Cannot set width of VaTextInput #1712
Labels
bug
Something isn't working
dst-engineering
Issues that require work from Design System Team engineers
platform-design-system-team
va-text-input
DS text-input component
Bug Report
What happened
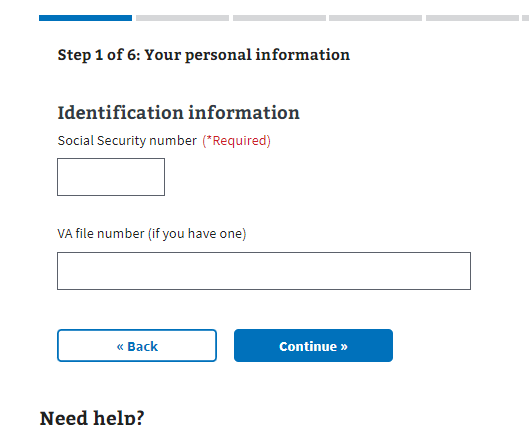
Some form input fields we would like smaller width. Here is an example:

This text field is applying
'usa-input-medium'Slack thread: https://dsva.slack.com/archives/C01DBGX4P45/p1682110833661429?thread_ts=1681943660.853739&cid=C01DBGX4P45
Related ticket:
#1704
Workarounds:
We can target
va-text-input::part(input), but sounds like we want a more built-in solution to this based on the slack thread above.What I expected to happen
Text input should allow for variations or customization in width in a straight forward manner
Reproducing
Steps to reproduce:
Classification
Urgency
How urgent is this request? Please select the approriate option below and/or provide details
Details
The text was updated successfully, but these errors were encountered: