-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
打包微信小程序 slot 插槽打包问题 #4203
Comments
|
复现 demo uni-app-slot.zip |
|
|
符合预期。麻烦再确认一下如果进行多层 slot 传递是否会出现微信小程序组件打包异常 |
|
#3503 中提到的问题和多层 slot 无关,是微信小程序不支持同一个 slot 渲染多个实例。 多层 slot 的问题可能需要另外讨论。 |
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment

问题描述
[问题描述:尽可能简洁清晰地把问题描述清楚]
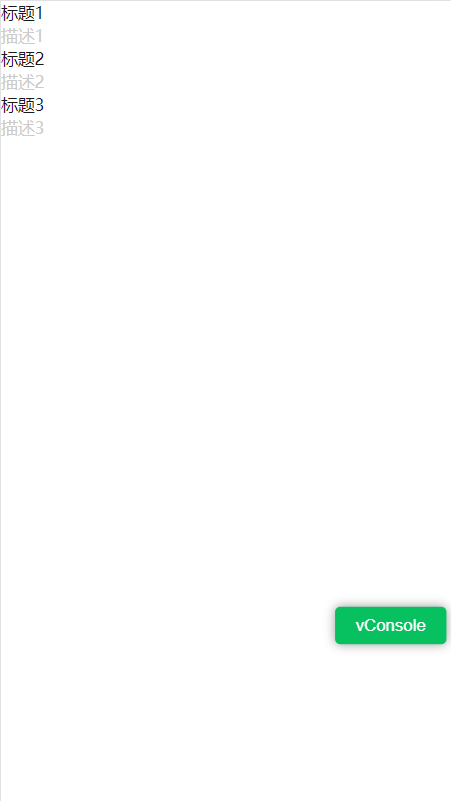
uni-app 使用 slot 插槽,打包成微信小程序后没有正确渲染。
在 h5 环境中渲染结果正常

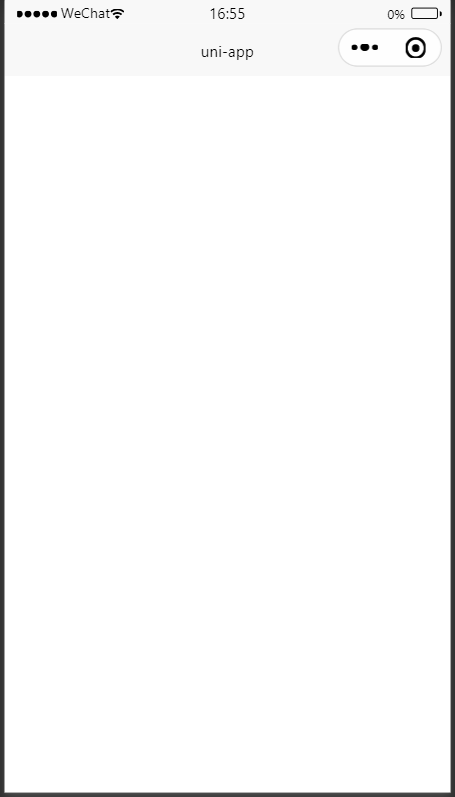
在 微信小程序中渲染结果为空

复现步骤
[复现问题的步骤]
git clone https://github.com/monkeying-boy/uni-app-slot.git
[或者可以直接贴源代码]
预期结果
期望和h5 表现一致
补充信息
[可选]
看 微信小程序开发者工具上面的 xml 感觉像是没有正确加载组件。
The text was updated successfully, but these errors were encountered: