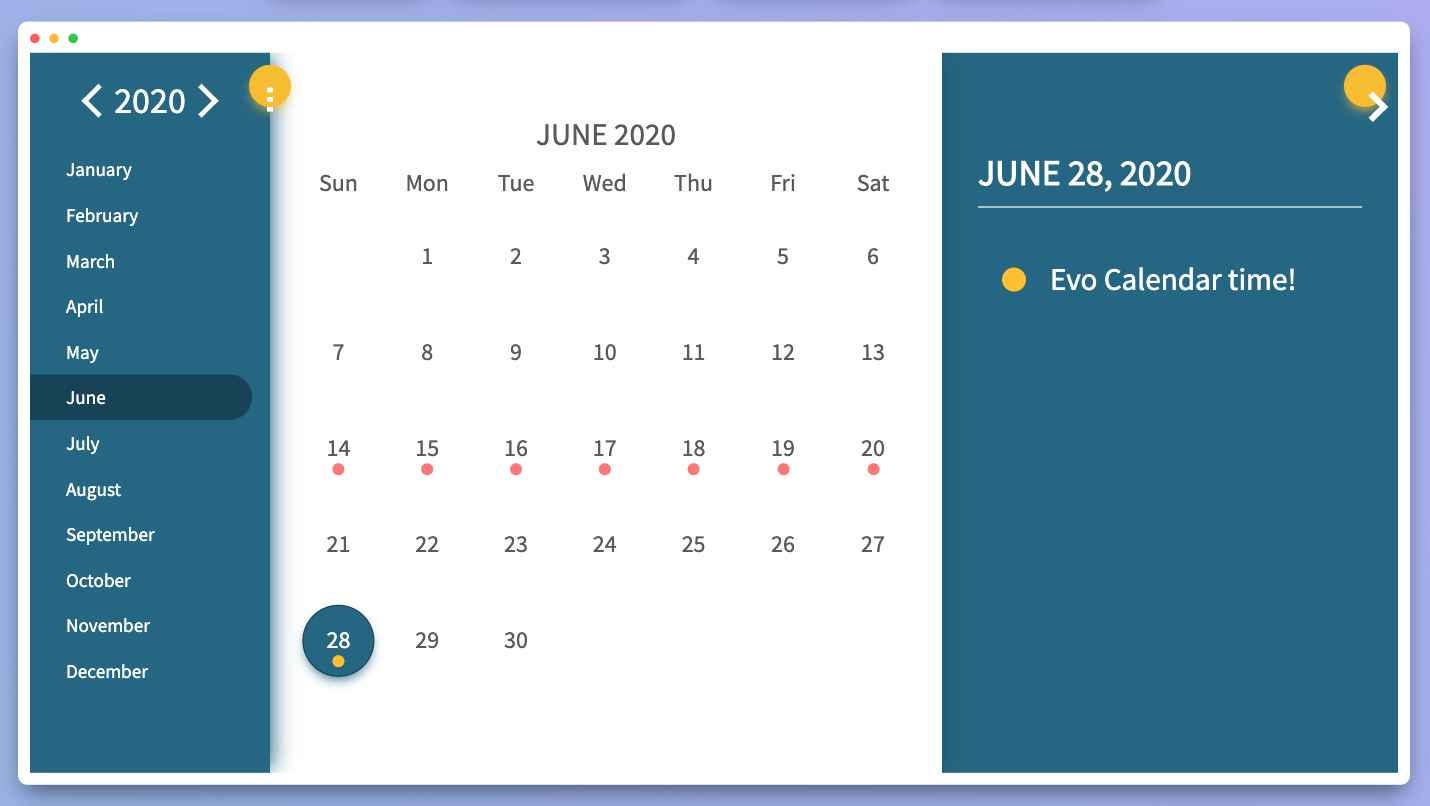
Reducing the size of the icons to toggle the side panels #20
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.








In this PR I'm reducing the size of the buttons that toggle the side panels in about 40%. Here are some screens:
It looks good on those 3 themes, but on Royal Navy it's just terrible and I don't know how to fix it (dammit CSS).

I'm still opening this PR in the hope someone could bring some light on how I can fix the Royal Navy theme.