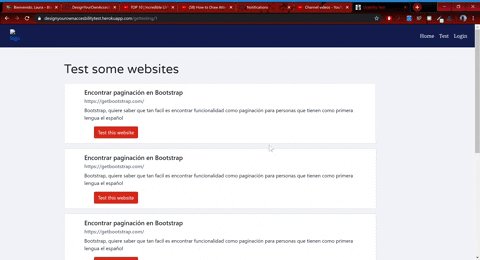
It is a web page that let you consttruct your own accesibility test.
In order to deploy the page locally, you should have the following technologies install if you don't have installed just click on the name and you will be redirected to the dowloand page:
Create a .env file in the root folder to set the variables that are needed to run the project. For example,
clientID="HERE GOES YOUR CLIENT ID"
clientSecret="HERE GOES YOUR CLIENT SECRET"
dbURI="HERE GOES YOUR URL TO CONNECT TO THE DATABASE OF USERS"
cookieKey="HERE GOES YOUR COOKIE KEY"
MONGODB_URI="HERE GOES YOUR URL TO CONNECT TO THE OTHER DATABASE"
Finally, go to where you dowloand the project, example:
C:\\Downloads\DesignYourOwnAccesibilityTest>
And run the following commands:
# Install dependencies
yarn install
# Run the back
yarn start
Then, enter to the front folder
C:\\Downloads\DesignYourOwnAccesibilityTest\folder>
And run the following commands:
# Install dependencies
yarn install
# Run the front
yarn start
- HTML
- CSS
- Bootsrap
- Javascript
- MongoDB
- Express
- React
This project is licensed by the MIT License.