You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
This issue has been automatically marked as stale because it has not had recent activity. It will be closed if no further activity occurs. Thank you for your contributions.
stalebot
added
the
stale
Inactive for a long time. Will be closed in 7 days.
label
Apr 2, 2020
One-line summary [问题简述]
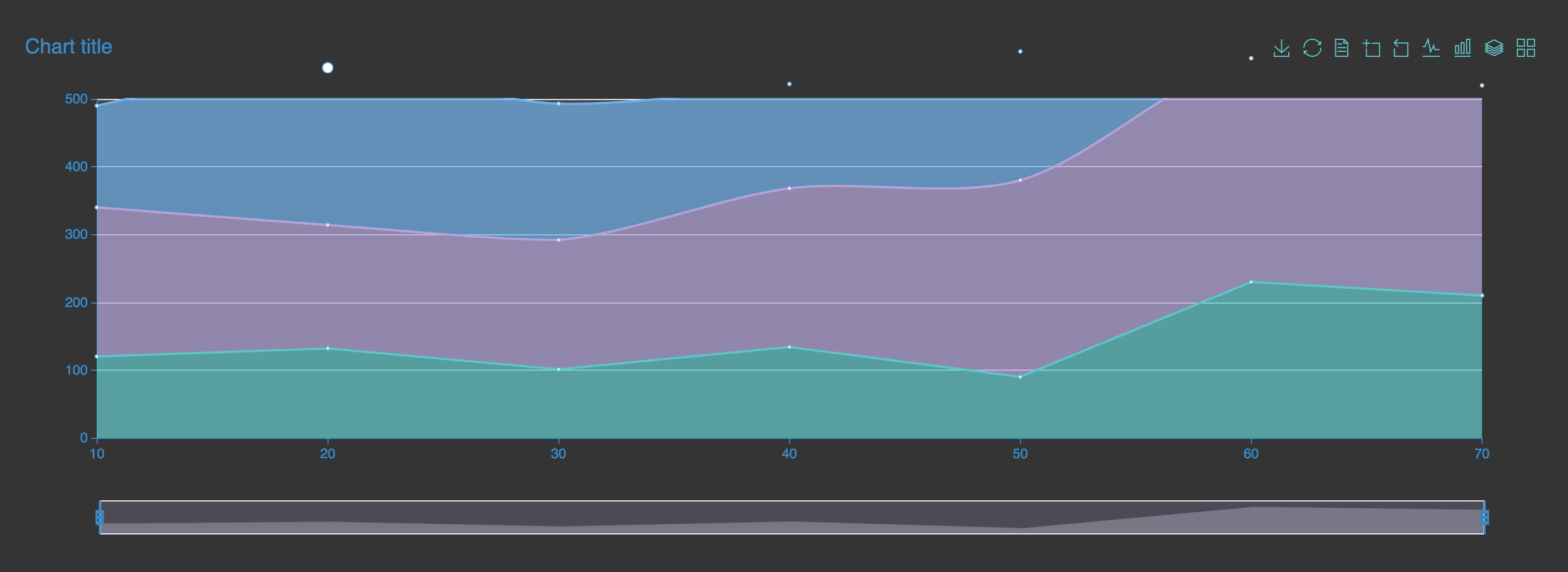
Since version 4, my chart doesn't fit inside grid and some points are outside and not visible when stacked.
Version & Environment [版本及环境]
Expected behaviour [期望结果]
All points of chart should be visible like in previous version. Now it looks like chart doesn't fit inside the grid.
ECharts option [ECharts配置项]
Other comments [其他信息]
On screenshot you can see that chart doesn't fit the grid and there are some points outside of the grid

The text was updated successfully, but these errors were encountered: