中后台应用模版,使用 CRA 作为基础模版搭建,简单、易扩展,且不限制技术栈
使用 webpack5 分支 wp5
配合 CI 自动化测试更详细文档参考 前端自动化测试
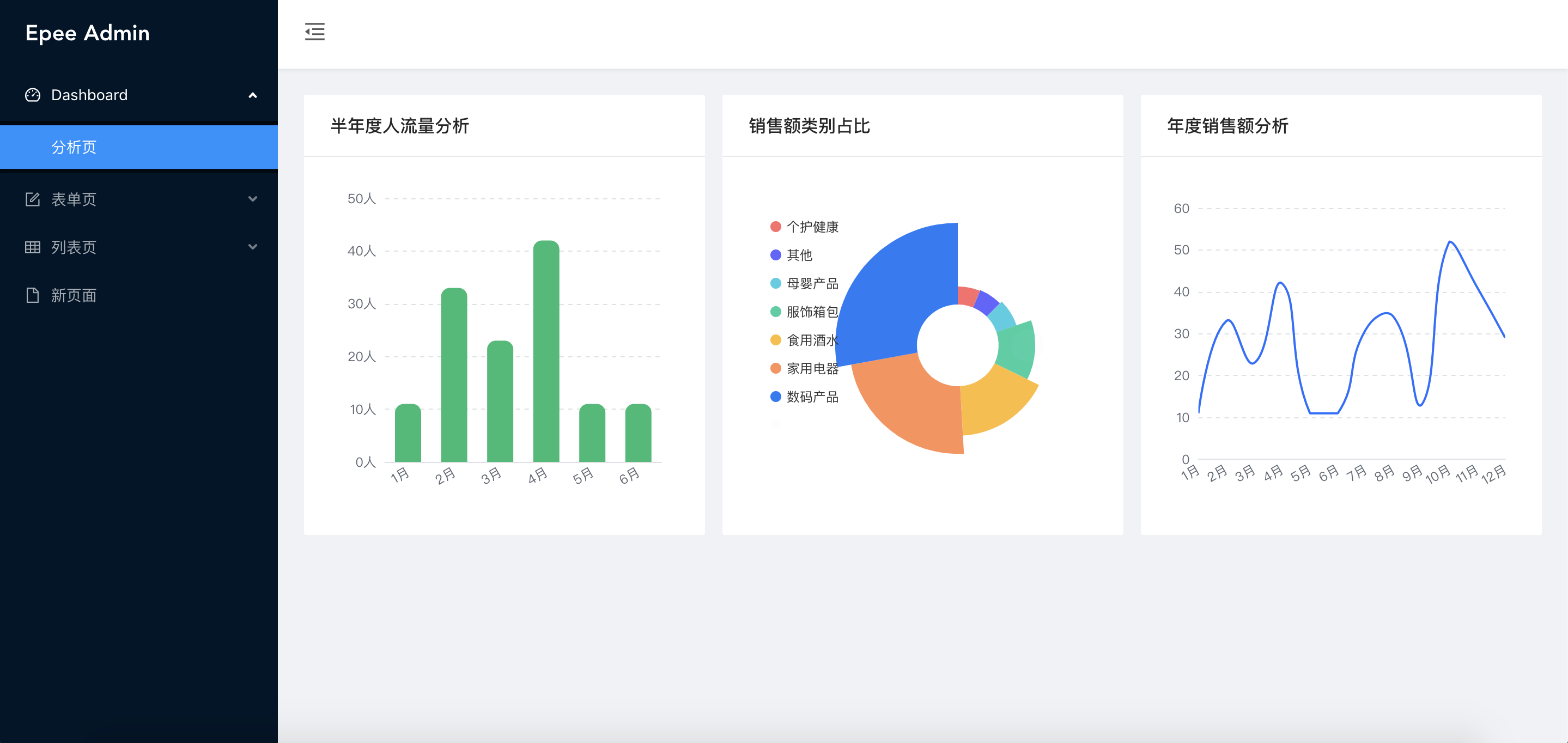
水平布局 (master):https://epee.netlify.app/ 
垂直布局 (dev-vertical-layout):https://vepee.netlify.app/ 
包含 CRA 所有功能,同时包含以下功能
- 基于布局模式开发
- 根据路由配置生成菜单
- antd 主题及按需加载
- 通用权限控制及路由 Hook
- 支持 less css module
- 提供常用布局组件
- 严格的 lint 规则及提交检查
react、antd、@reduxjs/toolkit、@epeejs/pro-layout
yarn
yarn start为了更好的开发体验,你还需要安装以下 VSCode 插件
- Prettier - Code formatter
- ESLint
推荐安装
- Auto Close Tag
- Auto Rename Tag
- CSS Modules
- Paste JSON as Code
- ES7 React/Redux/GraphQL/React-Native snippets
├── public
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── config # 配置目录,包含主题、路由配置
│ ├── hooks # 通用 hook
│ ├── layouts # 通用布局,分为页面布局、路由布局
│ ├── store # 状态库
│ │ └── slice # redux slice 目录
│ ├── pages # 业务页面入口
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── index.less # 全局样式
│ └── index.tsx # 全局入口
├── README.md
└── package.json页面代码结构推荐
参考 antd pro 规范,简单讲就是组件文件夹大写驼峰命名,分组文件夹小写中线(-)连接,路由组件应该是被打平的
这里的『页面』指配置了路由,能够通过链接直接访问的模块
src
models
pages
+ NewPage.tsx
+ NewPage.module.lessNewPage.tsx 部分代码如下:
export default function NewPage(props: NewPageProps) {
return <div className={styles.wrap}>New Page</div>;
}可以键入 tsrfc 快速生成模板代码,后面直接列出代码片段快捷键,不再说明
修改 config/routes.ts 内容
export const routes: RouteConfig[] = [
{
path: '/',
component: PageLayout,
routes: [
{
path: '/form',
name: '表单页',
icon: FormOutlined,
routes: [{ path: '/form/basic-form', name: '基础表单', component: BasicForm }],
},
...
+ {
+ path: '/new',
+ name: '新页面',
+ icon: FileOutlined,
+ component: NewPage,
+ },
]
}
]修改好之后运行,可以看到如下效果
参考 @epeejs/pro-layout 使用文档