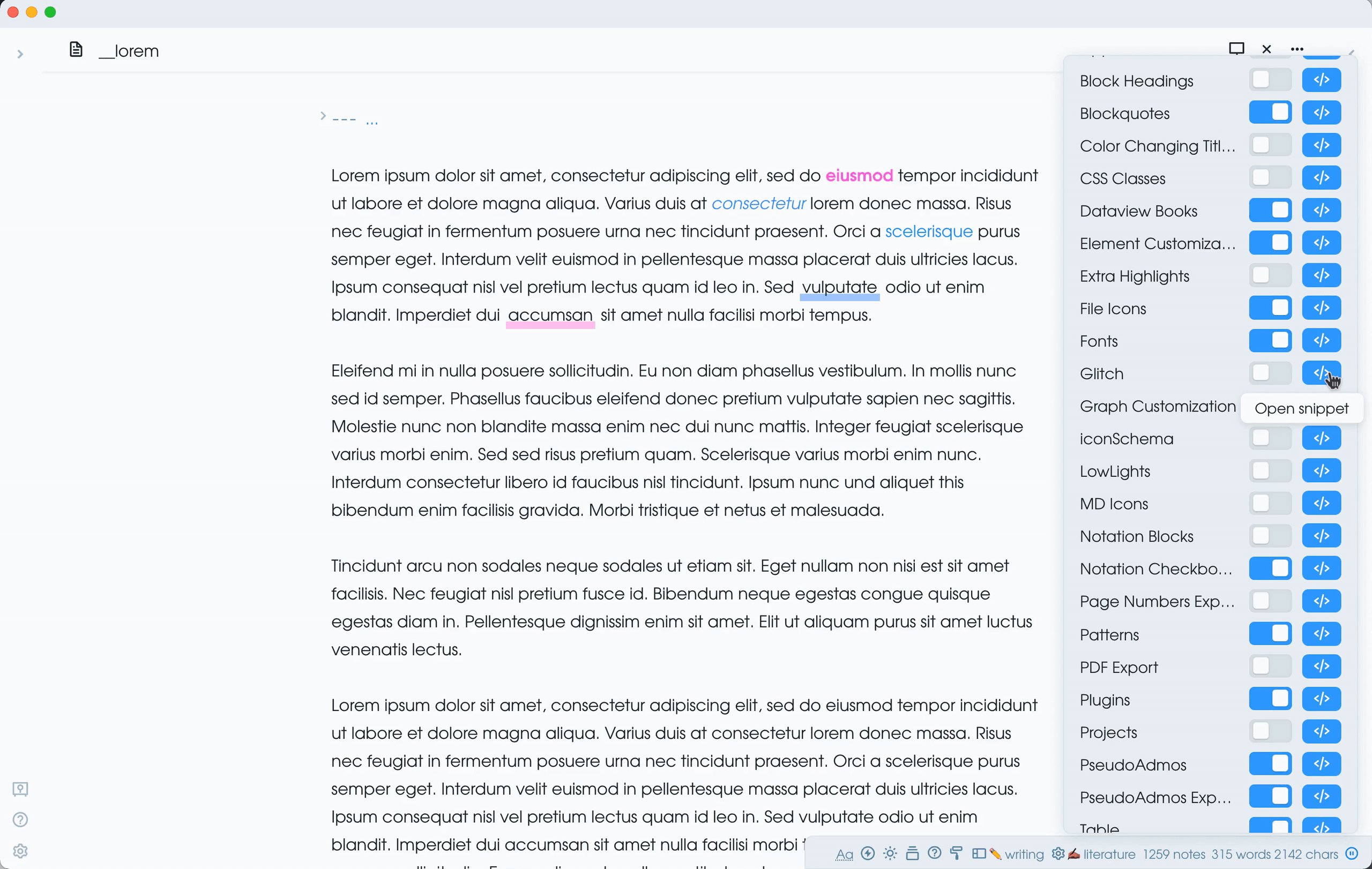
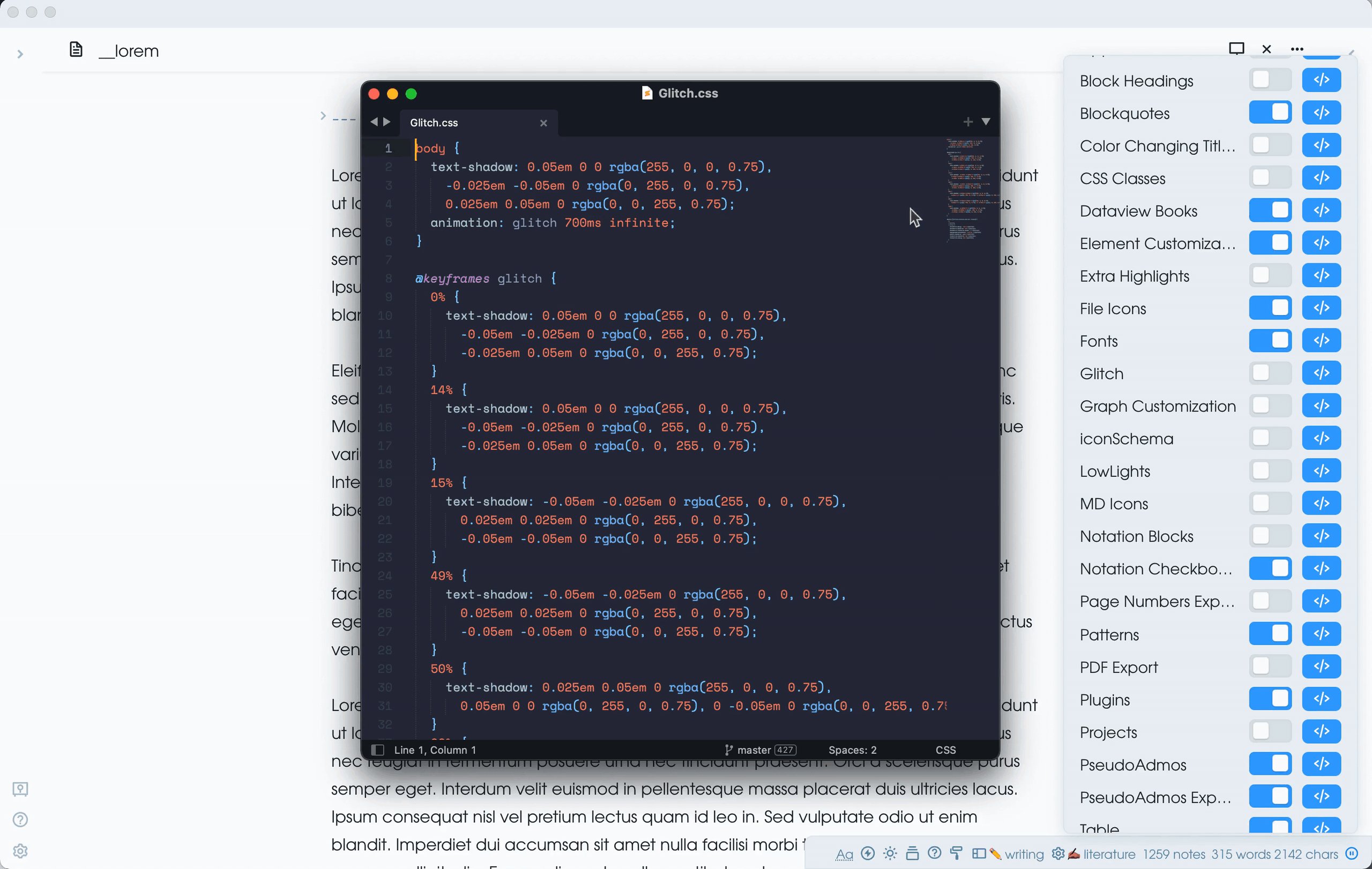
You can also use the button to open your snippet with your default application for CSS files.
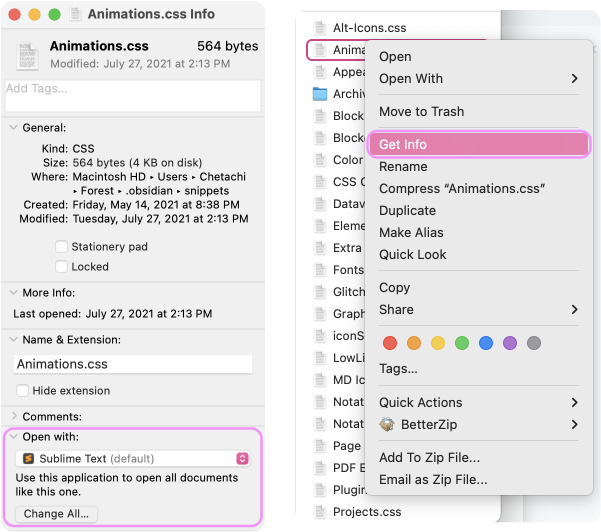
On Mac, you can change your default application by right-clicking on any CSS file, then click "Get info." Then, Go to the "Open with" section and choose the application you'd like to use. Use the "Change All..." button to set this application as your default application to open CSS files.
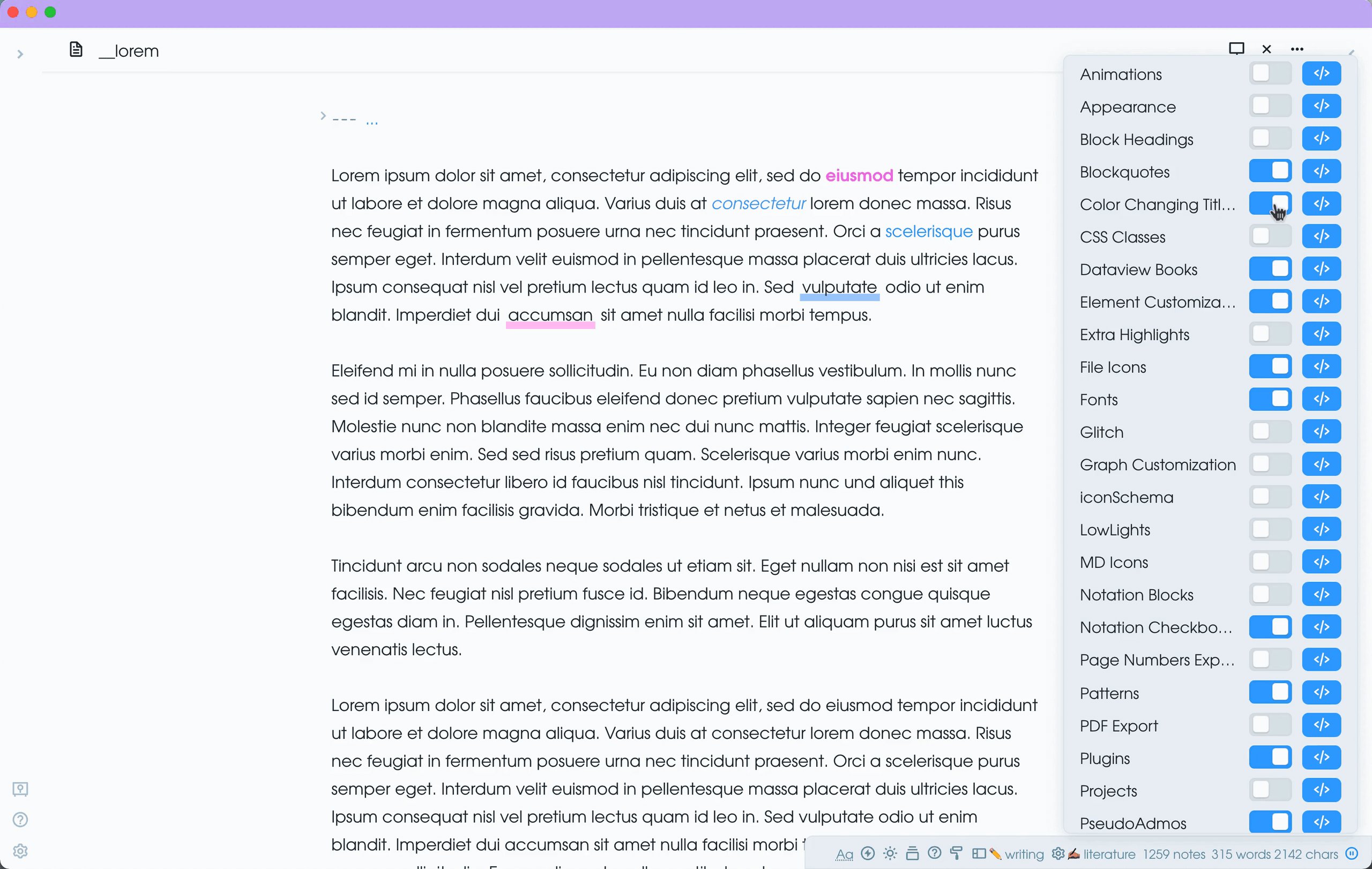
With MySnippets, you can change the design aesthetic. You can choose to have a "glass" style for MySnippets within the settings tab, which gives it a unique and futuristic look!
Version 1.1.0 now adds the functionality to create new CSS snippets using a modal. All you have to do is provide the name of the file and the file contents. You can also set a template for your new snippets within the settings tab. There are settings added that allow you to decide whether or not you want your new snippets to open automatically after creating them, and whether you want your snippets to be automatically toggled on after creating them.
This plugin is now available in the community plugin store. You can install it from there and enable it. For a manual installation, you can download the necessary files and place them within your plugins folder.
1.1.0 - Dec 4, 2021
- MySnippets menu positioning is now dependent on window coordinates (solves issue with hidden status bar).
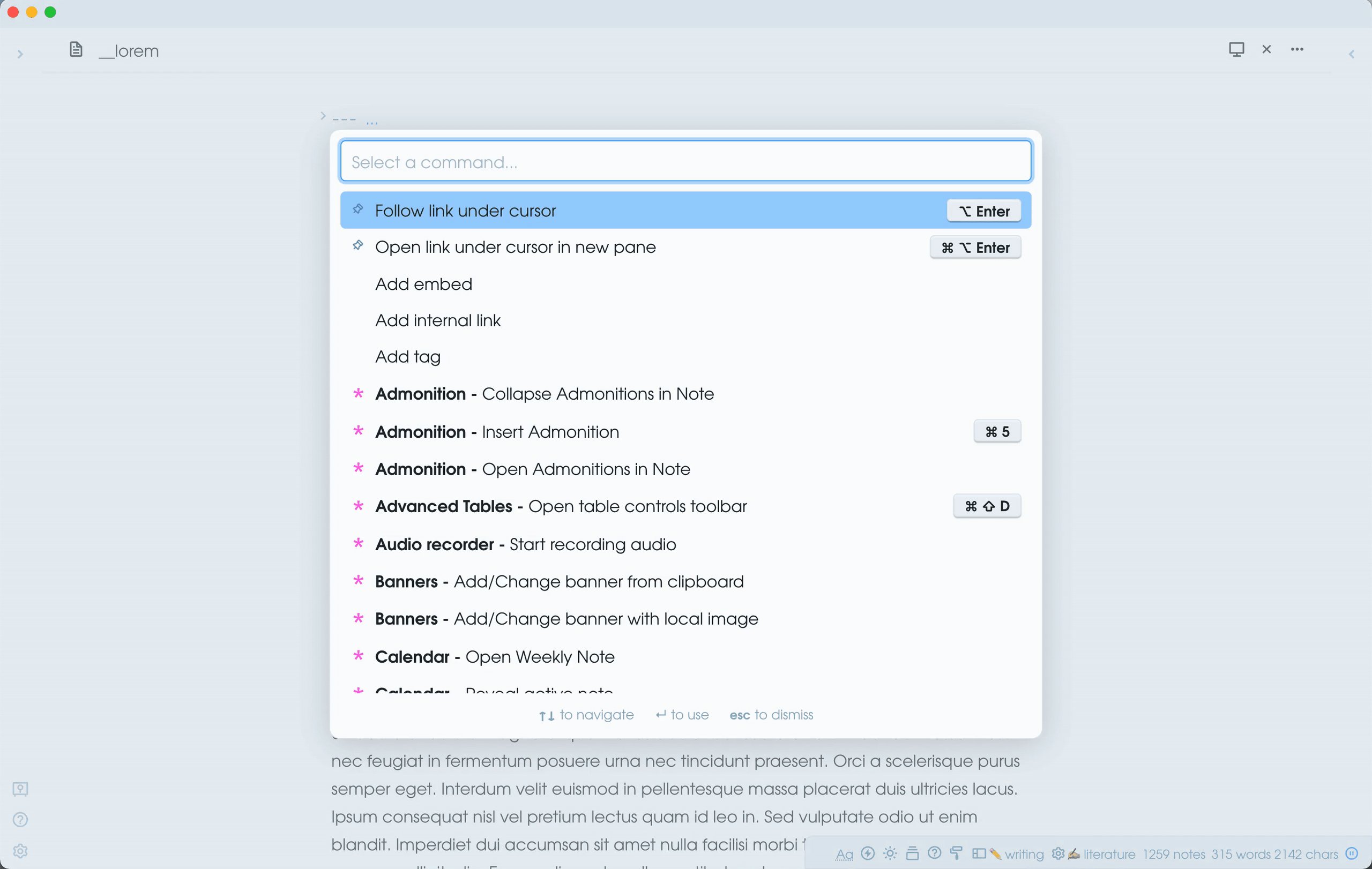
- Command to open snippets menu
- Create new CSS snippets function
If you like this plugin and are considering donating to support continued development, use the button below!
Created with ❤️ by Chetachi