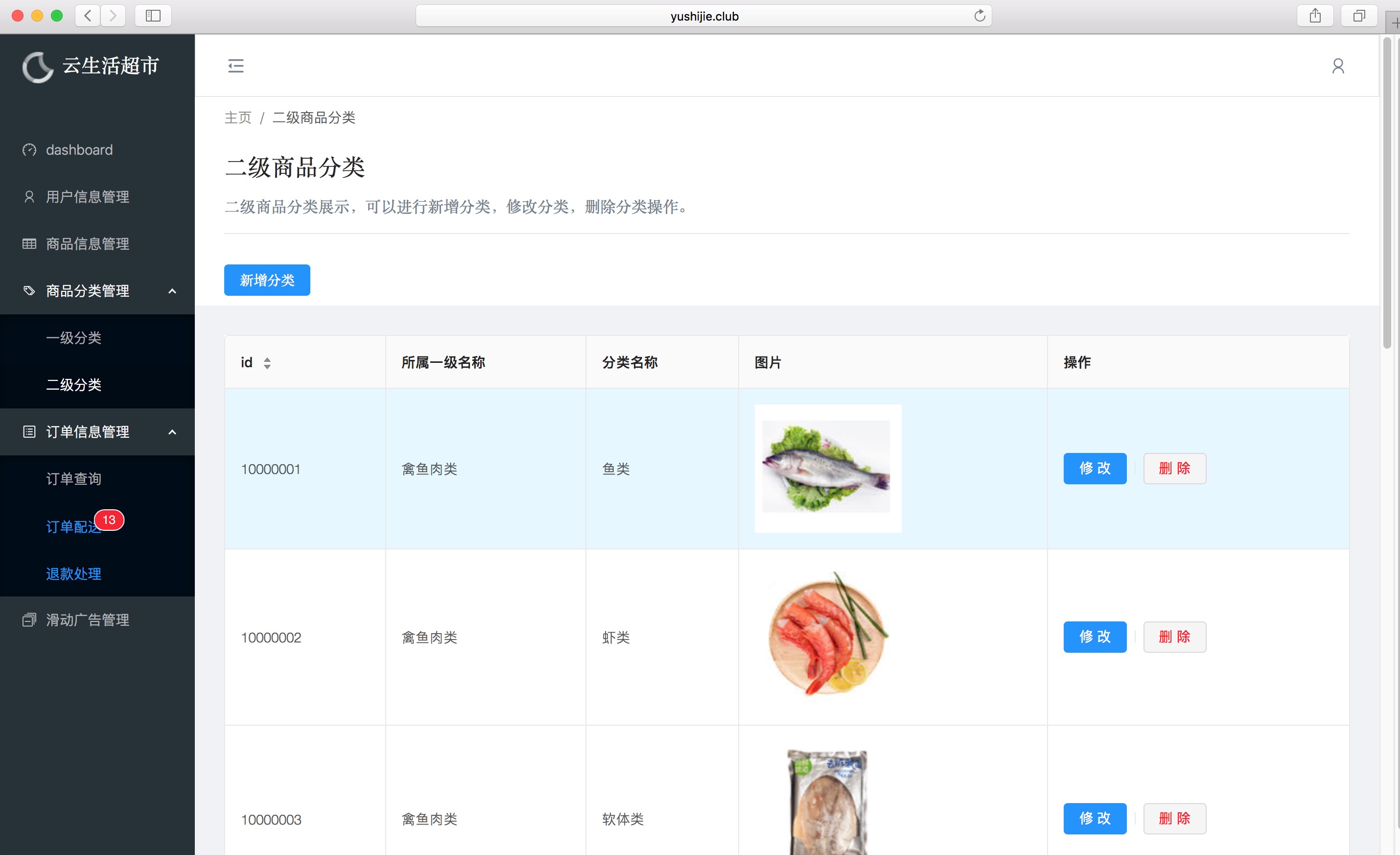
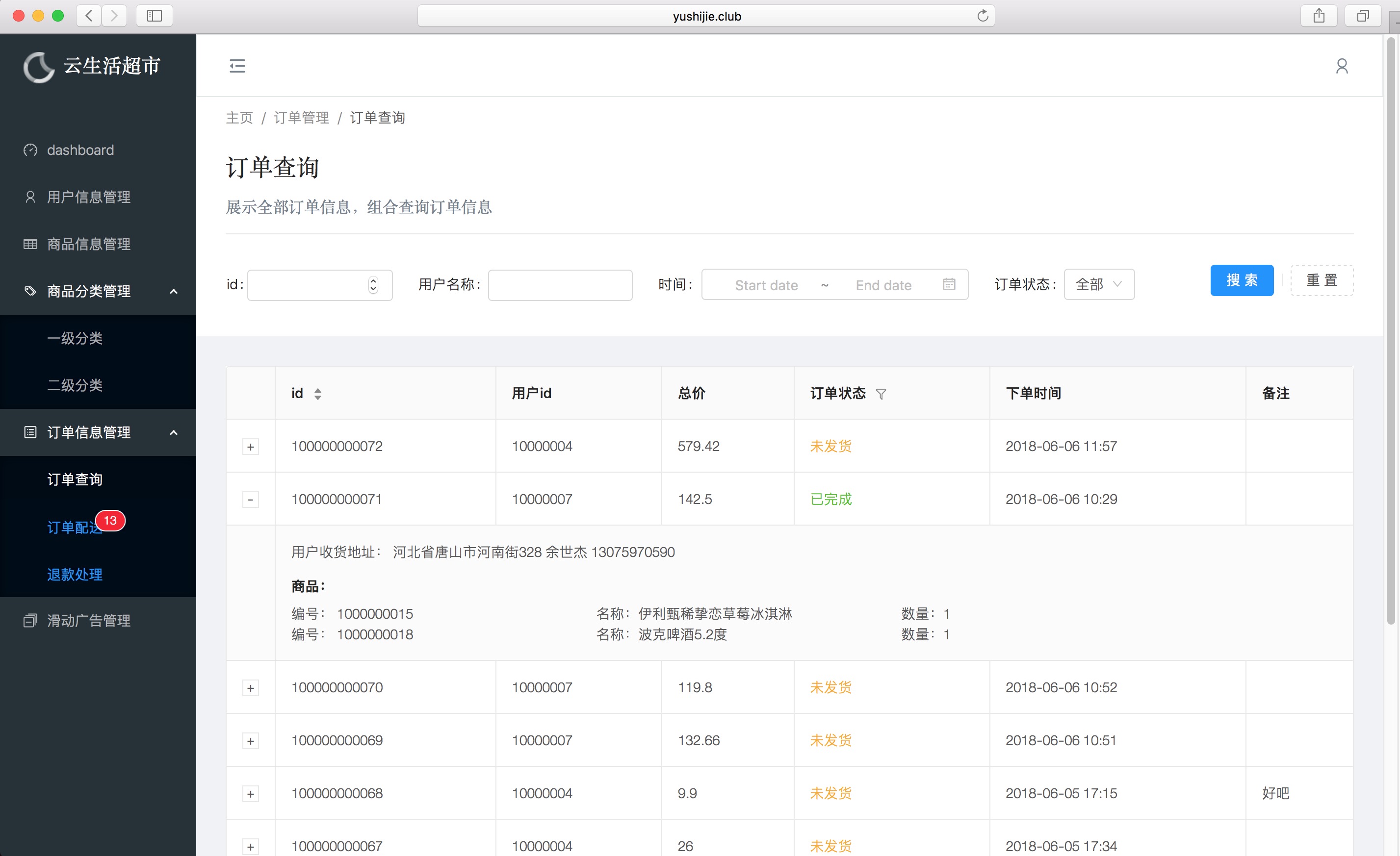
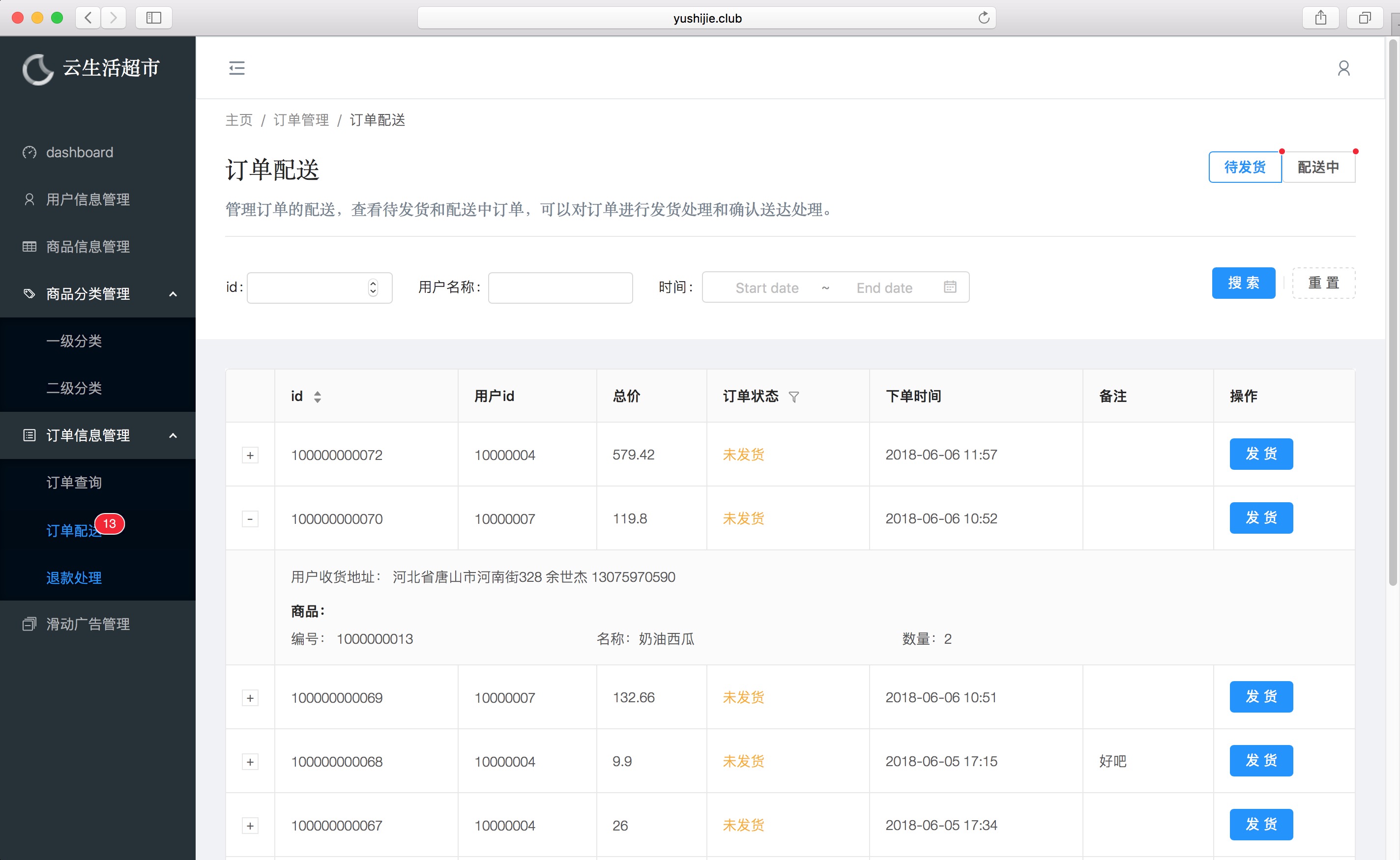
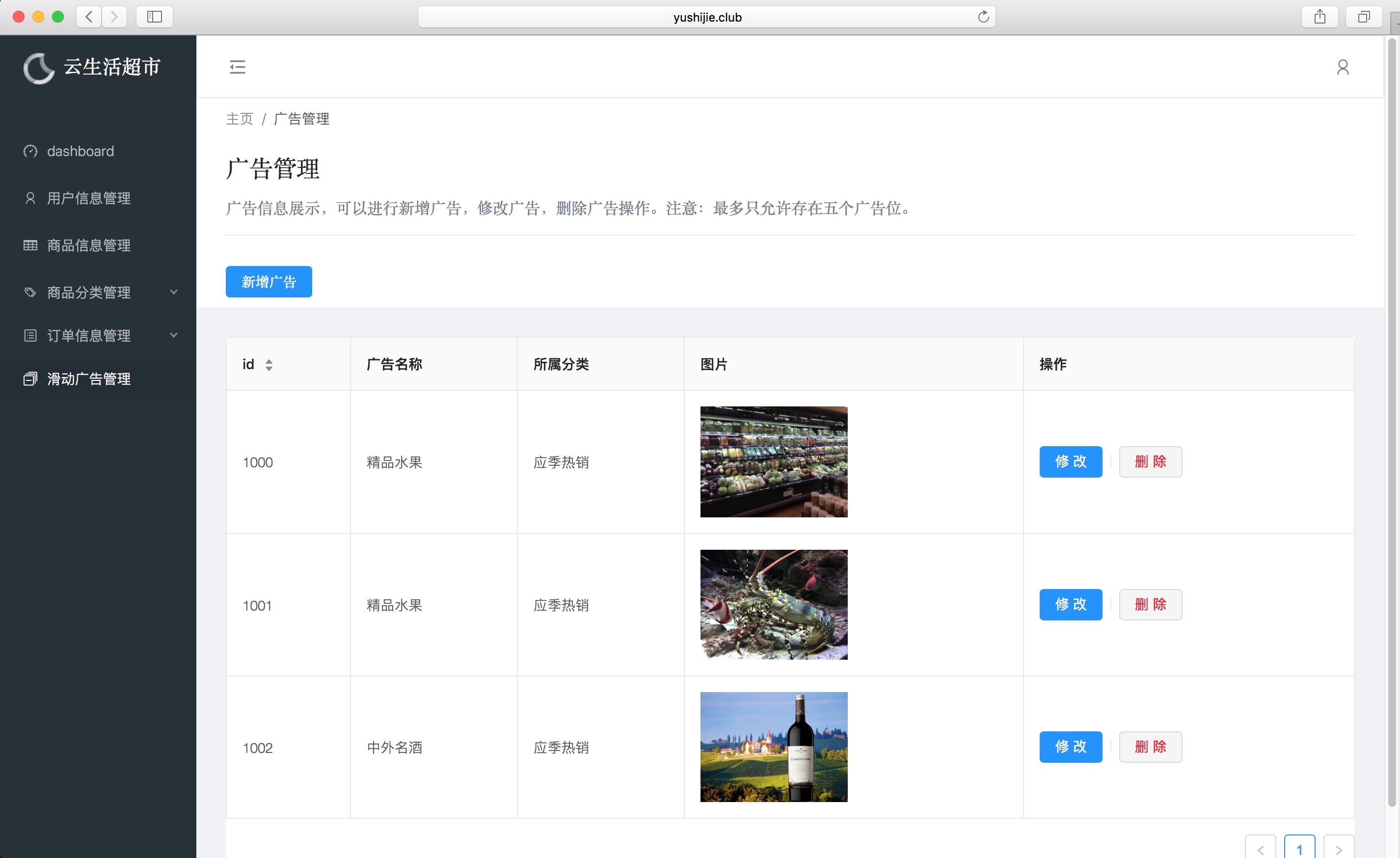
React后台项目:react + react-router4 + redux + antd + axios + sass
- react 16.2.0
- react-router-dom 4.2.2 (react-router 4)
- redux
- ant-design
- axios
- sass
- es6 + babel ( 配了babel-plugin-transform-decorator-legacy 装饰器)
使用了create-react-app搭建项目。 服务器端我是用springboot+mybatis编写的,仓库地址是:服务器端代码
附上app端仓库地址:云生活app
- 我自己使用ubuntu16.04,建议在linux或者mac os系统下运行
- 因为项目依赖了sass,如果用windows,有一定的可能会出现很奇妙的问题哈
- 首先你可以安装一下yarn,并使用taobao registry
npm install -g yarn
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global- 克隆项目并安装环境
git clone https://github.com/dekvos123/cms_community_e_commerce.git
cd cms_community_e_commerce
yarn- 直接运行
npm start- 服务器监听3000端口,直接访问 http://localhost:3000
### 目录结构介绍
***├── config // webpack配置文件***
***├── public ***
***├── dist ***
***├── node_modules // 项目的包依赖***
***├── src // 源码目录***
***│ ├── assets // 存放项目的一些资源和SCSS文件***
***│ ├── components // 页面组件***
***│ ├── containers // 页面(容器) ***
***│ ├── constants // 项目全局配置***
***│ ├── services // 服务器端接口数据映射***
***│ ├── reducers // reducers***
***│ ├── actions // actions***
***│ ├── utils // 封装的一些常用工具 ***
***│ ├── Routes.js // 页面路由 ***
***│ ├── index.js // 程序入口文件,加载各种公共组件***
***├── .babelrc // babel配置文件 ***- 管理员默认账号:admin 密码:admin