-
Notifications
You must be signed in to change notification settings - Fork 24
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Editor option to clear or reset property #70
Comments
|
@GrantCuster I follow you on the clearing values portion, that's definitely on our roadmap. Can you say more on what you mean by default values in this context though? |
|
Yea, the default value is a weird one -- I will describe the situation more but totally leave it to you all to prioritize: I think the main case is for color. Because our blocks come with a default background color, which is actually inherited from other CSS (so not a part of the styles we're feeding the editor), I think the color picker would ideally be set to that same color value so that when they open the color picker they start with that color selected, instead of in a black and white space where they need to change the hue... It's possible that the more sustainable solution is for me to pass down those styles so that they are part of the editor... Part of the weirdness (or interestingness) of our current set-up is that we're using these as 'overrides', so the defaults are kind of "outside" the current styling system. It's interesting to try and sort through the strengths and confusing parts of CSS vs styles applied directly to a component... So yea I'm not sure of the best solution, just sharing in case it sparks something. |
|
For populating defaults, I wonder if we could do some ref handling to initialize the style object from said ref. Could be a way to populated the inherited/computed styles. Could be pretty lightweight, too, only doing it on mount. Not sure on what the API might look like, but here's a quick thought on a potential design: import { useRef } from 'react'
import { Editor, styled, useStylesFromRef } from '@compai/css-gui'
const MyEditor = () => {
const ref = useRef()
const [styles, setStyles] = useStylesFromRef(ref)
return (
<>
<Editor styles={styles} onChange={setStyles}>
<Inputs.Color />
</Editor>
<styled.p ref={ref} styles={styles}>
Hello, world!
</styled.p>
<>
)
}Will toss the "Future" label on this issue, so we can think about on how we can initialize styles for an element based on its computed styles - definitely seems like a use case we want to support. Just need to think about the most ergonomic and robust way. |
|
Regarding clearing values I've got a quick spike in a branch. It does feel a little bit noisy. Almost wonder if we expose it as a context menu or dropdown from the label 🤔 . We could even make clearable an option at the editor or input level, too. <Editor styles={styles} onChange={setStyles} clearable={true} />Or <Editor styles={styles} onChange={setStyles}>
<Inputs.Color clearable={true} />
</Editor> |
|
Yea I get how it could be more appropriate to some situations than others -- I also made my own custom ones (that just delete it from style state to clear) and that's working fine. The option at the input level would I think work well for my case, but it's not a blocker at the moment either. |
|
Right on, I think in the short term we'll write up a guide on rolling your own since it's something that's pretty straightforward with the composition-based editor. Can revisit in the near future to support it natively. But think we got some bigger fish to fry this week! |
|
This will now be handled in #53 as part of our in flux API, so will go ahead and close this one. Thanks for opening! |

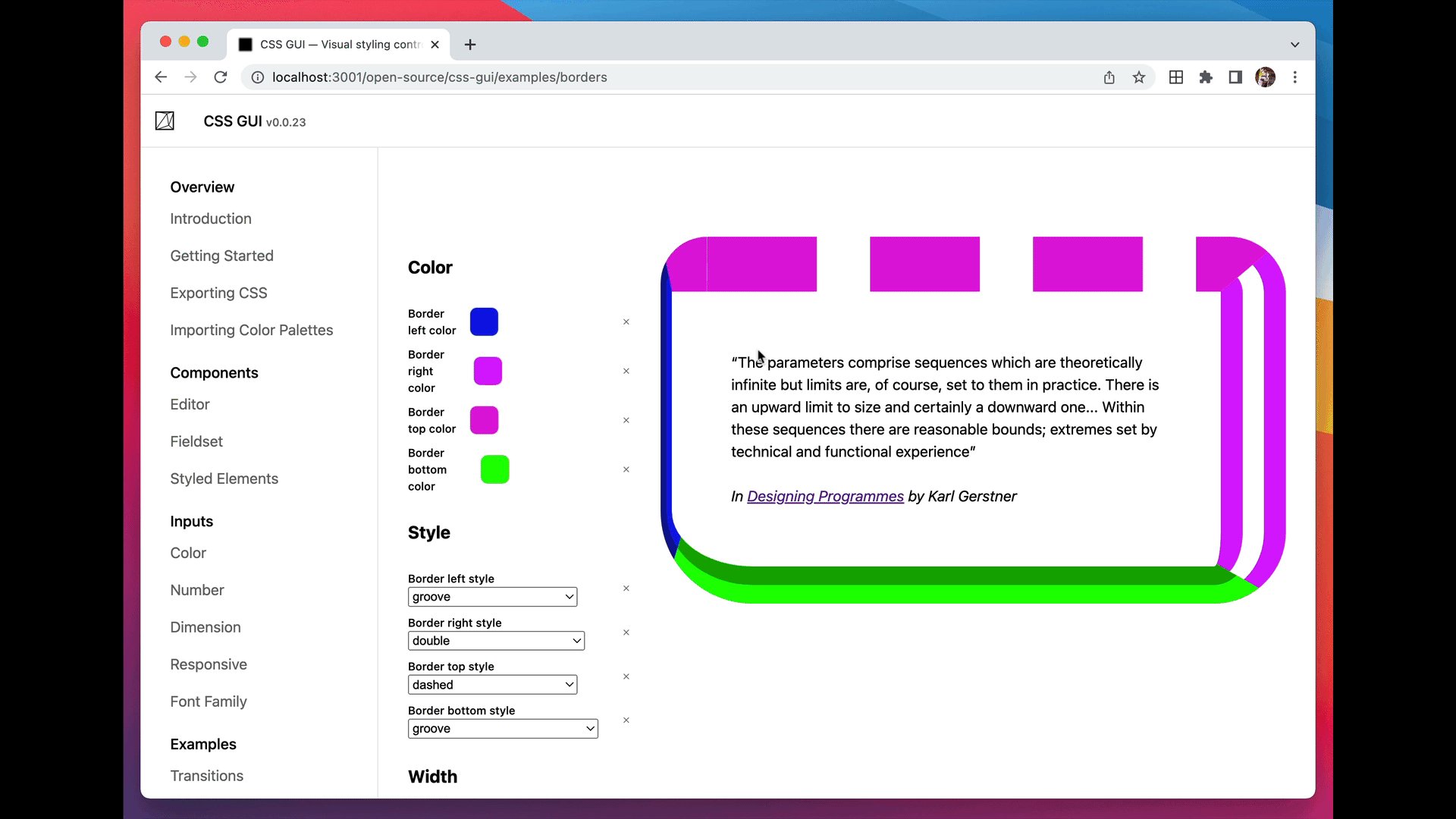
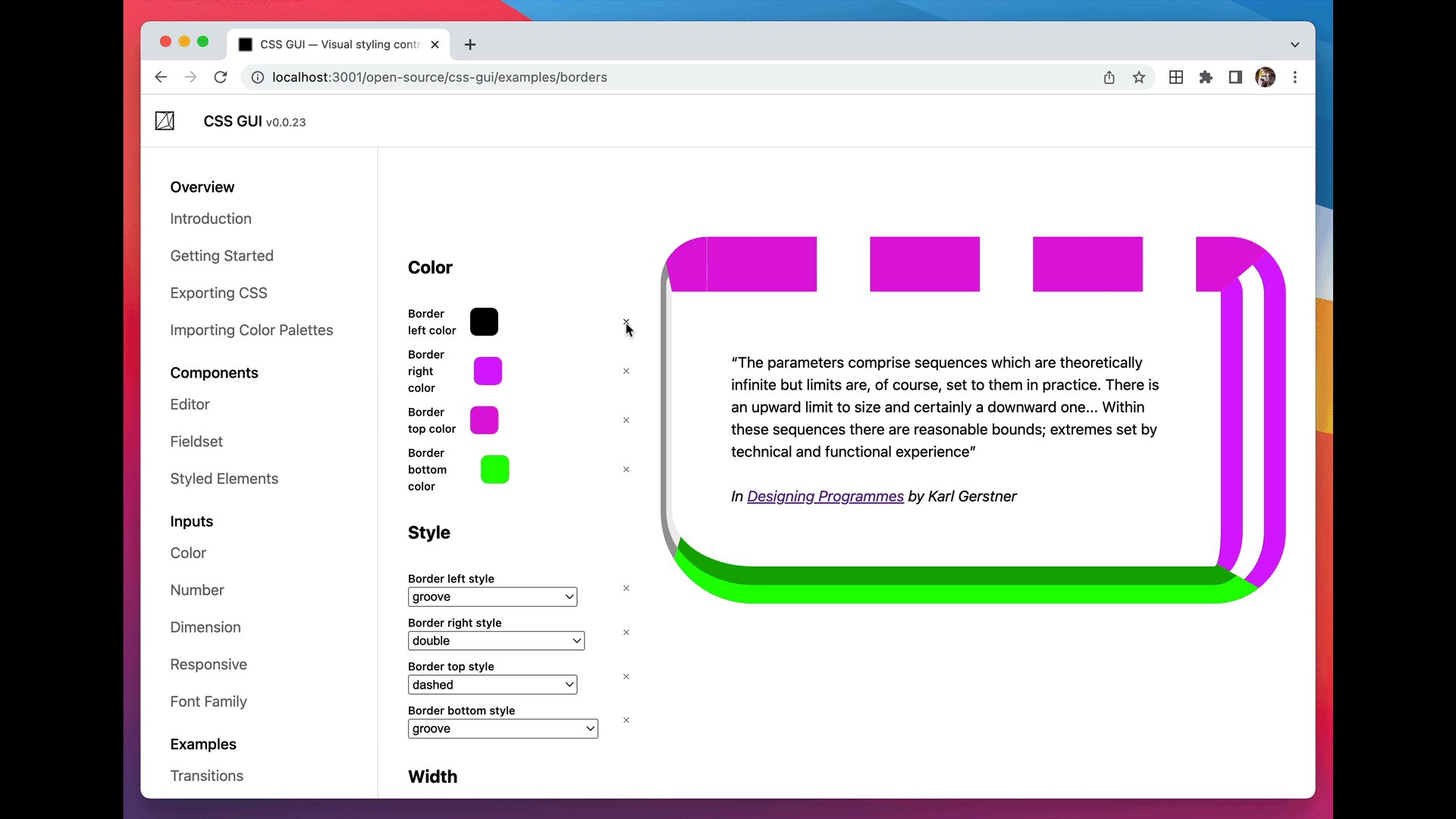
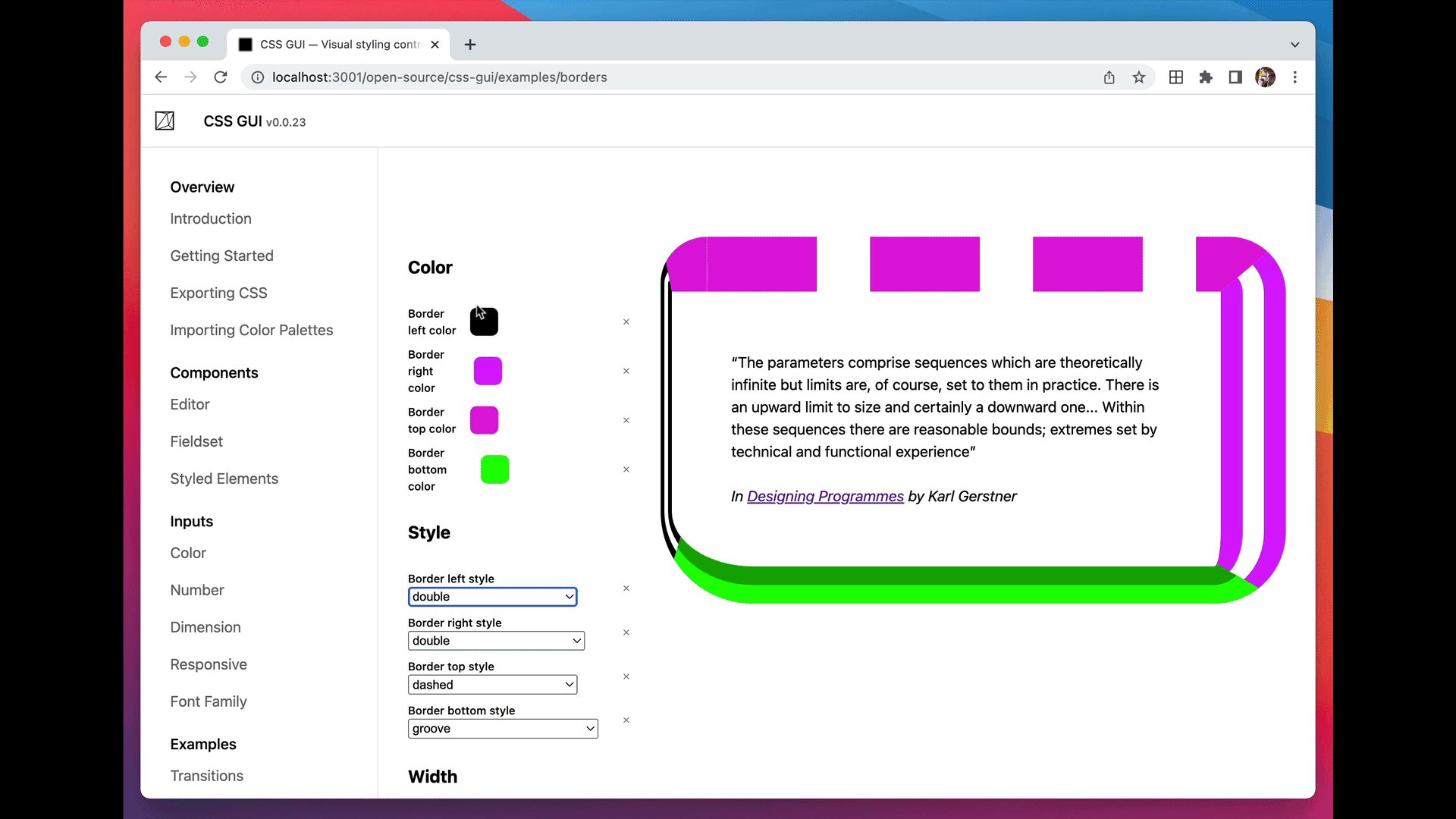
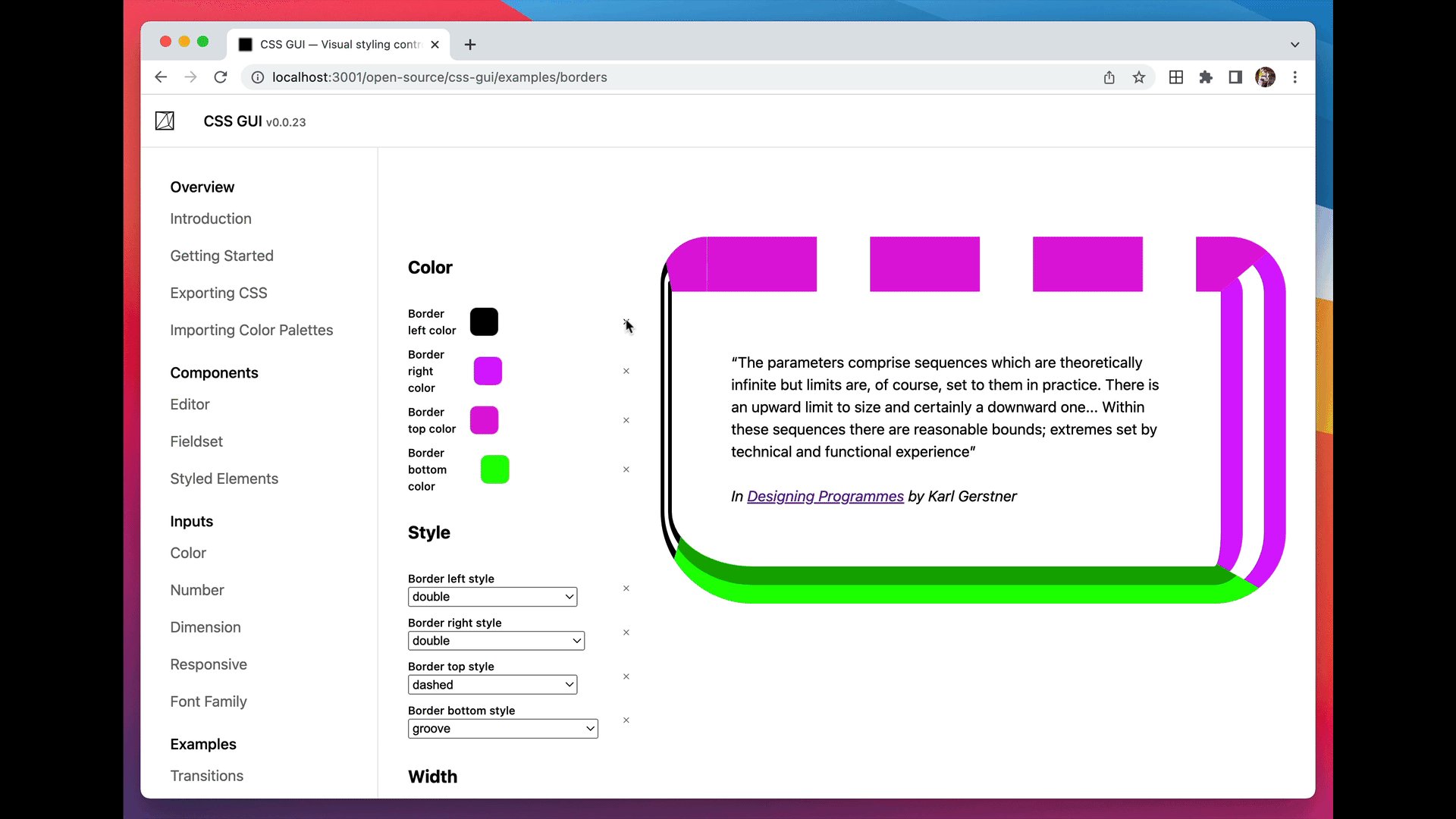
It would also be nice to have a way to set the default value in the editor, particularly for color values. Although maybe that gets weird in terms of telling whether that default value is applied...
I'm pretty much able to do what I want by adding in my own button that only appears when a property is set -- but possibly there's a cleaner/more general way to do it on your end.
The text was updated successfully, but these errors were encountered: