Open Source real estate map search in JS and WebGL.
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
- Mapbox GL JS (Free tier, more customizable and cheaper than Google Map)
- An API endpoint to get the real estate data
- IE11, Edge 12
- Firefox 4+
- Chrome 8+, Android 76
- Safari 5.1, iOS Safari 8
- Opera 12
Note: see caniuse.com/#feat=webgl
- Design fully customizable
- Free to use and customize
- 3 view mode: Map, List and Mix
- Automatic selection for mobile
- Mix mode ratio and left/right configurable
- Autodetect browser language
- Already translated in >20 languages
- Handle properly Right-To-Left languages like Arabic or Hebrew
- Lazy loading of the pictures
- Display 100% of the result on the map
- Allow to sort results in list mode
- Display custom POI (point of interests)
- Display Geojson polygon
- Display Custom price / total units
- Server communication optimized for performance
- Connect multiple endpoint to serve faster content
- Works on mobile
- Display active listings, sold listings and parcels
- Group listings in the same building
- Handle local cache and local storage
- Compatible with VueJS, ReactJS, AngularJS or SvelteJS
- Update browser URL
- Allow search by polygon
- SEO compliant (need some coding)
Copy-paste files in dist/ to your local server and in your HTML page before add
<script src="https://api.mapbox.com/mapbox-gl-js/v1.10.1/mapbox-gl.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/v1.10.1/mapbox-gl.css" rel="stylesheet" />
<script src="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-draw/v1.0.9/mapbox-gl-draw.js"></script>
<link href="https://api.mapbox.com/mapbox-gl-js/plugins/mapbox-gl-draw/v1.0.9/mapbox-gl-draw.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/vanilla-lazyload/12.3.0/lazyload.min.js"></script>
<script src="searchmap.lang.js"></script>
<script src="searchmap.js"></script>
<link href="searchmap.css" rel="stylesheet" />In your HTML page after add
<div id="searchmap" class="searchmap"></div>
<script>
new SearchMap({
container_id: "searchmap"
});
</script>Install via Yarn or NPM not done yet.
Below a study about some good practice in term of UX/UI found on large real estate portal or tech brokerage.
Markers icons for properties need to be similar in order to be separate other information that can be displayed on the map. Using icon, number or colors can help to distinguishSometimes there are multiple property at the same location needs to be clear, ex. having an indication of the size (label or icon size) and separate single results.
funda.nl with 3 different icon markers (single, 1-30, multiple)
zillow.com different colors per type
Sometimes map navigation can be sluggish so adding animation while loading elements help users
seloger.com marker animation when zoomed
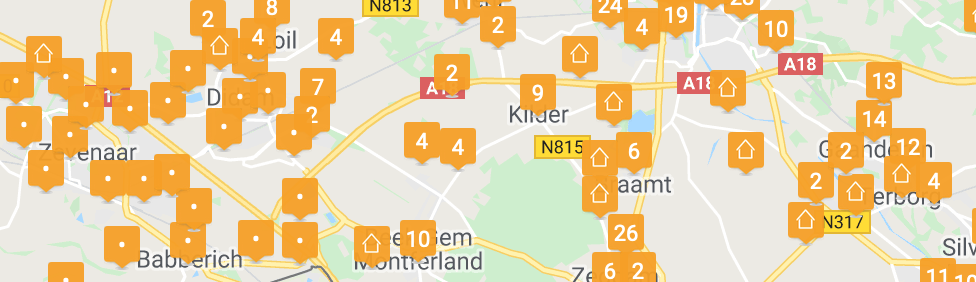
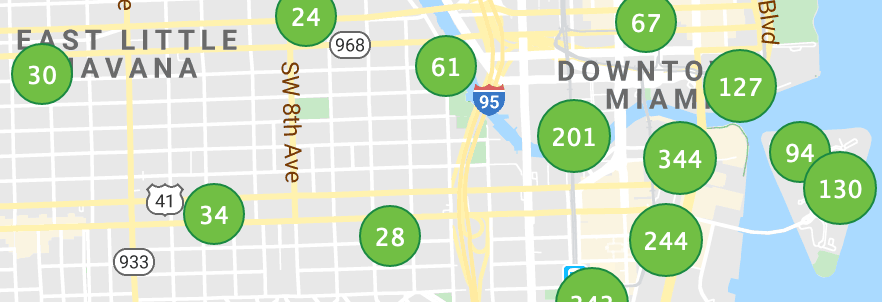
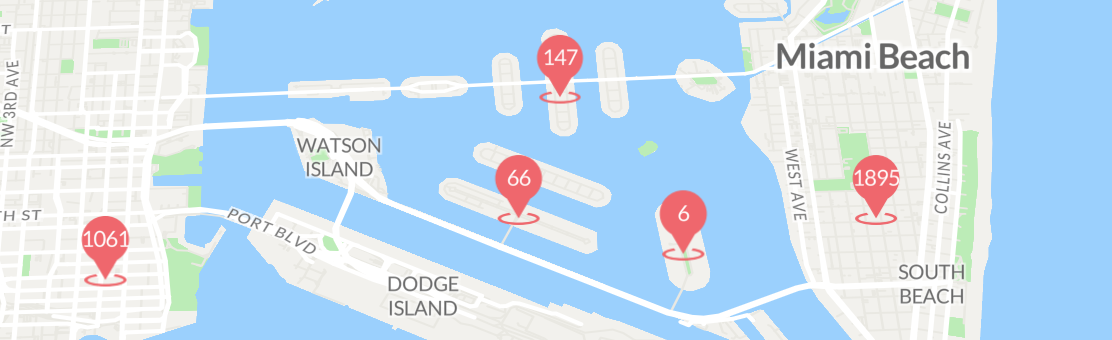
Display all the listings on the map to avoid the feeling that properties are missing. Then do not overload the map and create dynamic clusters that varies with zoom. Also using a indication of the size of the cluster with a number and different size is better in term of UX.
homesnap.com with a number and an according circle size
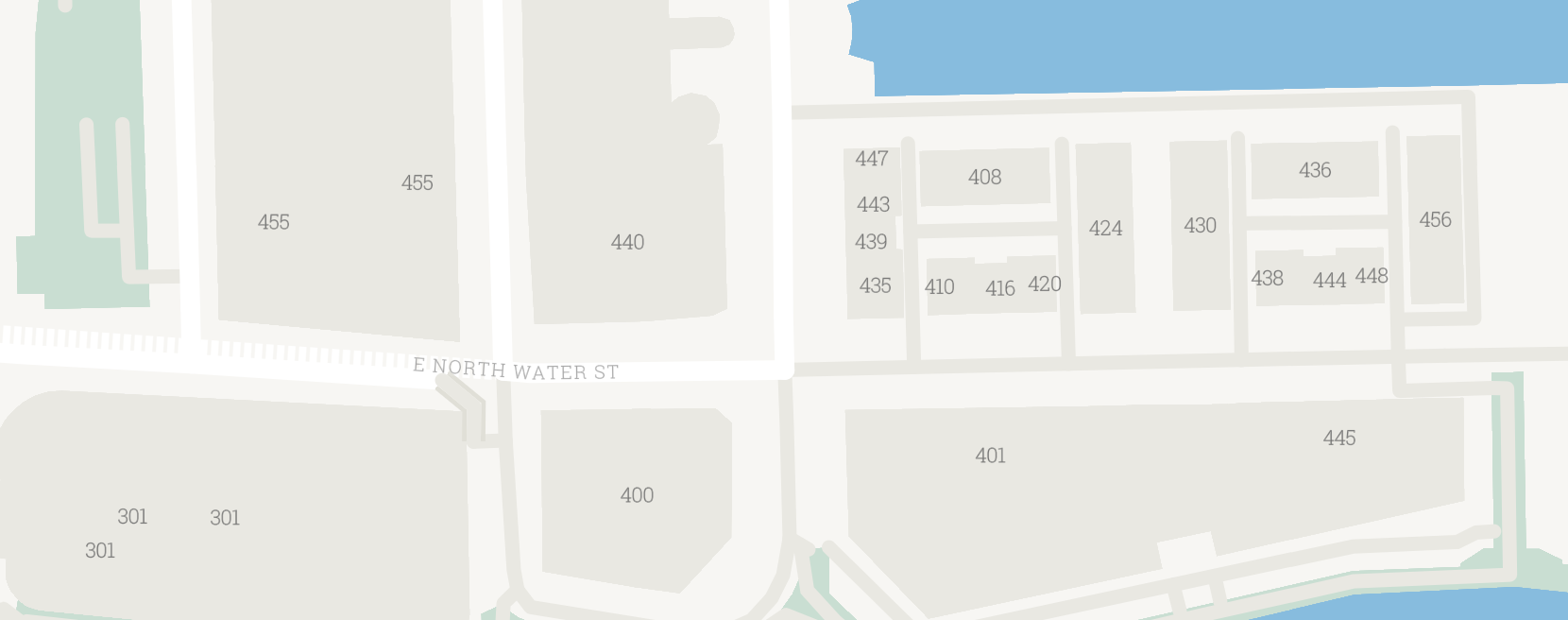
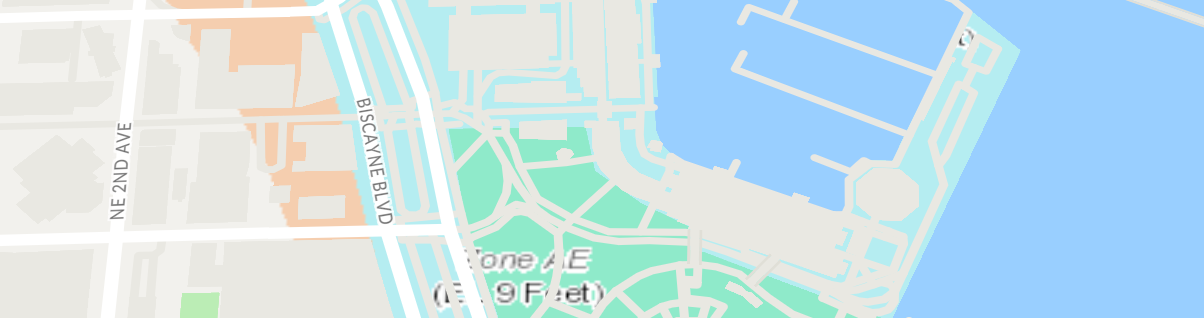
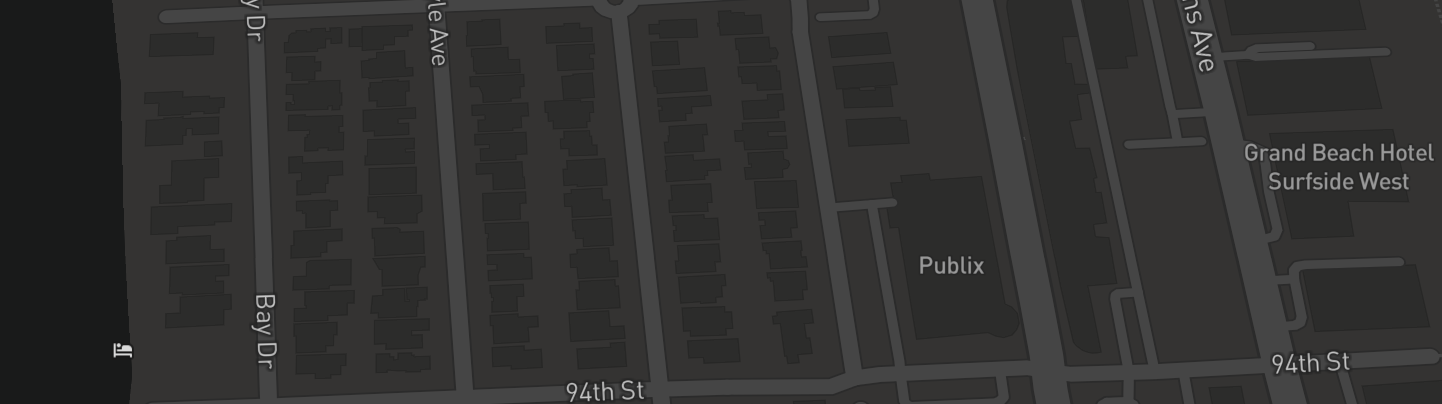
In real-estate it can be nice to get the street number, train station, and every helpful infomration when zoomed in.
mapbox.com configured to display street numbers when zoom 17+
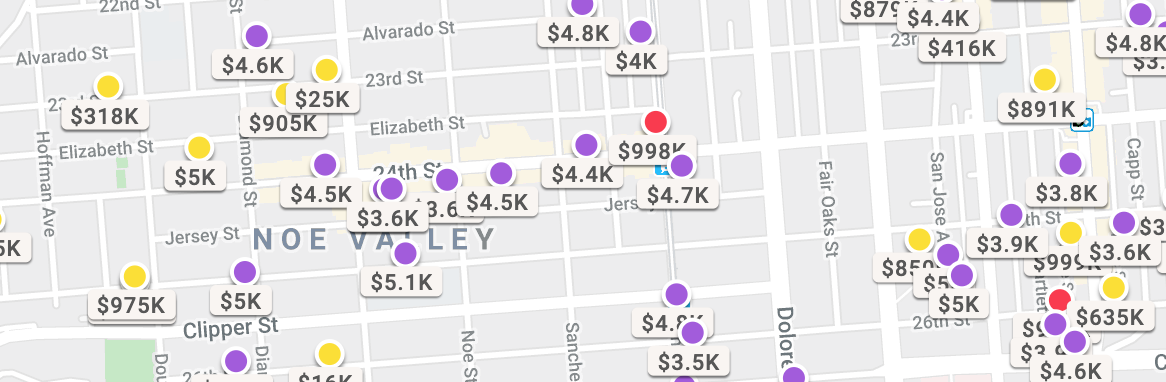
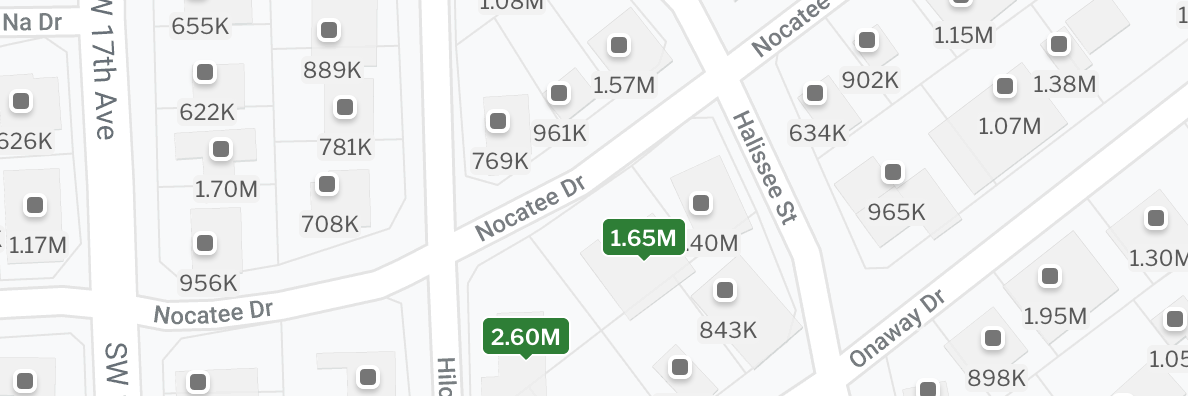
When zoomed display the parcel with the estimated price
redfin.com parcel view
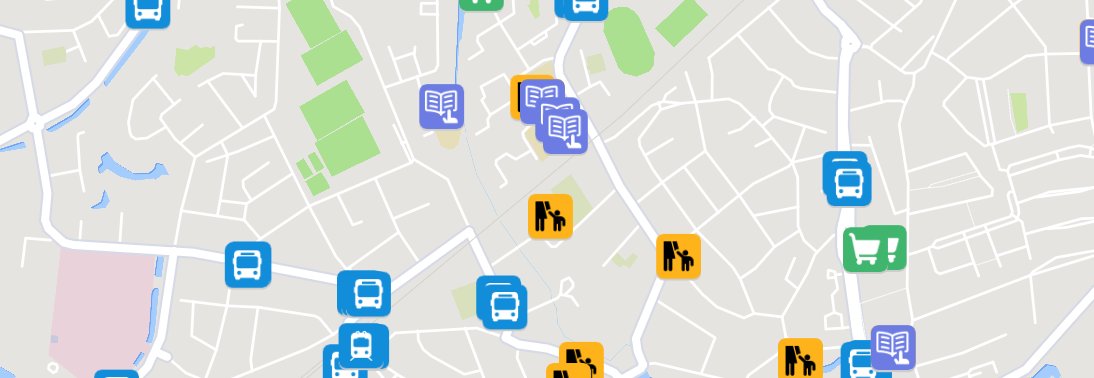
Display all the point of interest around the properties. More for an advanced usage. Can also be used to generate a Walkscore.
- Transit (train, tram, bus, metro, boat, scooter, bike, wheelchair, ..)
- Schools (elementary, middle, high, private, public, ..)
- Supermarket
- Schools w/ district
pararius.nl point of interests
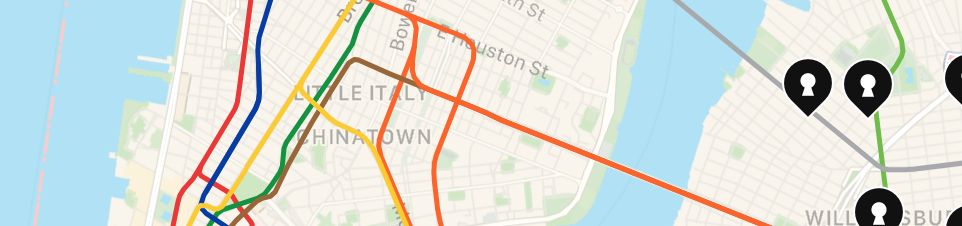
nooklyn.com metro lines with colors
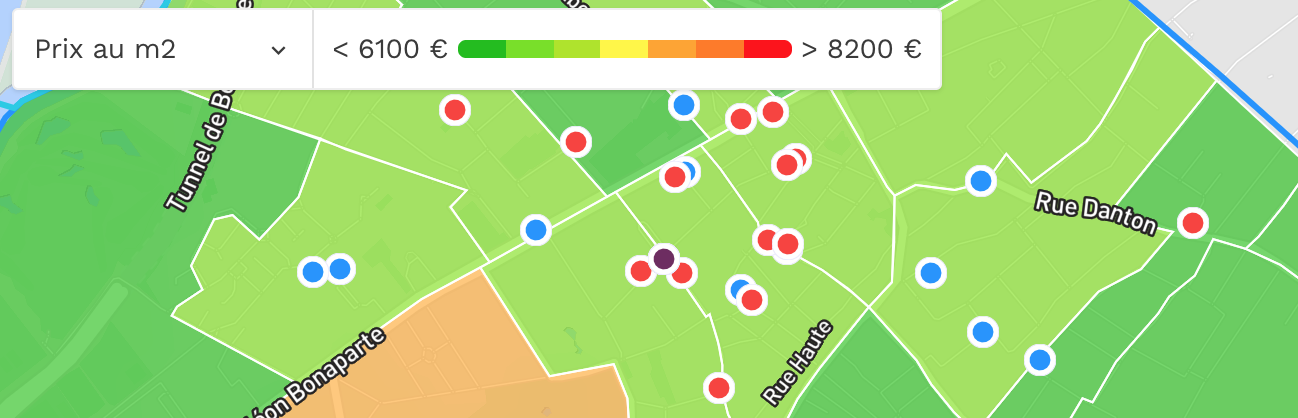
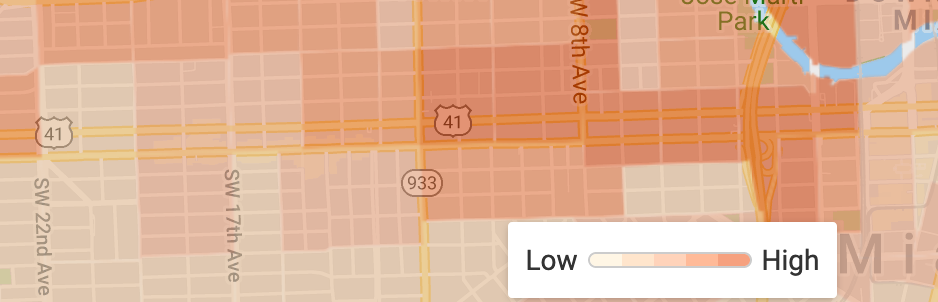
Display on the map information like satellite, bird view, crime, flood insurance, elevation overlays, mobile or Internet speed, etc.. Can be count-productive in some location.
meilleursagents.com price map
home61.com flood insurance in colors
realtor.com crime in colors
immobilienscout24.de internet speed on the map
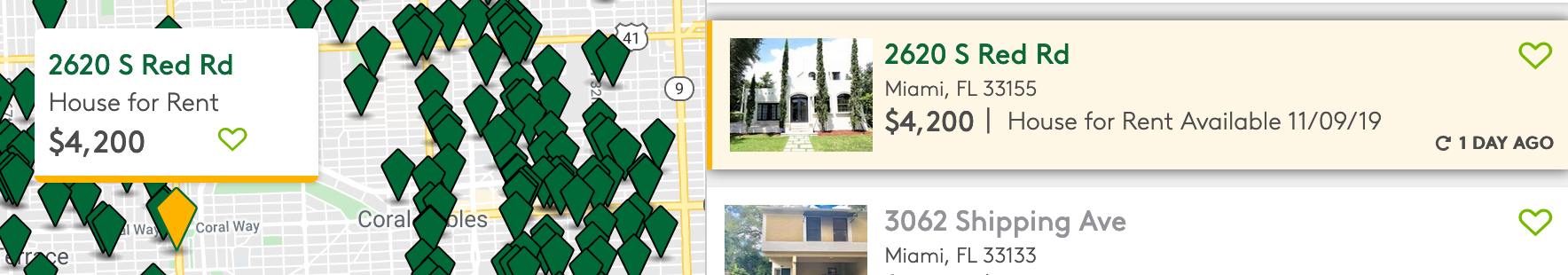
In Mix mode (Map + List/Photo), clicking on a property in the map should highlight the property in the list, and same in the other way. The list should also scroll to be visible.
apartment.com when click on map it scroll and highlight in the list, same in the other way
Be able to identify properties already clicked, visited or in favorite help a lot.
openlistings.com put marker label in gray once clicked
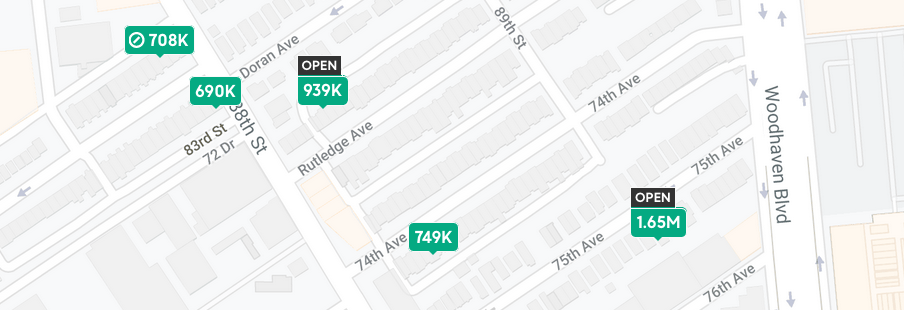
Display the coming open houses directly on the map to convert more.
compass.com open houses on the map
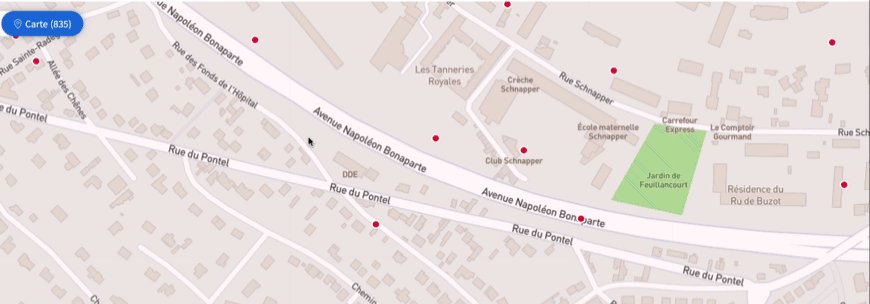
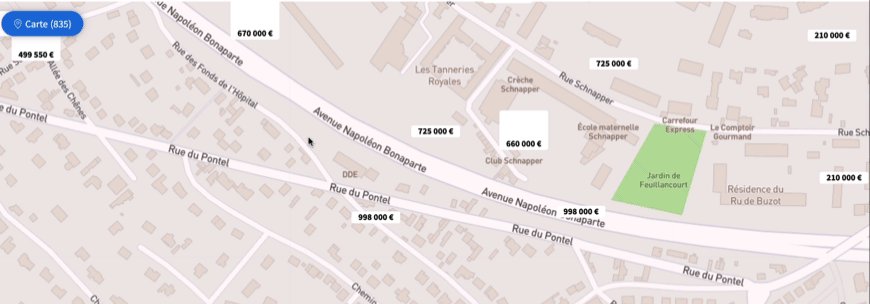
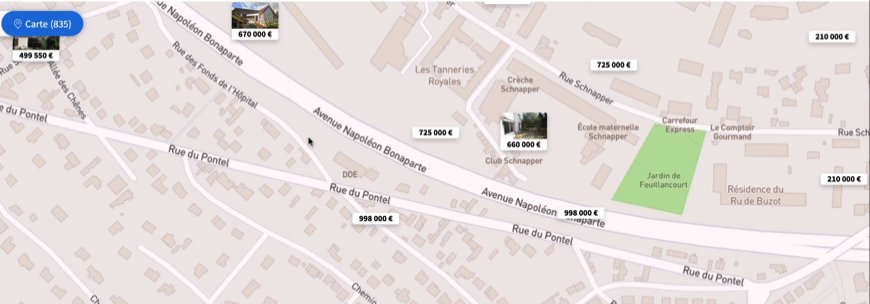
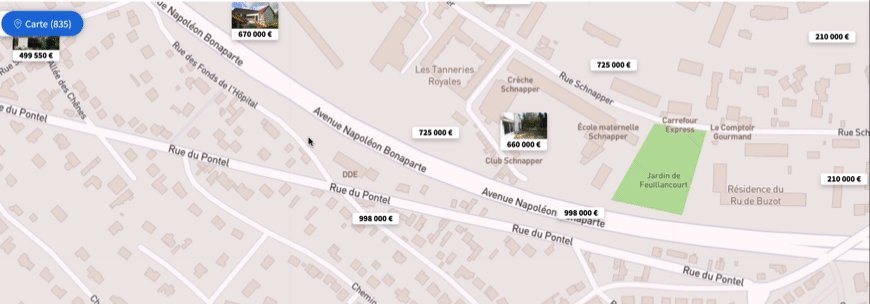
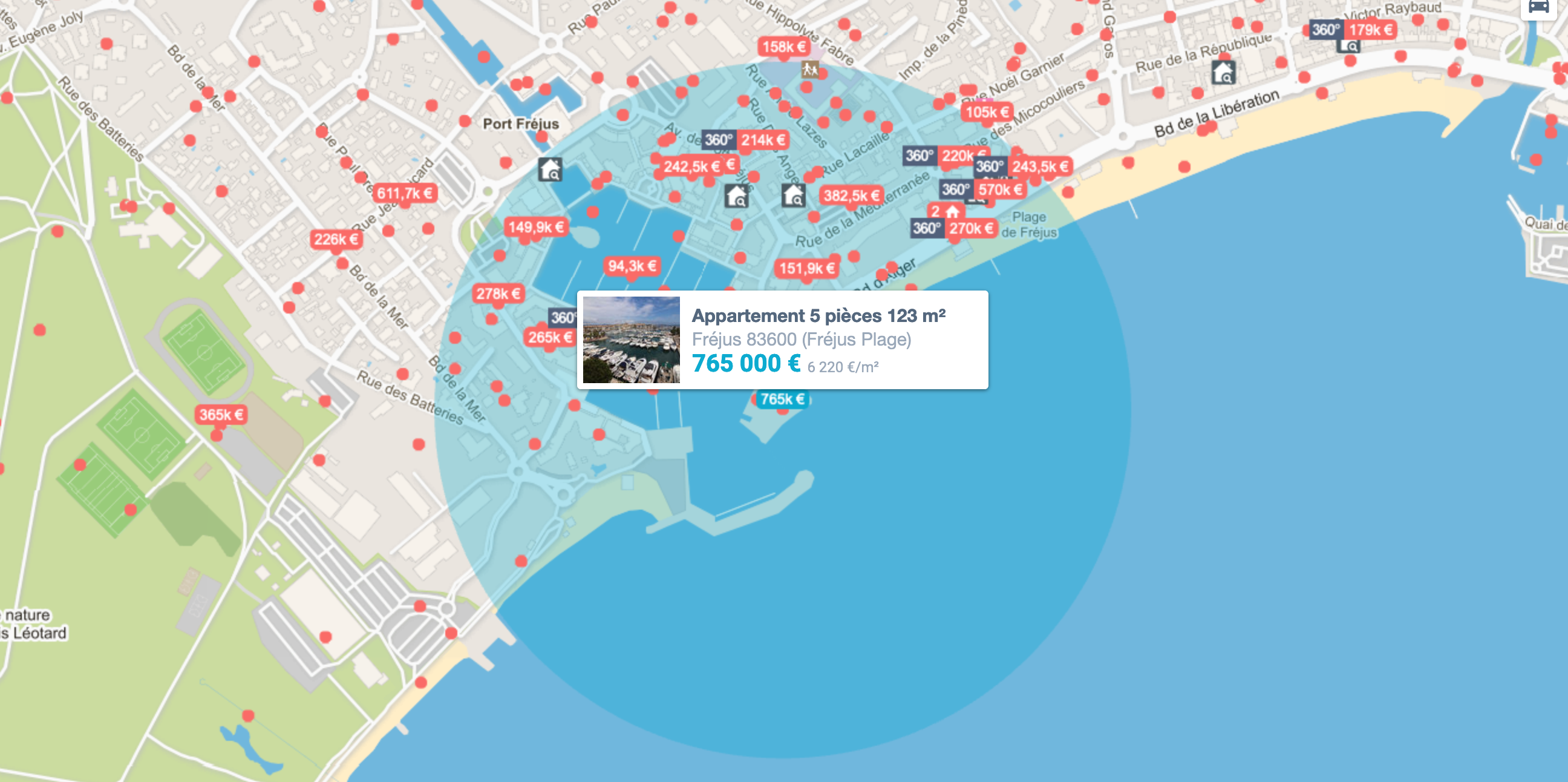
When dealing with properties we cannot geolocate like non-exclusive properties, a nice radius or polygon can help
bienici.com with non-exclusive properties
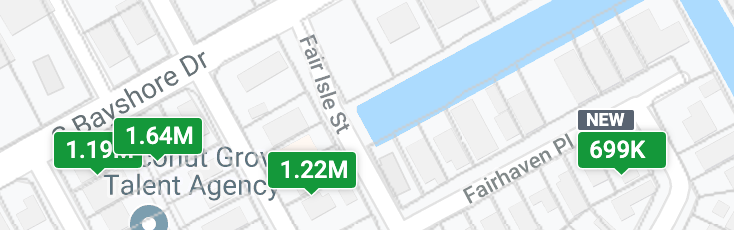
Display new property but also price reduced can be helpful.
xome.com displays NEW listings
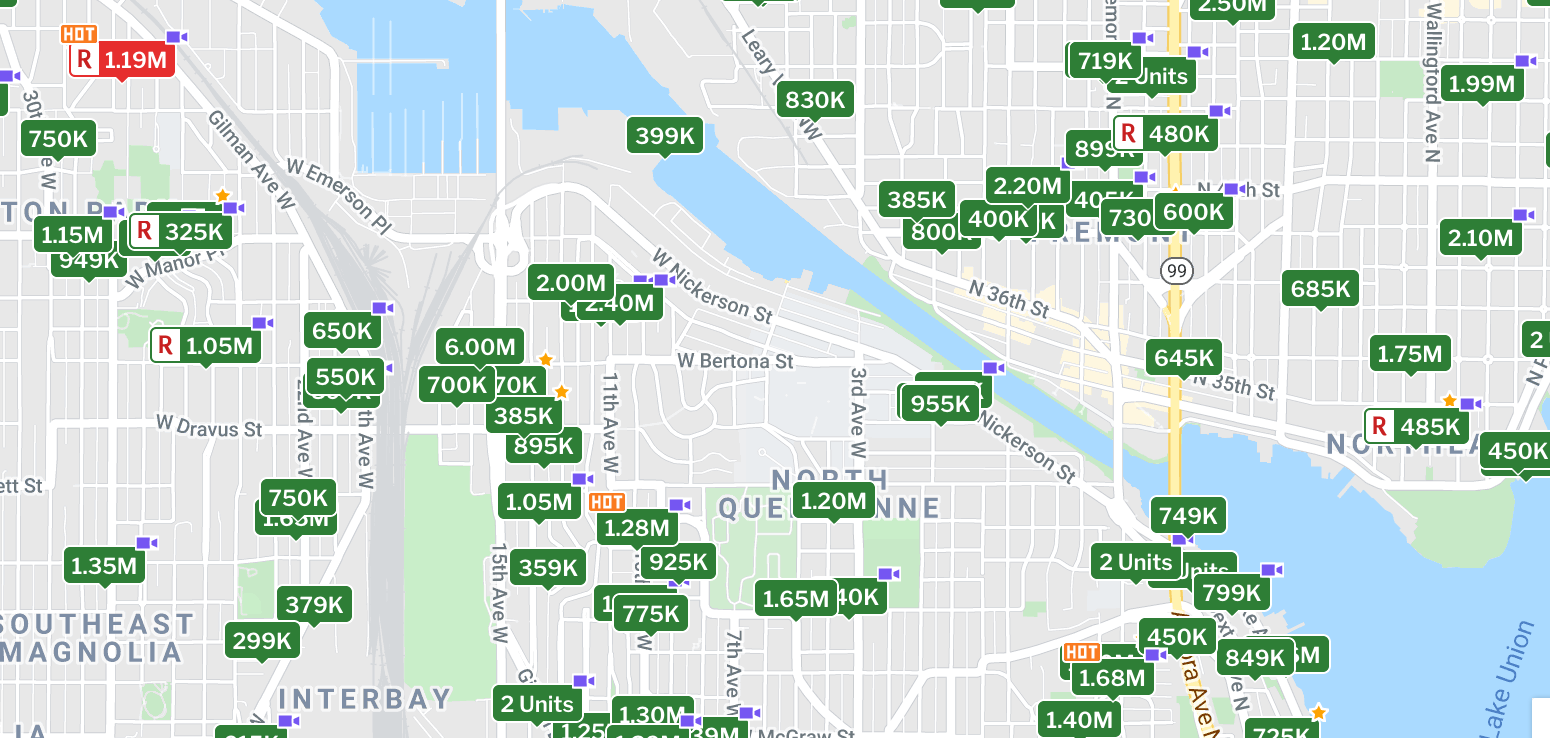
Display tags, just be careful not do a rainbow of icons, for example nobody knows what stars are meaning.
redfin.com add tags like HOT, STAR, VIDEO, EXCLUSIVE
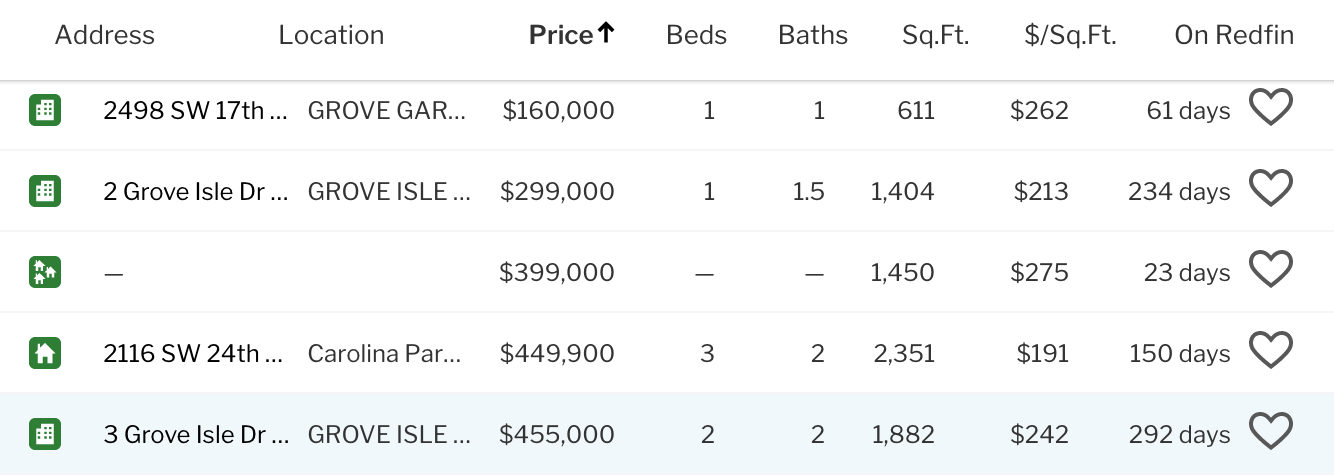
Instead of large picture in mix mode, having a list mode like a spreadsheet. Sometimes also possible to export into a spreadsheet.
redfin.com list mode
All new browser are now compatible with a dark mode, map can do that too
mapbox.com custom map for dark mode
When click on the Go Back button, it should go back to the previous map search.
See the property detail should open a new window (ala Airbnb). Replacing the existing page make navigation difficult because going back will take too long. It's also possible to open in the property detail page in same page in a large popup like Zillow but it can render the page very heavy.
Thanks to WebGL adoption maps can now have a 3D effect like on Waze App. Furthermore loading is far smoother than with previous Leaflet tiles.
home61.com map with 30° pinch
Page speed is important. Try to use the minimum of javascript overhead (ideally just vanilla JS). Reduce the number of HTTP call and their size. Dedicate data storage, 100% in memory, that support Spatial queries like Polygon and Point (PostGIS). MongoDB, MySQL>5.6, MariaDB and Postgres are all good solutions. Best performances are done with PostGre+PostRest then probably MongoDB. Heavily use client cache and service workers if needed. Parallelize the search queries on different datacenter and use the fastest (ala Algolia).
Should not block the navigation like click'n drag. To avoid loading when moving we can also have not checked by default "Redo search in the area option"
- Ratio Map/Photo
- Photo Size, Format and compression
- Photo Carousel (or Video)
- Map Property Popup (ala Zillow)
- Map boundaries, zoom limits and speed
- Property Detail (page or large popup)
- Zoom/Recenter on client location button 🤓
- Map real-time animation like Traffic, Metro, Weather, .. 🤓
- Polygon/Draw Search with "Expand Search"/"Remove outline" button 🤓
- Polygon School district 🤓
- Save & Share Search
- Favorite / Hide / Report a Property 🤓
- Property Comparison 🤓
- UTF-8 and RTL support
- Call to Action
- Display the total properties found