You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Expected behavior
When importing an Angular Module it shouldn't have errors at run time nor when using the Angular Lange Service.
Screenshots
(See Above)
Desktop (please complete the following information):
OS: macOS 10.13
Browser: Google Chrome 76
IDE: VS Code 1.38
Extensions: Angular Language Service 0.802.3
Additional context
I have tested with ngx-scenejs 1.1.0 and 1.0.1, from my test the behavior remains the sanme on both versions.
In your examples I have noticed that you have imported NgxSceneComponent directly into AppModule then added it to then declarations. While this does not have any errors at run time the Angular Language Service still produces error #2 and this does not match the way other Angular dependancies are imported.
I have also noticed that node_modules/ngx-scenejs/declaritions/ngx-scene.module.d.ts appears to be empty.
exportdeclareclassNgxSceneModule{}
The text was updated successfully, but these errors were encountered:
Describe the bug
When attempting to import NgxSceneModule there are a few issues noticed.
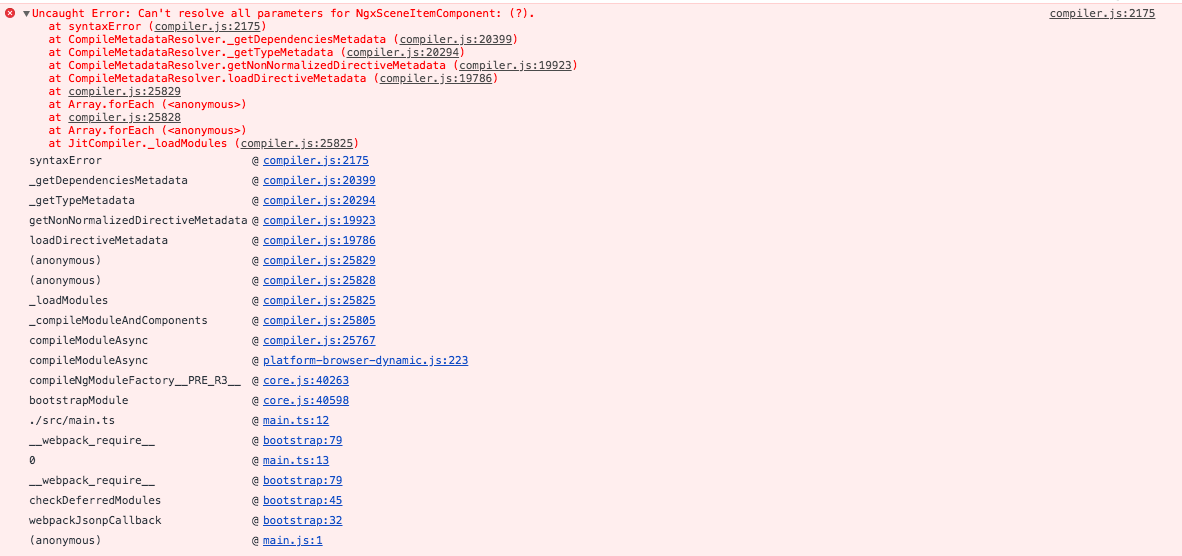
Error at run time:

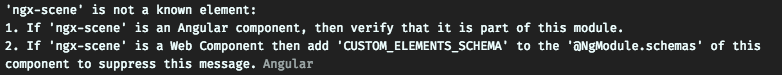
Error in VS Code

To Reproduce
Steps to reproduce the behavior:
ng serve (Error Preset Template #1 will show in console)
Enable VS Code extension Angular Language Service - https://marketplace.visualstudio.com/items?itemName=Angular.ng-template
Add lines to app.component.html:
Expected behavior
When importing an Angular Module it shouldn't have errors at run time nor when using the Angular Lange Service.
Screenshots
(See Above)
Desktop (please complete the following information):
Additional context
I have tested with ngx-scenejs 1.1.0 and 1.0.1, from my test the behavior remains the sanme on both versions.
In your examples I have noticed that you have imported
NgxSceneComponentdirectly into AppModule then added it to then declarations. While this does not have any errors at run time the Angular Language Service still produces error #2 and this does not match the way other Angular dependancies are imported.I have also noticed that node_modules/ngx-scenejs/declaritions/ngx-scene.module.d.ts appears to be empty.
The text was updated successfully, but these errors were encountered: