This is my fourth project of the Advanced Front-End course, from Udacity Brasil. The goal was to create a bookshelf using Create React App applying the knowledge learned during the lessons. I also took this project to practice localStorage, css and some other React tools. All the images were made using Adobe Illustrator.
From Udacity:
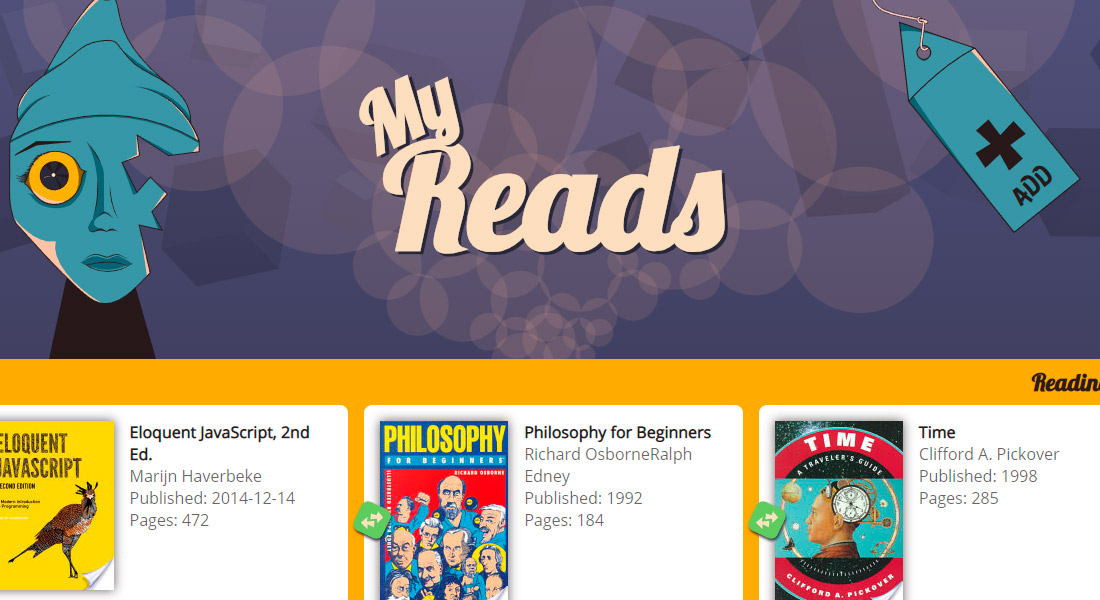
In the MyReads project, you'll create a bookshelf app that allows you to select and categorize books you have read, are currently reading, or want to read. The project emphasizes using React to build the application and provides an API server and client library that you will use to persist information as you interact with the application.
Starting from Scratch:
If you'd like to start completely from scratch, you can use Create React App to create a new React application. However, even if you create your own application from scratch you'll still need to use the booksAPI.js file that comes with the starter template to interact with the backend API. Instructions for using the API methods are provided in the README in the starter template repository.
App Functionality:
In this application, the main page displays a list of "shelves" (i.e. categories), each of which contains a number of books. You can also search and add more books in the /search page. The three shelves are:
.Currently Reading
.Want to Read
.Read
You can clone or download this repository. To run dev environment:
npm install
npm start