You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
The on/off text should not be label elements. The label above the lightswitch field should be its only label element, or else it's unclear which label will be announced for the input.
Add aria-describedby to describe how the checked status is related to the on/off labels.
The focus style is too subtle, but this should be a global fix.
Description
The on/off text should not be label elements. The label above the lightswitch field should be its only label element, or else it's unclear which label will be announced for the input.
Add
aria-describedbyto describe how the checked status is related to the on/off labels.The focus style is too subtle, but this should be a global fix.
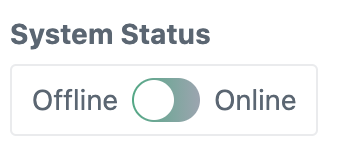
the switch role doesn't support indeterminate/mixed values, so change to a checkbox which does
The indeterminate/mixed style looks very similar to the off style:

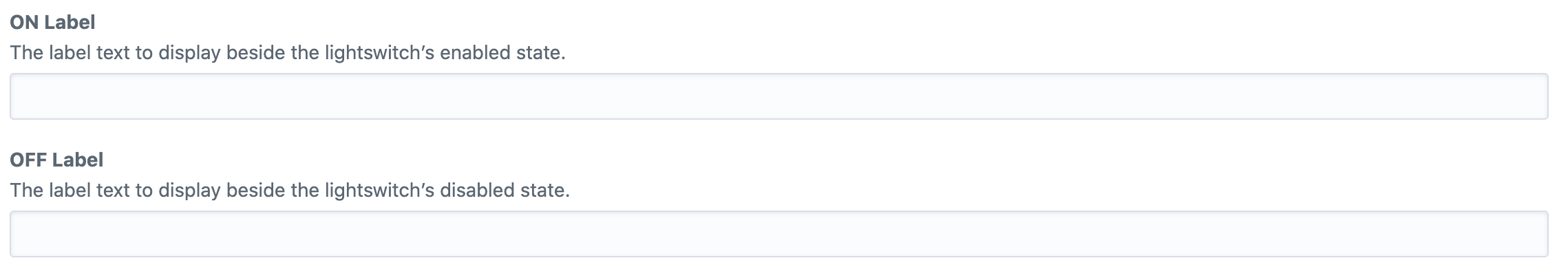
Tangentially, the labels for the on/off fields on the field settings side seem like they shouldn't be uppercase:

Steps to reproduce
admin/settings/general.Additional info
The text was updated successfully, but these errors were encountered: