Incorrect spacing in Card component #8697
Labels
bug 🐛
Something isn't working
Status: Stale
This issue is stale because it has been open 30 days with no activity.
Describe the bug
We tried to fix this issue on a previous PR but it looks like it is not covering correctly all the cases.
To reproduce
Expected behavior
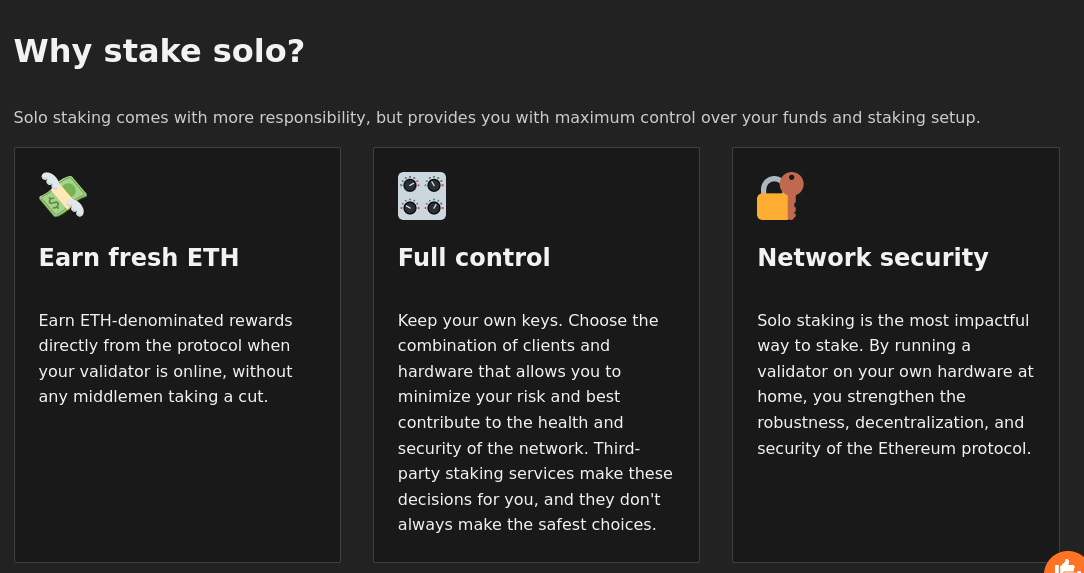
The 3 cards should not have any spacing between the title and the content of the Card.
Like this:

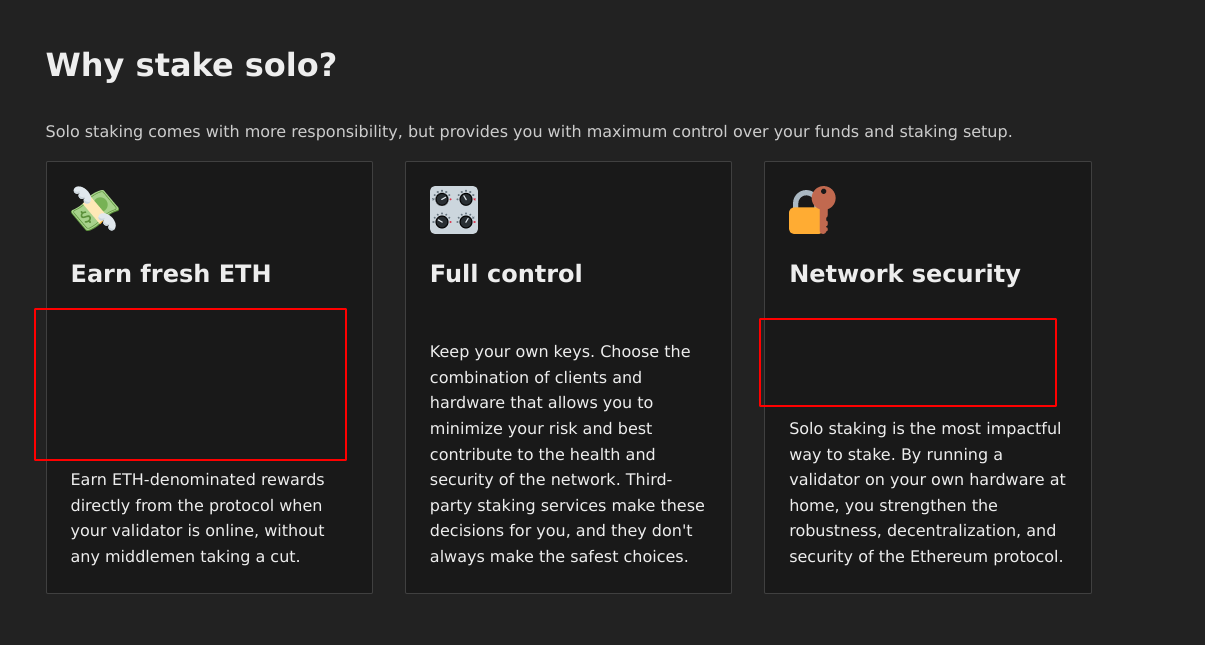
Screenshots
Current styles:

Desktop (please complete the following information)
No response
Smartphone (please complete the following information)
No response
Additional context
Double check #8132 since it is related to this issue.
The text was updated successfully, but these errors were encountered: