-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
iFrame interaction issues #1763
Comments
|
issue: #136 ? |
|
Yes, it's related, but adding "chromeWebSecurity": false isn't working for me, as it causes another issues, described above. |
|
@oiurch set |
|
@bkucera yes, it was set correctly in cypress.json (mistake just in issue description, corrected already) |
|
I've managed to pass steps previous to the iframe, but still looks like i can't interact with any of iframe elements with chromeWebSecurity set as false. cy.get('.view-content iframe').then(function ($iframe) {
// This line works
expect($iframe.attr('src')).to.contain('https://myurl.com');
// Any attempt to get elements inside the iframe fails, e.g.:
cy.get('span').contains('Categories').click();
}); |
|
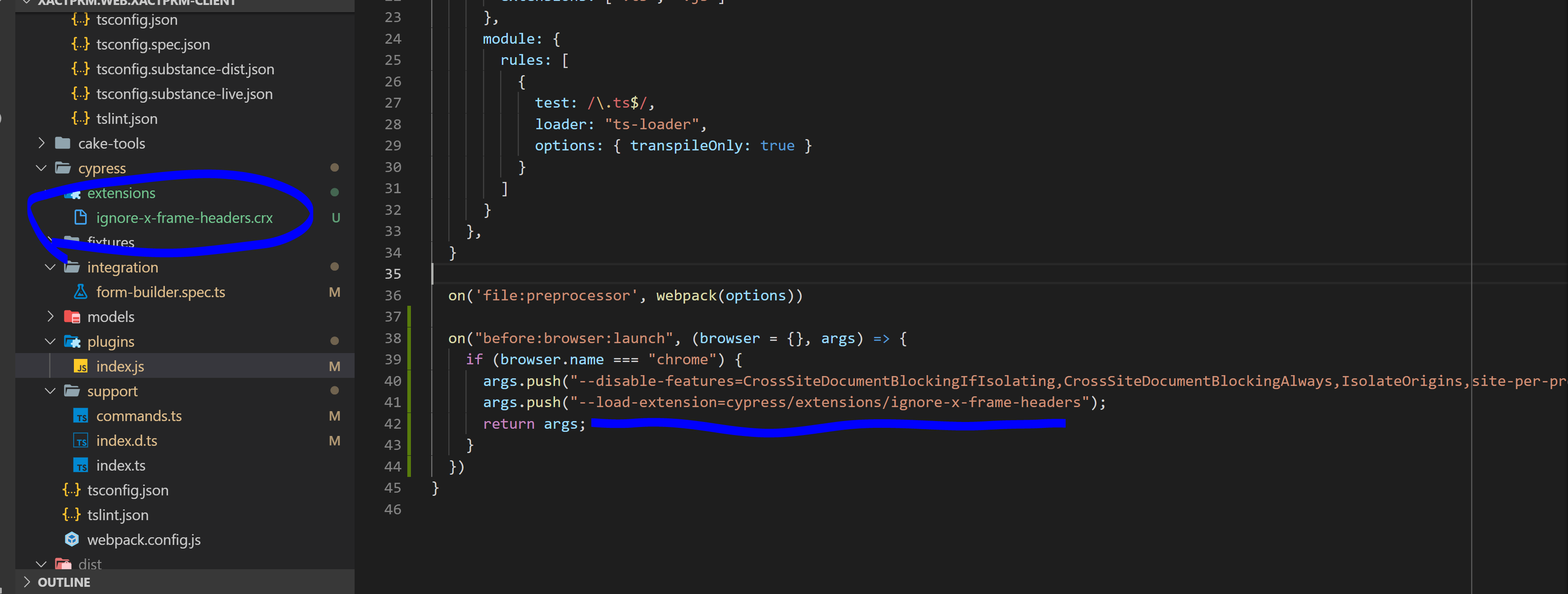
@oiurch - I have found a way to bypass the iframe issues. Works with the latest Chrome verision 67.0.3396.62 In my module.exports = (on, config) => {
on("before:browser:launch", (browser = {}, args) => {
if (browser.name === "chrome") {
args.push("--disable-features=CrossSiteDocumentBlockingIfIsolating,CrossSiteDocumentBlockingAlways,IsolateOrigins,site-per-process");
args.push("--load-extension=cypress/extensions/Ignore-X-Frame-headers_v1.1");
return args;
}
});
};You can download the extension from here. |
|
Unfortunately I am still facing this issue. Is there any way to bypass this issue with any configuration flags? |
This worked for me, you absolute legend @itaykotler-fundbox |
I cannot go to the link to the extension. Any other link that would work? I'm having the same issue |
Here is the source code: |
|
You'll need to extract the background.js var HEADERS_TO_STRIP_LOWERCASE = [
'content-security-policy',
'x-frame-options',
];
chrome.webRequest.onHeadersReceived.addListener(
function(details) {
return {
responseHeaders: details.responseHeaders.filter(function(header) {
return HEADERS_TO_STRIP_LOWERCASE.indexOf(header.name.toLowerCase()) < 0;
})
};
}, {
urls: ["<all_urls>"]
}, ["blocking", "responseHeaders"]);manifest.json {
"update_url": "https://clients2.google.com/service/update2/crx",
"manifest_version": 2,
"name": "Ignore X-Frame headers",
"description": "Drops X-Frame-Options and Content-Security-Policy HTTP response headers, allowing all pages to be iframed.",
"version": "1.1",
"background": {
"scripts": ["background.js"]
},
"permissions": [
"webRequest",
"webRequestBlocking",
"<all_urls>"
]
}They are a bit different than the ones described in the link I sent. Good luck! |
|
Thank you @itaykotler-fundbox! This worked like a charm! |
Glad I can help :) |
|
I'm sad to report that this error came back after the computer restarted. This morning, I began to work on cypress tests again and now they are broken because this error came back, but I have not changed any of the cypress code (it still has the load extension code). Any ideas? For reference, @itaykotler-fundbox, I used your code for the iframe extension |
|
@dhair-seva, make sure that "chromeWebSecurity" is set to |
|
@itaykotler-fundbox , Using the extension as plugin works in interactive mode. |
|
@gowth90, this extension works well in our CI flow when running in headless. Can you add some more details? |
|
@itaykotler-fundbox , Thanks for the response. module.exports = (on, config) => {
on("before:browser:launch", (browser = {}, args) => {
if (browser.name === "chrome") {
args.push("--disable-features=CrossSiteDocumentBlockingIfIsolating,CrossSiteDocumentBlockingAlways,IsolateOrigins,site-per-process");
args.push("--load-extension=cypress/extensions/Ignore-X-Frame-headers_v1.1");
return args;
}
});
};I tried the below code, but no luck: So, basically I wanna know how to load extension with electron. Thanks |
|
You can’t load extensions in electron but you can run chrome in cypress run mode in ci |
|
Is it just implicit that one needs to pack an extension based of the manifest.json and background.js that you create inside a cypress/extensions folder? I think I'm just a total extension noob, so I failed to understand this until a colleague helped me out. But I thought I'd throw it out there in case any other like me comes along =). Once I did this, everything seemed to start working for me, but if I'm still doing something not quite right, I'd like to know. And thanks, this should really help me in my testing of salesforce. Maybe this is different if you get the extension directly from the chrome ext store, but I went the route of creating my own files and copying in exactly what @itaykotler-fundbox had posted for his files. Basically do this, and then do 'Load unpacked' and choose the same directory as when you packed it: |
|
I can't seem to run this in headless mode. I am using chrome as well. |
|
@pratik-chakravorty chrome does not support extensions in headless mode |
This comment has been minimized.
This comment has been minimized.
|
Is there a difference between chrome headless mode and Cypress CI mode? Sounds like others in Oct or before were running this extension in Cypress CI mode which I thought was referred to as headless. Or could this have to do with the difference before Cypress adopted the native chrome headless mode? Wasn't cypress using a kind of pseudo headless mode for chrome before then? |
|
Cypress runs on the specified browser given and each browser can be run headless or headed. Headless simply means that the browser is not visibly present when running the tests. I don't know what 'Cypress CI mode' is referring to, but by default The headless mode with the Chrome browser was not available and working until 3.8.1. You can always see the browser and mode that is being run in the output at the beginning of |
|
I got a nice error message in cypress about this anyway, but I though I would add a comment to hopefully help some avoid confusion. There is some syntax that is out of date in all the previous code examples. The changes should all be updated in this document: https://docs.cypress.io/api/plugins/browser-launch-api.html#Modify-browser-launch-arguments-preferences-and-extensions But for this specific extension, this has been working for me (I don't think you have to provide the path to the extension, as it talks about in the docs, if you pack and unpack it in the default folder for extensions for cypress?): on("before:browser:launch", (browser, launchOptions) => {
if (browser.name === "chrome") {
launchOptions.args.push(
"--disable-features=CrossSiteDocumentBlockingIfIsolating,CrossSiteDocumentBlockingAlways,IsolateOrigins,site-per-process"
);
launchOptions.args.push(
"--load-extension=cypress/extensions/Ignore-X-Frame-headers_v1.1"
);
return launchOptions;
}
}); |




Current behavior:
I'm trying to interact with cross-origin iframe present on the website.
In my test, when i don't have "chromeWebSecurity": false parameter set, all steps before the iframe interaction are passing and the interaction is not working (currently known issue).
But when i set the "chromeWebSecurity": false parameter in cypress.json my test start to fail on earlier steps like asserts, getting elements etc. and i can't even get to iframe interaction part.
As i've found in console, i've got error, like this:
Refused to display 'https://myurl.com/some_id' in a frame because it set 'X-Frame-Options' to 'sameorigin'
When the option isn't added in cypress.json i don't have such issues and all previous steps are working.
Desired behavior:
I can interact with iFrame after adding "chromeWebSecurity": false (as suggested in discussions about iframes)
Steps to reproduce:
Add "chromeWebSecurity": false to cypress.json and try to proceed to iframe and interact with it.
check the same without setting this parameter to false
Versions
Cypress 2.1.0, Chrome66, Electron59
The text was updated successfully, but these errors were encountered: