-
Notifications
You must be signed in to change notification settings - Fork 45
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix(calendar-range): fix divider margin #315
Conversation
|
Pull Request Test Coverage Report for Build 3295778725
💛 - Coveralls |
|
Собрана новая демка. |
| @@ -34,6 +34,10 @@ | |||
| } | |||
| } | |||
|
|
|||
| .outerLabel { | |||
| margin-top: 24px; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Надо подумать, как сделать так, чтобы учитывался размер инпута, иначе опять съедет
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
@KoVaL0 будет возможность дотащить?
| @@ -169,6 +169,18 @@ export const CalendarRangePopover: FC<CalendarRangePopoverProps> = ({ | |||
| // eslint-disable-next-line react-hooks/exhaustive-deps | |||
| }, [hasValidateError]); | |||
|
|
|||
| const checkForLabel = () => { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Стоит вынести в хелпер
Опишите проблему
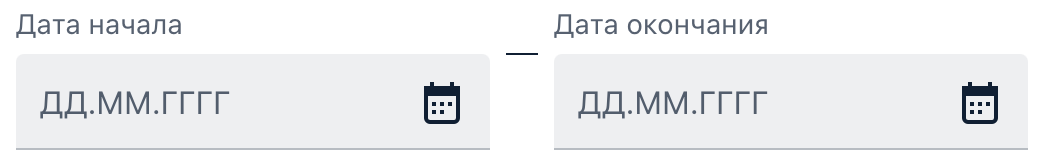
Divider в CalendarRange уплывает вверх при наличии label у CalendarInput
Шаги для воспроизведения
Ожидаемое поведение
Ожидается что Divider будет находится по середине с инпутом
Чек лист
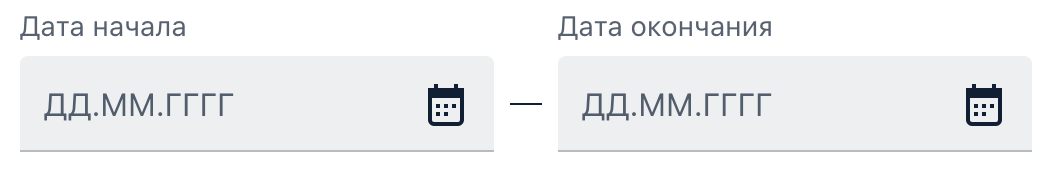
Внешний вид
Ожидаемый


Фактический
Дополнительная информация
Реализация не идеальна, можно подумать над более элегантной реализацией