-
Notifications
You must be signed in to change notification settings - Fork 32
Shapes

Simple lines are drawn using the line() family of methods.
This is pretty self explanatory - draws a line between two points. You can specify the line thickness, as well as whether the endpoints are snapped to the centre of screen pixels.

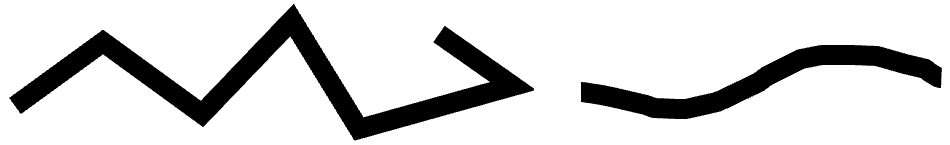
Drawn using the path() family of methods.
This draws lines between successive points of the path provided. You can specify the line thickness, the join type, and whether the path is open (whether the first and last points are connected).

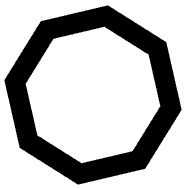
Drawn using the polygon() family of methods.
You can draw a regular polygon, specifying the number of sides, the scale along the x- and y- axes, the rotation after scaling, the line width, and the join type.
You can also draw an arbitrary polygon by passing in a Polygon object.

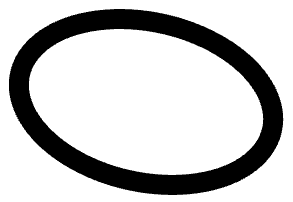
Drawn using the circle() and ellipse() families of methods.
These are drawn by drawing a regular polygon with lots of sides so that it looks smooth. The number of sides required is estimated based on the size of the ellipse and its eccentricity. You can specify the half- width and height, the rotation and the line width. A circle is drawn as an ellipse with the same width and height.

Drawn using the rectangle() family of methods.
You can specify the width, height, line width, rotation and join type. If the rotation is 0 and the join type is "pointy", then this is drawn using four calls to line(), otherwise it is drawn as a four sided regular polygon.