New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[BUG] Failed to load user script /scripts/AutomaticBookNotesFromReadwise.js. Default export is not a function. #54
Comments
|
Hey, @leonardsellem! Thank you for your report. It looks like it's Templater that's complaining. Templater doesn't support that type of script, which is why I have the Although, it does seem like the script ran (drawing this from the Author field being filled out), so I'm wondering if you both activate the script and try to call it from Templater? |
|
Hi @chhoumann , thank you for your quick feedback ! |
|
That shouldn't be needed. But could you show me your entire template? |
|
|
Highlights are being imported through |
|
You rock ! It works so well ! |

Describe the bug
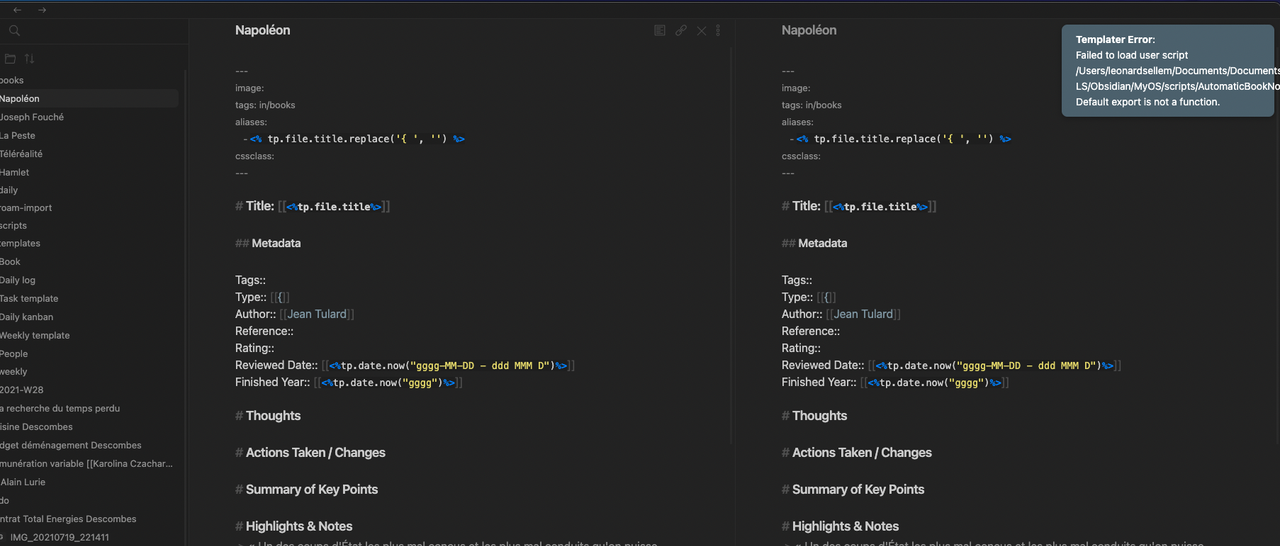
When I launch the add book notes macro, an error message displays : "Failed to load user script /scripts/AutomaticBookNotesFromReadwise.js. Default export is not a function.".
Anyway, it creates a file for my book, but with a degraded template.
To Reproduce
Steps to reproduce the behavior:
Expected behavior
A file should be created on the model of my template, with every variable filled properly.
Screenshots

Desktop (please complete the following information):
The text was updated successfully, but these errors were encountered: