You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
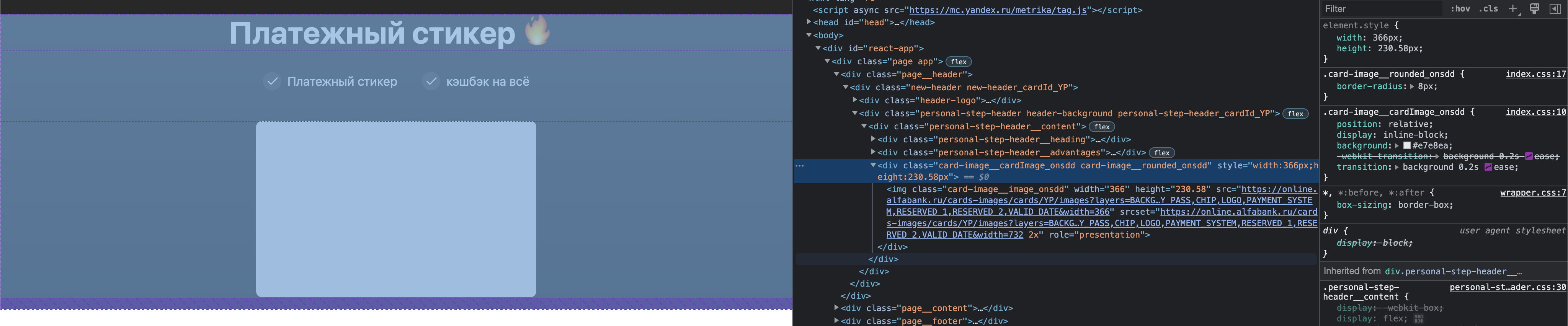
Наткнулся на плавающую проблему. В компоненте CardImage может не срабатывать стиль loaded даже при том, что карта картинка сама по себе загрузилась и компонент отрендерился. Пока что получилось решить только добавлением внешнего стиля, который добавляет opacity картинке и убирает background обёртки, но это видится мне костылём.
Воспроизводится:
arui-scripts: 13.2.0
react: 16.14.0
core-components: 37.2.0
Chrome: 109.0.5414.87
Mac OS
Добрый день!
Наткнулся на плавающую проблему. В компоненте CardImage может не срабатывать стиль loaded даже при том, что карта картинка сама по себе загрузилась и компонент отрендерился. Пока что получилось решить только добавлением внешнего стиля, который добавляет opacity картинке и убирает background обёртки, но это видится мне костылём.
Воспроизводится:
arui-scripts: 13.2.0
react: 16.14.0
core-components: 37.2.0
Chrome: 109.0.5414.87
Mac OS
<CardImage

className={ cn('cardImageLoaded') }
cardId={ cardId }
width={ 366 }
/>
Подскажите, в чём может быть проблема?
The text was updated successfully, but these errors were encountered: