We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
问题描述 vite vue3项目如何修改子组件样式? style使用scss预处理
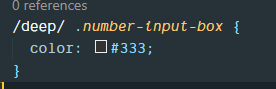
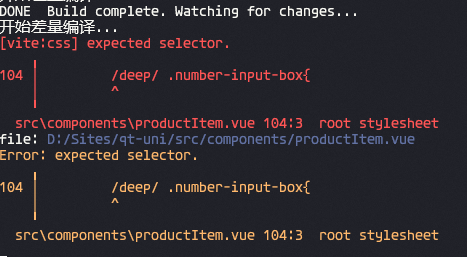
使用 /deep/ 无效 编译错误 大概vue3不支持?
使用:deep() 编译成功 但无效果
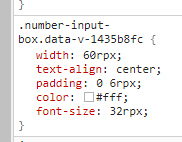
复现步骤 使用vite+vue3+scss 在父组件中修改子组件样式 无效 style使用了scoped关键字
预期结果 修改子组件样式成功
实际结果 修改失败
系统信息:
补充信息 无
The text was updated successfully, but these errors were encountered:
小程序默认只能页面穿透到组件,不能组件穿透到组件
Sorry, something went wrong.
哦对 谢谢
No branches or pull requests
问题描述
vite vue3项目如何修改子组件样式?
style使用scss预处理
使用 /deep/ 无效 编译错误 大概vue3不支持?


使用:deep() 编译成功 但无效果

复现步骤
使用vite+vue3+scss
在父组件中修改子组件样式 无效
style使用了scoped关键字
预期结果
修改子组件样式成功
实际结果


修改失败
系统信息:
补充信息
无
The text was updated successfully, but these errors were encountered: